Windows 8 RP + Visual Studio 2012 RC時点の情報かつ、バッドノウハウが含まれます。
Windows 8のMetro スタイル アプリの花形ことアプリバーですが、こいつに素敵なボタンを手軽に追加する一番いいほうほうはBlendを使うことです。だが、断られてしまいます。
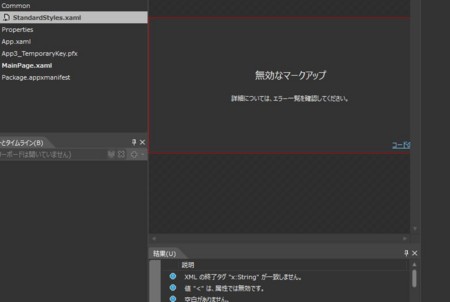
バグじゃね?
プロジェクトを新規作成したときに出来るStandardStyles.xamlがBlendで開くとエラーになります。このStandardStyles.xamlに肝になるStyleがたくさん定義されているにも関わらず・・・!!!

回避策
MSさんから公開されてるサンプルプログラムをおもむろにダウンロードして、そこの中にあるStandardStyles.xamlをコピペしましょう。これでばっちり!プロジェクトを開きなおすとちゃんとStandardStyles.xamlに色んなStyleが定義されていることがアセットから確認できます。

アプリバーのボタンのカスタマイズ
さて、下準備としてアプリバーを画面の下にぽとっと置きます。PageのBottomAppBarにAppBarをドラッグアンドドロップ!すればOKです。

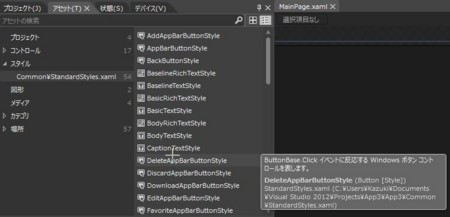
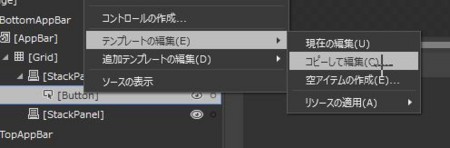
そして、AppBarの下のGridの下のStackPanelにStandardStyles.xamlにある適当なAppBarButtonのスタイルをぽとっと落とします。ここではPreviousAppBarButtonStyleを置きました。そして、テンプレートの編集をします。現在のものをコピーして使うのがいいでしょう。

しかし、ここでまさかのXAML直書き。
<Style x:Key="ButtonStyle1" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}"> <Setter Property="AutomationProperties.AutomationId" Value="PreviousAppBarButton"/> <Setter Property="AutomationProperties.Name" Value="Previous"/> <Setter Property="Content" Value=""/> </Style>
ここにあるAutomationProperties.NameとContentの部分を書き換えれば好きなものに変更できます。
そんなのってあんまりだよ
まぁ楽っちゃ楽なんですがせっかくBlend使ってるんだからデザイナだけで完結したいよねという人はこういうやり方もあります。
まず、AppBarに置くボタンはAppBarButtonStyleというものを使います。

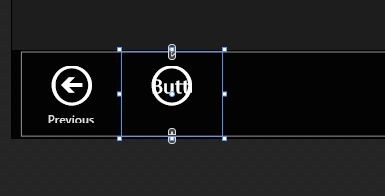
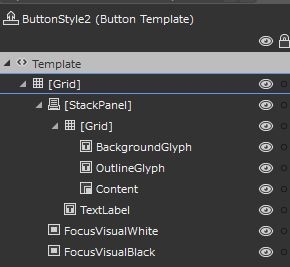
こいつは見ての通り、何もされてない割とピュアな丸いボタンです。この人のテンプレートのコピーを作ると、テンプレートにコントロールのツリーまでついてきます。

こいつのTextLabelのTextプロパティを編集する(もちろんデザイナから)ことでボタンのしたのテキストを変更できます。ContentのContentプロパティを編集することでボタンの中の文字を変更できます。

まとめ
- プロジェクトを作ったらまずStandardStyles.xamlを置き換えよう
- AppBarのボタンをカスタマイズするのならAppBarButtonStyleを置いてテンプレートを編集しよう
以上の2点でした。