Windows 10 Insider Preview 10074 + VS2015 RC時点の情報です
PageクラスのBottomAppBarやTopAppBarプロパティに設定できるCommandBarですが、こいつは単純にPrimaryCommandプロパティやSecondaryCommandプロパティだけでなくContentプロパティも持っていて、Contentプロパティに設定したコンテンツも表示できます。しかも好きなものを置ける。
例えば以下のような感じで。
<Page x:Class="App25.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App25" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Page.BottomAppBar> <CommandBar> <CommandBar.Content> <StackPanel Orientation="Horizontal"> <TextBox x:Name="TextBoxName" PlaceholderText="ほげほげ" Width="250" Margin="5"/> <Button Content="OKOK" Margin="5"/> <Slider Width="150" Margin="5" /> </StackPanel> </CommandBar.Content> <AppBarButton Icon="Accept" Content="OKOK" /> </CommandBar> </Page.BottomAppBar> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> </Grid> </Page>
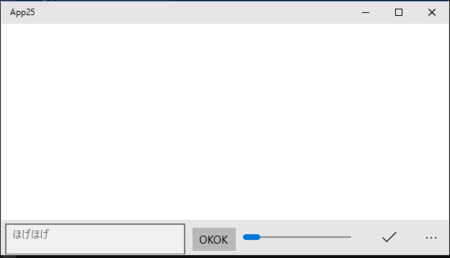
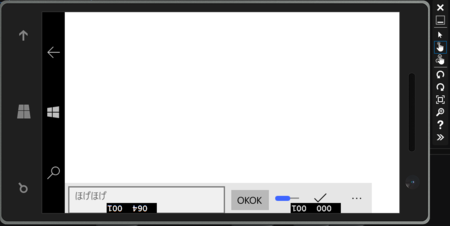
こんな見た目になります


意外と柔軟だった。電話での見た目は気を付けないと使いにくそう。