2015/05/03 Windows 10 Insider Preview Build 10074時点の情報です
Universal Windows Platform appのタイトルバーですが、こいつはカスタマイズすることが出来るようになっています。Microsoft Edgeがタブをタイトルバーに出しているような感じの奴です。

やり方
App.xaml.csのOnLaunchedあたりに以下のコードを記述します。
CoreApplication.GetCurrentView().TitleBar.ExtendViewIntoTitleBar = true;
そうすると、プロパティの名前の通り、タイトルバーが消えてViewのエリアがタイトルバーのところまで進出します。

この状態だと、ウィンドウの移動が出来なくなるのでタイトルバーを自作しないといけません。まず、タイトルバーの見た目を作ります。
<Page x:Class="App7.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App7" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition/> </Grid.RowDefinitions> <Border x:Name="TitleBar" BorderBrush="Black" Background="DarkBlue" BorderThickness="1"> <TextBlock Text="My Application" Foreground="White" Style="{ThemeResource BodyTextBlockStyle}" /> </Border> </Grid> </Page>
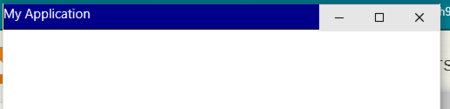
これで実行すると以下のようになります。

この状態では、まだ自作タイトルバーをつかんでもWindowを移動させることが出来ません。Windowを移動させるには、自作タイトルバーに対して以下のメソッドを適用する必要があります。
public MainPage() { this.InitializeComponent(); Window.Current.SetTitleBar(this.TitleBar); // 自作タイトルバーをWindowのTitleBarに設定する }
これで自作タイトルバーをつかんでWindowの大きさを変えたり出来るようになります。意外と簡単なので、アプリのブランディングなんかに活用できそうですね。