Reduxの勉強がでら、ログインして一覧画面が出てデータの編集ができるみたいなのを作ってみました。
サインインの画面が出てきて

admin/p@ssw0rdでサインインするとデータの一覧がでて、一応ページ切り替えが出来て

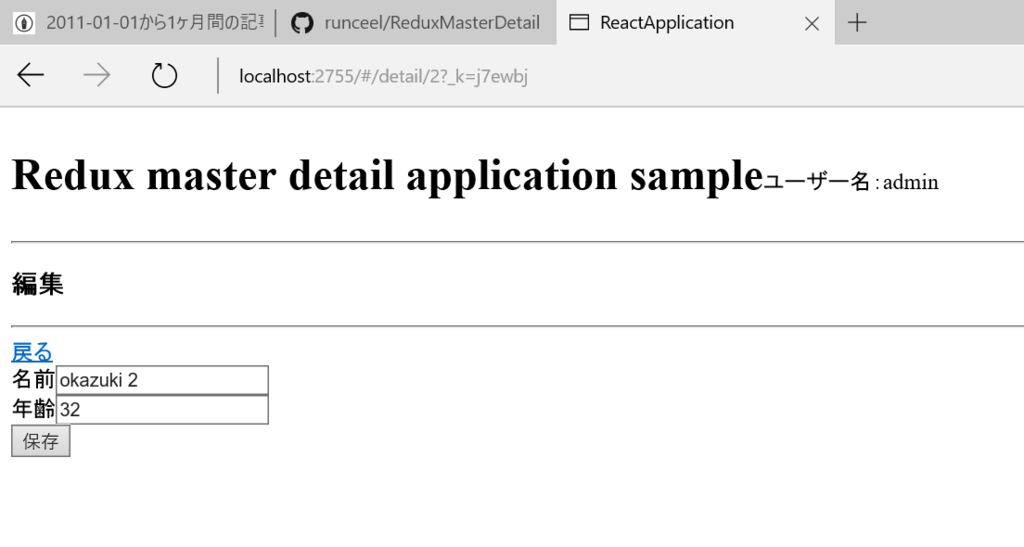
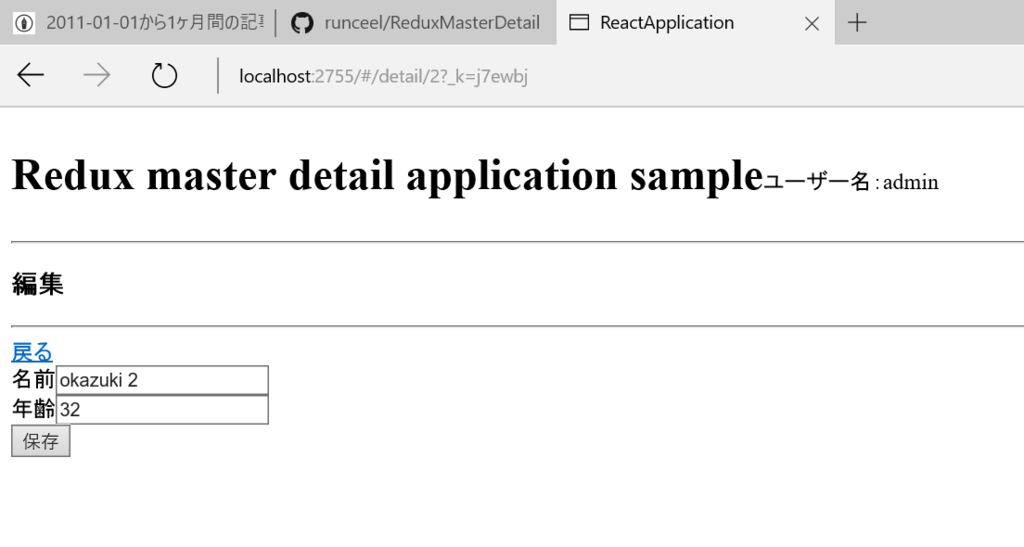
編集リンクをクリックすると編集画面が出て

