TabControlは、以下のようなタブで切り替えて複数のコンテンツを表示するUIを提供するためのコントロールです。

TabControlは、ItemsプロパティにTabItemコントロールを指定してタブを作成します。TabItemコントロールは、Headerプロパティにタブのヘッダーに表示するコンテンツを設定して、Contentプロパティにタブの中に表示するコンテンツを設定します。上記の画面のXAMLを以下に示します。
<TabControl> <TabItem Header="TabItem1"> <TextBlock Text="TabItem1 Content" /> </TabItem> <TabItem Header="TabItem2"> <TextBlock Text="TabItem2 Content" /> </TabItem> <TabItem Header="TabItem3"> <TextBlock Text="TabItem3 Content" /> </TabItem> </TabControl>
TabControlでコレクションを表示する
TabControlは、ComboBoxコントロールやListBoxコントロールと同じSelectorコントロールを継承しています。そのため、ItemsSourceプロパティにコレクションを設定すると、ItemTemplateプロパティに従ってTabのヘッダーを表示することが出来ます。Tabのコンテンツ部は、ContentTemplateプロパティにDataTemplateを指定して表示方法を定義します。
以下のようなPersonクラスを表示するTabControlを説明します。
public class Person { public string Name { get; set; } public int Age { get; set; } }
TabControlのItemTemplateでNameを表示して、ContentTemplateでNameとAgeを表示するXAMLを以下に示します。
<TabControl x:Name="tabControl"> <TabControl.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Name}" /> </DataTemplate> </TabControl.ItemTemplate> <TabControl.ContentTemplate> <DataTemplate> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0" Content="名前" /> <TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Name}" VerticalAlignment="Center" /> <Label Grid.Row="1" Grid.Column="0" Content="年齢" /> <TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Age}" VerticalAlignment="Center" /> </Grid> </DataTemplate> </TabControl.ContentTemplate> </TabControl>
コードビハインドのコンストラクタで、以下のようにTabControlのItemsSourceプロパティに値を設定します。
public MainWindow() { InitializeComponent(); var source = Enumerable.Range(1, 10) .Select(i => new Person { Name = "おおた" + i, Age = 20 + i }); this.tabControl.ItemsSource = source; }
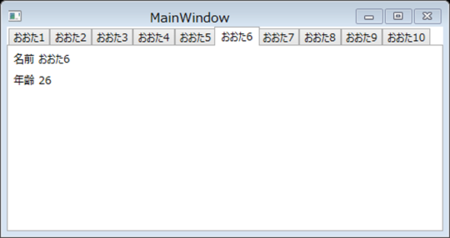
実行すると、以下のようにコレクションがTabで表示されます。

過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
- WPF4.5入門 その18 「Gridコントロール part 1」
- WPF4.5入門 その19 「Gridコントロール part 2」
- WPF4.5入門 その20 「レイアウトに影響を与えるプロパティ」
- WPF4.5入門 その21 「WPFのコンセプトと重要な機能つまみ食い」
- WPF4.5入門 その22 「Buttonコントロール」
- WPF4.5入門 その23 「DataGridコントロール その1」
- WPF4.5入門 その24 「DataGridコントロール その2」
- WPF4.5入門 その25 「TreeViewコントロール その1」
- WPF4.5入門 その26 「TreeViewコントロール その2」
- WPF4.5入門 その28 「Calendarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その29 「ContextMenuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その30「Menuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その31 「ToolBarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その32 「CheckBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その33 「ComboBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その34 「ListBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その35 「RadioButtonコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その36 「Sliderコントロール」 - かずきのBlog@hatena