過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
- WPF4.5入門 その18 「Gridコントロール part 1」
- WPF4.5入門 その19 「Gridコントロール part 2」
- WPF4.5入門 その20 「レイアウトに影響を与えるプロパティ」
- WPF4.5入門 その21 「WPFのコンセプトと重要な機能つまみ食い」
ボタン
レイアウトコントロールの次は、もっとも基本的なユーザーがアクションを起こすときの接点となるボタンについて説明します。ボタンのコントロールには、一般的なButtonコントロールと、ユーザーがボタンを押している間Clickイベントを繰り返し発行するRepeatButtonの2種類があります。
Buttonコントロール
Buttonコントロールは、ユーザーのクリックやタップといった操作に対してClickイベントを発行するコントロールです。Clickイベントは以下のように定義されています。
public event RoutedEventHandler Click;
RoutedEventHandlerは、以下のように定義されています。RoutedEventArgsについての詳細はWPFでのイベントの解説時に説明します。
public delegate void RoutedEventHandler( Object sender, RoutedEventArgs e )
Clickイベントを講読して、ボタンがクリックされたときにContentプロパティにクリック回数を表示するプログラムを作成してみます。まず、Windowにボタンを置きます。
<Window x:Class="ButtonSample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="70" Width="210"> <Grid> <Button Content="0回" /> </Grid> </Window>
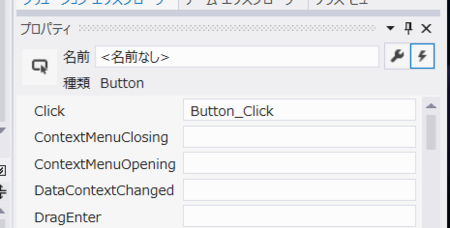
ボタンのClickイベントにイベントハンドラを登録するにはプロパティウィンドウで、⚡マークを選択してイベント名の横のテキストボックスにイベントハンドラ名を入力することで対応付けができます。コードビハインドに、対応するメソッドが無い場合は自動的に生成されます。

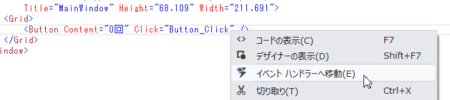
または、XAMLでClickイベントに任意のメソッド名を入力して右クリックメニューの「イベント ハンドラーへ移動」を選択することでもイベントハンドラを作成できます。

ボタンにイベントハンドラを関連付けたら、コードビハインドのイベントハンドラのメソッドに以下のようなコードを記述します。
// クリック回数 private int count = 0; private void Button_Click(object sender, RoutedEventArgs e) { // sender経由でクリックイベントを発生させたボタンを取得 var button = (Button)sender; // ボタンの表示を更新 button.Content = string.Format("{0}回", ++count); }
RepeatButtonコントロール
RepeatButtonコントロールは、ボタンの上でマウスが押されている間、一定間隔でClickイベントを発行するボタンです。Clickイベントの発行間隔は、以下のプロパティで設定します。
| プロパティ | 説明 |
|---|---|
| int Delay { get; set; } | ボタンが押されている間にClickイベントの繰り返しが開始するまでに待つ時間(ミリ秒)を指定します。 |
| int Interal { get; set; } | Clickイベントの繰り返しの感覚(ミリ秒)を指定します。 |
例として、1秒間クリックされっぱなしの場合に2秒間隔でClickイベントを発行する場合のXAMLは以下のようになります。
<Window x:Class="RepeatButtonSample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="70" Width="210"> <Grid> <RepeatButton Content="0回" Click="Button_Click" Delay="1000" Interval="2000" /> </Grid> </Window>
Buttonコントロールで示したサンプルと同じようにClickイベントの処理で、イベントの発生回数をボタンに表示するロジックのコード例を以下に示します。senderをRepeatButtonにキャストしている箇所がButtonコントロールのコード例と異なります。
// クリック回数 private int count = 0; private void Button_Click(object sender, RoutedEventArgs e) { // sender経由でクリックイベントを発生させたボタンを取得 var button = (RepeatButton)sender; // ボタンの表示を更新 button.Content = string.Format("{0}回", ++count); }