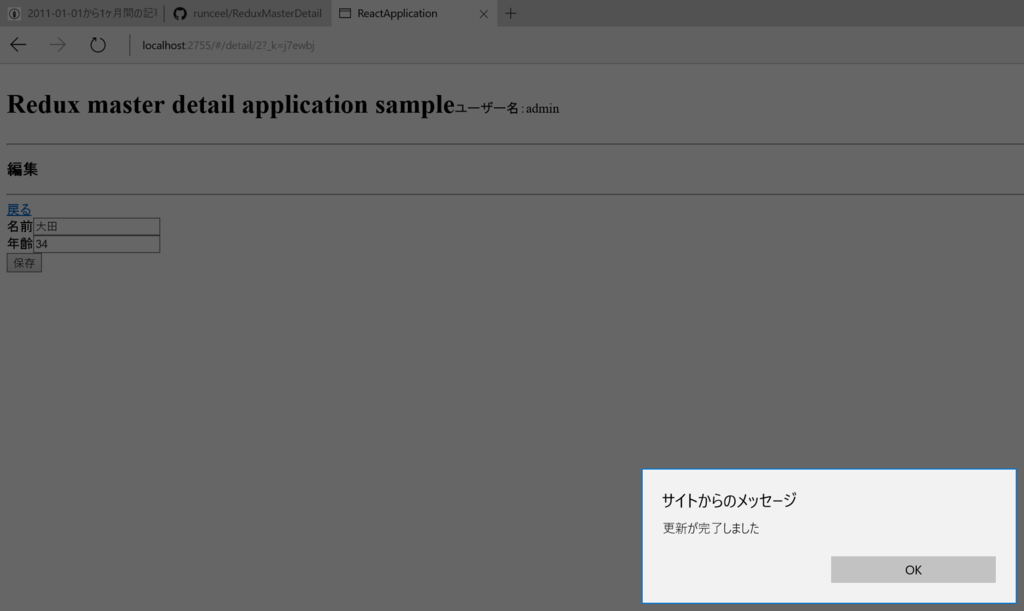
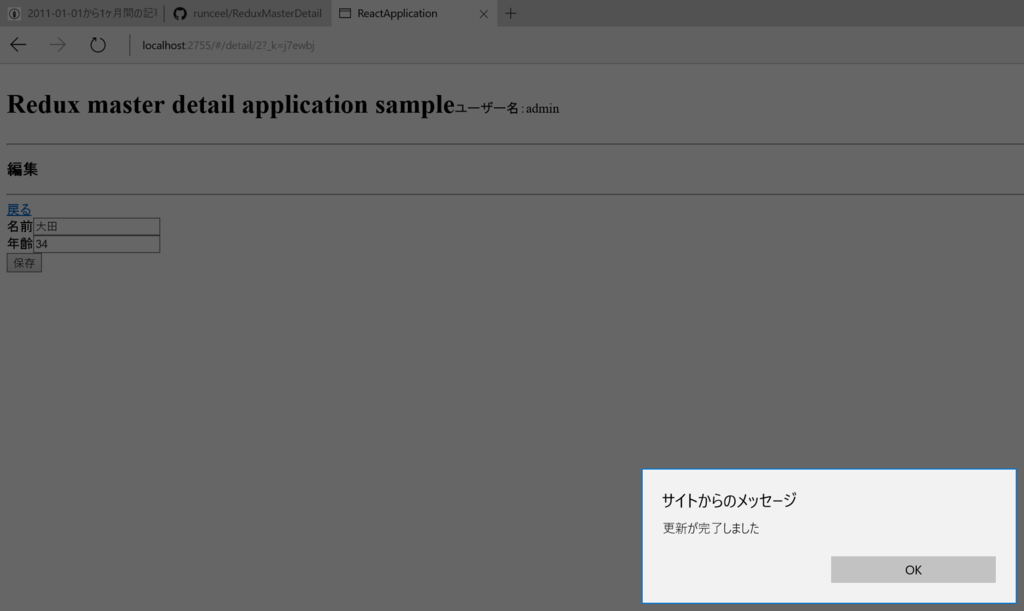
編集して保存ボタンを押すと保存して成功したらアラートが出る感じ。

課題
- WebAPIを呼び出してる間にプログレスとか出ない
- 入力値の検証してない
- 見た目いけてない
ソース
GitHubにソースを上げてます。
Reduxの勉強がでら、ログインして一覧画面が出てデータの編集ができるみたいなのを作ってみました。
サインインの画面が出てきて

admin/p@ssw0rdでサインインするとデータの一覧がでて、一応ページ切り替えが出来て

編集リンクをクリックすると編集画面が出て

編集して保存ボタンを押すと保存して成功したらアラートが出る感じ。

GitHubにソースを上げてます。