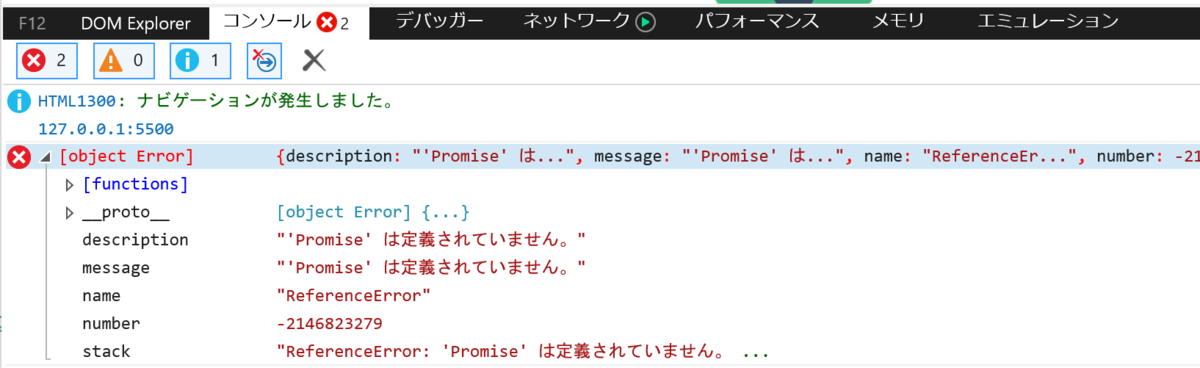
npm run build したものを IE11 で開くと Vue Router とかを有効にするだけで Promise がないって言われる…

ということで以下のページを参考にやってみた。
個別 Polyfill はつらいのでざくっとやっていきます。
プロジェクトを作るときは TypeScript, babel, Vue Router あたりを有効にして作りました。
babel.config.js を以下のように変更。
module.exports = { presets: [ ['@vue/app', { useBuiltIns: 'entry' } ] ], }
tsconfig.json の lib に es2017 を追加
"lib": [ "esnext", "dom", "dom.iterable", "scripthost", "es2017" // これね ]
src/main.ts に以下の import を追加
import '@babel/polyfill';
そして、npm run build して IE11 で開くと…

動いたね!