LightSwitchの本来の使い方ではないと思われるけど、データなしの画面とかも簡単に作れます。新規作成してBrowse画面を作ってしまえば、あとは画面にボタンを置いたり、カスタムコントロールおいてJavaScriptで好きなもの表示したりとかetc....
ということで、ちょっとした実験をするときの手軽な出力先(コンソールアプリとかみたいなのりで)をいくつか。
王道のconsole
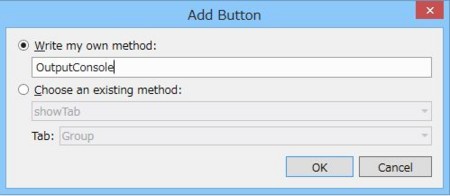
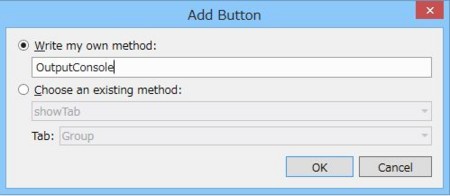
こいつは各ブラウザの開発者ツールのコンソールに出力されます。データなしでBrowseの画面をSampleという名前で作ります。そしてボタンを追加します。

Write my own methodを選択してメソッドの名前を適当につけます。

JavaScriptのメソッド名を入れてOK

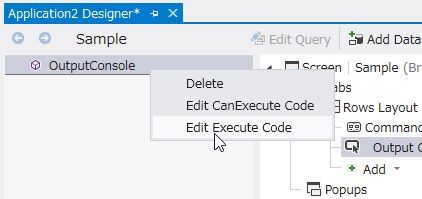
画面の右側にメソッドが追加されるので右クリックからEdit Execute codeを選んでボタンを押した時の処理を書きます。

コードはこんなかんじ。
/// <reference path="../GeneratedArtifacts/viewModel.js" /> myapp.Sample.OutputConsole_execute = function (screen) { // Write code here. console.info("Hello world"); };
実行して開発者ツールのコンソールを出した状態でボタンを押すとHello worldと表示されます。

トーストに出力する
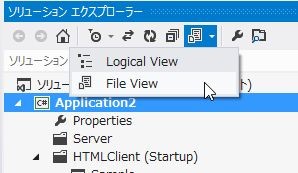
コンソールに出れば十分なんですが、遊び心を持たせたいというときは、トースト通知として出す方法もあります。一度Visual StudioをLogical ViewからFile Viewに変更します。

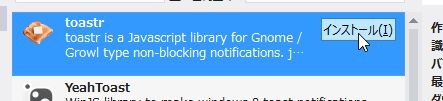
この画面でHTMLClientのほうにNuGetでtoastrを追加します。

toasterを追加したらHTMLClientのdefault.htmにtoastrのcssとjsを追加します。具体的には以下の二行を追加します。cssはheadタグのところに、jsはbodyタグのscriptタグが固まってるあたりにすればいいでしょう。
<link href="Content/toastr.css" rel="stylesheet" /> <script src="Scripts/toastr.min.js"></script>
因みにソリューションエクスプローラからtoastr.cssやtoastr.min.jsをdefault.htmを開いているエディタにドラッグアンドドロップしてやれば自動的にコードが吐かれるので、手書きする必要はありません。
次に、ボタンをクリックしたときの処理を書き換えます。Logical Viewに戻ってボタンを押した時の処理のjsファイルを開きます。
インテリセンスを効かせるためにJavaScriptのファイルの先頭にreferenceを追加します。これも、ソリューションエクスプローラからエディタにドラッグアンドドロップでいいのでさくっとやっちゃいましょう。(もう一度File Viewに切り替えないといけないのがめんどくさいですが…)
toastrの使い方はいたって簡単。tostr.info/warning/error/successに文字列を渡すだけです。さくっと書いてみましょう。
/// <reference path="../GeneratedArtifacts/viewModel.js" /> /// <reference path="../Scripts/toastr.js" /> myapp.Sample.OutputConsole_execute = function (screen) { // Write code here. toastr.info("Hello info"); toastr.warning("Hello warning"); toastr.error("Hello error"); toastr.success("Hello success"); };
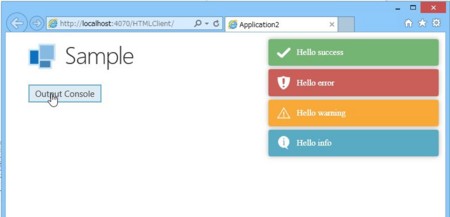
実行してボタンを押すと以下のようにトーストが表示されます。

カラフルで見た目いい感じですね。
まとめ
jsでちょっと遊ぶときの土台としてもLightSwitch便利。これだけ自由度があるってことは、結構つぶしが効くテクノロジかもしれない。