2015/05/03 Windows 10 Insider Preview 10074時点の情報です
Windows 8から登場したAppBarですが、Windows 10になっても健在です。(一瞬死んだかと思った)
Pageには、今まで通りButtomAppBarプロパティとTopAppBarプロパティがあってAppBarとCommandBarを置くことが出来ます。UWPになって変わった点は、電話でもTopAppBarが使えるようになっています。(WP8.1のUniversal appではTopAppBar使うと死んでた)ただ、Visual Studioのドキュメントアウトラインから見るとTopAppBarプロパティは隠されているので、BottomAppBarを使うのが推奨っぽい気がします。ついでに言うと、AppBarコントロールもツールボックスに出てこない(出てこないだけで使うことは出来る)ので、CommandBarを使うのが推奨されてるような空気を感じます。
見た目
UWPのCommandBarコントロールをBottomAppBarにおいてみました。
<Page x:Class="App8.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App8" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Page.BottomAppBar> <CommandBar> <CommandBar.SecondaryCommands> <AppBarButton Icon="Add" Label="appbarbutton"/> <AppBarButton Icon="Admin" Label="appbarbutton"/> <AppBarButton Icon="Attach" Label="appbarbutton"/> </CommandBar.SecondaryCommands> <AppBarButton Icon="Accept" Label="appbarbutton"/> <AppBarButton Icon="Cancel" Label="appbarbutton"/> </CommandBar> </Page.BottomAppBar> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> </Grid> </Page>
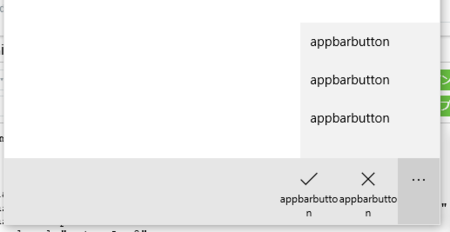
この状態で実行すると以下のような見た目になります。

...をクリックすることでセカンダリーのコマンドが展開されます。

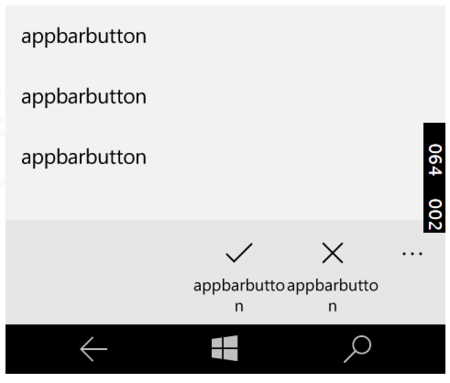
電話でも同様の見た目になります。


閉じてるときの見た目
最小化されてるときの見た目の調整もできます。ClosedDisplayModeプロパティで調整ができます。デフォルトのCompactの見た目は先ほどの通りで、この他に、MinimalとHiddenが選べます。
Minimalは以下のように、...だけが表示されるモードです。

Hiddenは名前の通り何も表示されません。Hiddenの場合はIsOpenプロパティをTrueにしたりして表示の制御を自前でする必要があります。