真面目にアプリを作る方法を紹介しましたが、もう1つHosted Web appというものもあるので、こちらも紹介します。 これは、公式さんがやるといいかも?
まず、JavaScriptのUWPのアプリを作ります。

css, js, WinJS, default.htmlはいらないので消します。

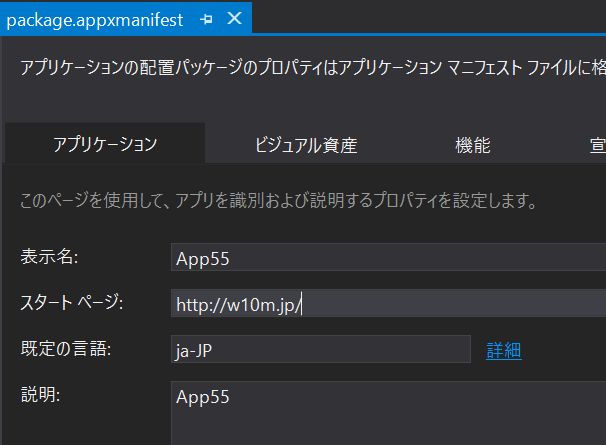
Package.appxmanifestを開いてスタートページにLife with Windows 10 MobileのサイトのURLを貼り付けます。

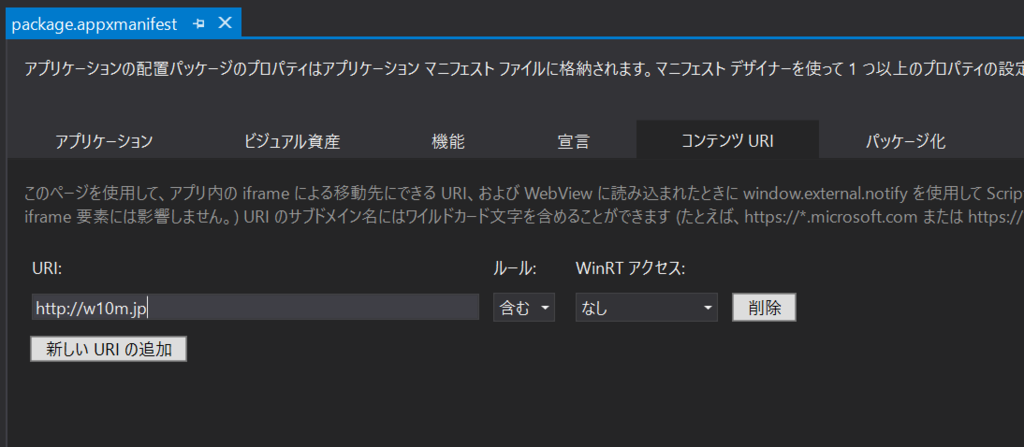
続けてコンテンツURIにアクセスできるURLを指定します。

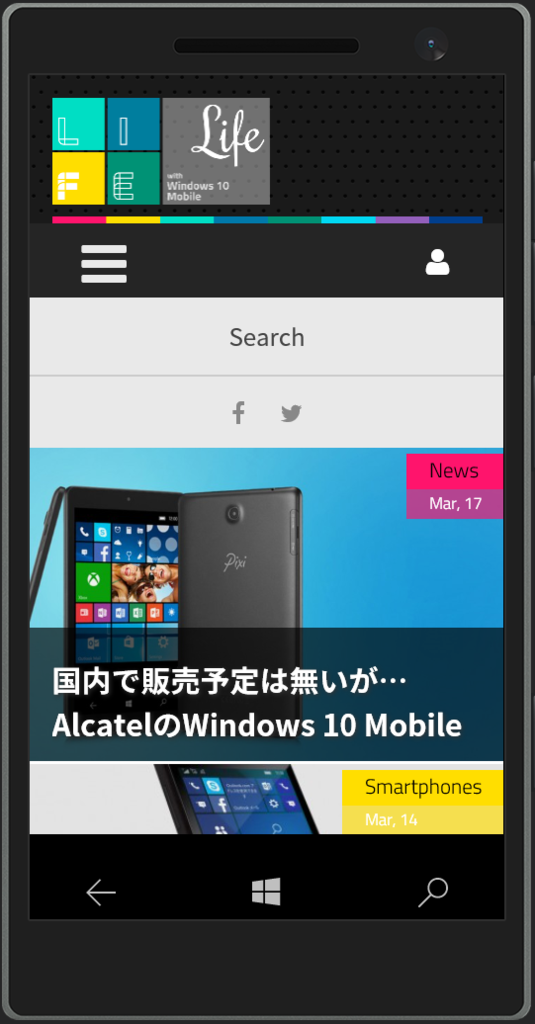
これで完成です。実行すると、こんな感じでWebページがそのままアプリになります。

Edgeとは独立して動くため、Edgeが閉じられる時にまきこまれて一緒に閉じられるということがありません(特にPCで顕著)
残作業
アイコンをセットしてストアへリリースすれば完成です。