本日以下の勉強会に参加してきました。
なんとなく Google Home 対応アプリの作り方の雰囲気がわかったので復習もかねてやってみたいと思います。 ちなみに Azure 使います。
Dialogflow で Agent を作成
以下のページに移動して SignIn します。
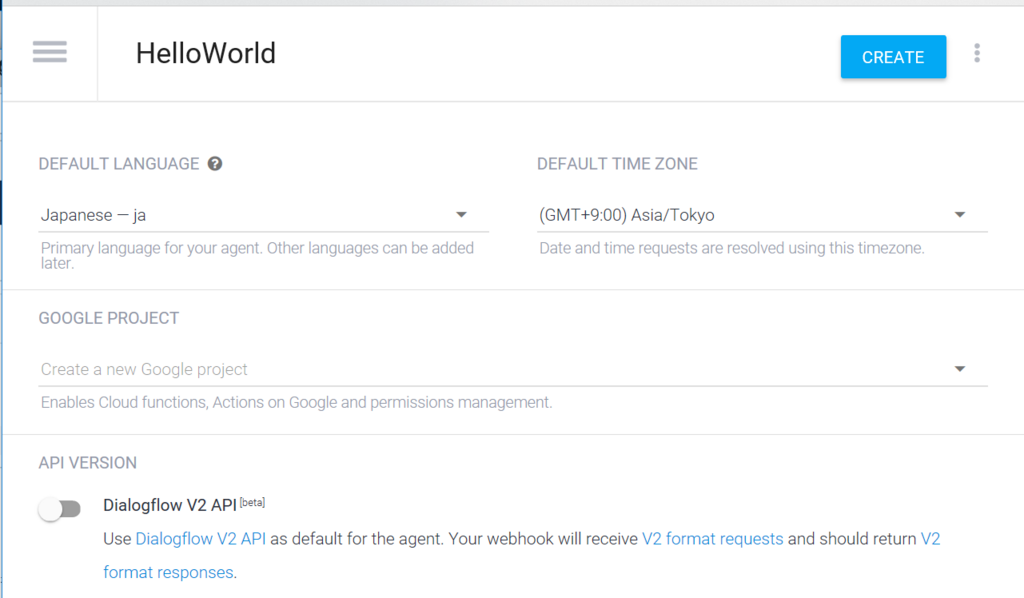
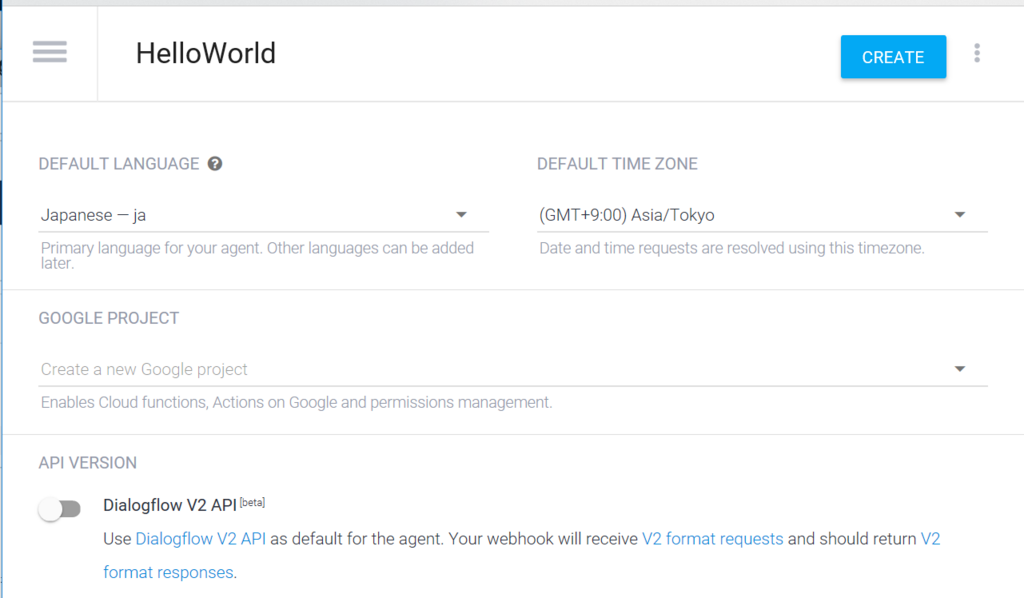
そして Agent を新規作成します。 この Agent というのがアプリの単位になるっぽいですね。
ここでは HelloWorld にしました。

Intent の作成
次に言われたことが、どんな操作を望んでいるものなのかというのを表す Intent を作成します。 Default Welcome Intent が規定の最初に呼び出されるものみたいですね。デフォルトで返答に「こんにちは!」が設定されています。
CREATE INTENT ボタンを押して Intent を作ります。名前を Greet にして Training phrases に入力となる文字列を指定します。とりあえず「こんにちは」と入力しておきます。
次に応答です。Responses には「ようこそ!」とうっておきましょう。
動作確認
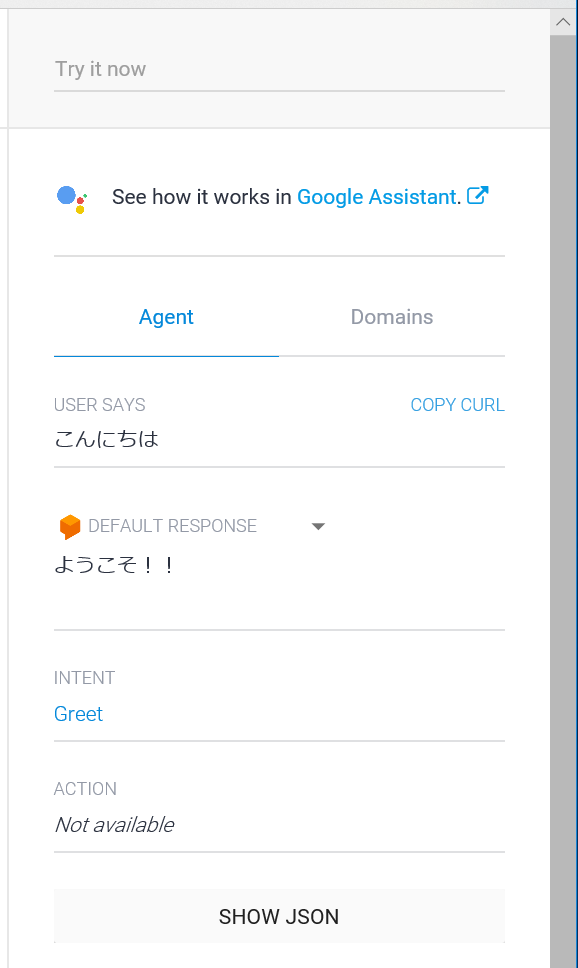
やってくれることは1つだけですが、立派な Dialogflow です。では動作確認してみましょう。 画面右側に Try it now と書いてある領域があると思います。そこに「こんにちは」と打ち込んでみると以下のようになります。 ちゃんとできてますね!

シミュレーターで動作確認
Intent が正しく構成されているのがわかったのでアプリとしての動作確認をしてみたいと思います。 ハンバーガーメニューを開いて Integrations を選択します。そして Google Assistant を選びます。
Explicit Invocation に最初に呼ばれる Intent を選択します。とりあえずは Default Welcome Intent で OK。
そして TEST を選択します。

Actions on Google の画面に切り替わります。ここでアプリ名の設定とか実際の動作のテストとかが出来ます。
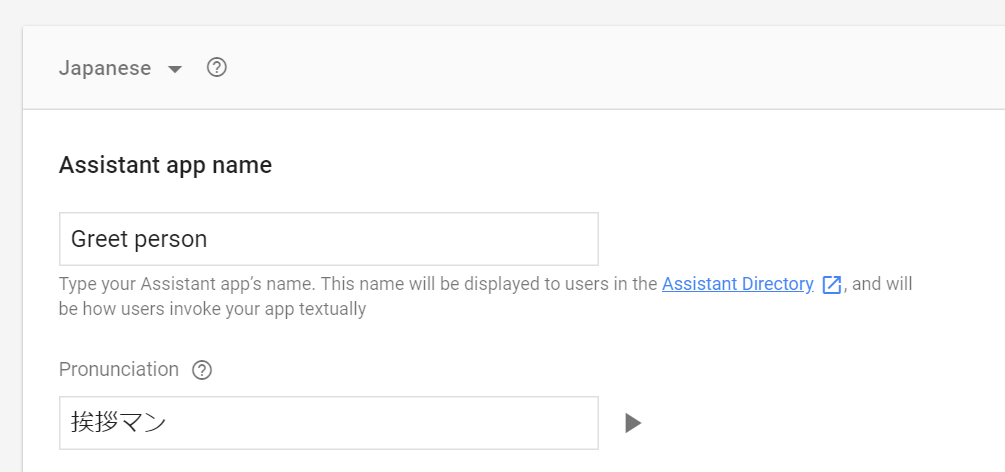
画面左上の Overview を押してみましょう。App Information でアプリの色々な設定をします。 Name や Pronantiation を適当に入れる

SAVE を押すとエラーになるテキスト入力項目がいくつかあるので適当に埋めます。SAVE をすると画像をアップロードしろと言われますがそれはとりあえず無視します。
そして画面左の Simulator を選択します。 適当にぱちぱちうつと動いた!

Azure と繋いでみよう
こういう感じで色々定義していけば対話操作がそれっぽいのが出来るのが Dialogflow なんですが、外部サービスを呼びたいとか込み入ったロジックを走らせたいときには力不足なのは否めません。
ということで Intent で Webhook が呼べます。
Webhook の受信先を作る
ということでデフォルトでは Firebase の Functions が使われるのですが、あえての Azure でいってみましょう。Azure Functions を使いたかったのですが actions-on-google が express を前提にしてるように見えたのでとりあえずは Web App に express 製のアプリをのせてお茶を濁したいと思います。
適当なフォルダで以下のコマンドを叩きます。
npm init npm install --save express npm install --save actions-on-google git init
.gitignore を作って以下のように node_modules を除外しておきます。
node_modules/
ここらへんで適当にコミットしておきましょう
git add --all git commit -m "init"
app.js を作成して以下のようにします。
const express = require('express');
const bodyParser = require('body-parser');
const DialogflowApp = require('actions-on-google').DialogflowApp;
const app = express();
app.use(bodyParser.json());
app.post('/googlehome', (req, res) => {
console.log(JSON.stringify(req.body));
const dialogApp = new DialogflowApp({
request: req,
response: res
});
dialogApp.ask("マイクロソフト アジュールから こんにちは。終わる場合は終了と言ってください。");
});
app.listen(process.env.PORT || 1337);
そして、package.json で Azure で使う node.js のバージョンを指定するために engine の項目を追加します。
{
"name": "googlehomeonazure",
"version": "1.0.0",
"description": "Google home on azure",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"actions-on-google": "^1.8.2",
"express": "^4.16.2"
},
"engines": {
"node": ">=6.9.1"
}
}
ここらで commit しておきます。
git add --all git commit -m "OK"
Azure に適当な名前で Web App を作成します。作成したら、デプロイオプションでローカル git の構成をしておきます。デプロイ資格情報も設定してなかったら設定しましょう。
あとは remote に Web App の概要に表示されてる git クローン URL を追加して push します。
git remote add origin <Azure Portal からゲットした URL> git push origin master
これでデプロイ資格情報に設定した情報でログインすると push がはじまりデプロイが始まります。
Dialogflow 側の設定
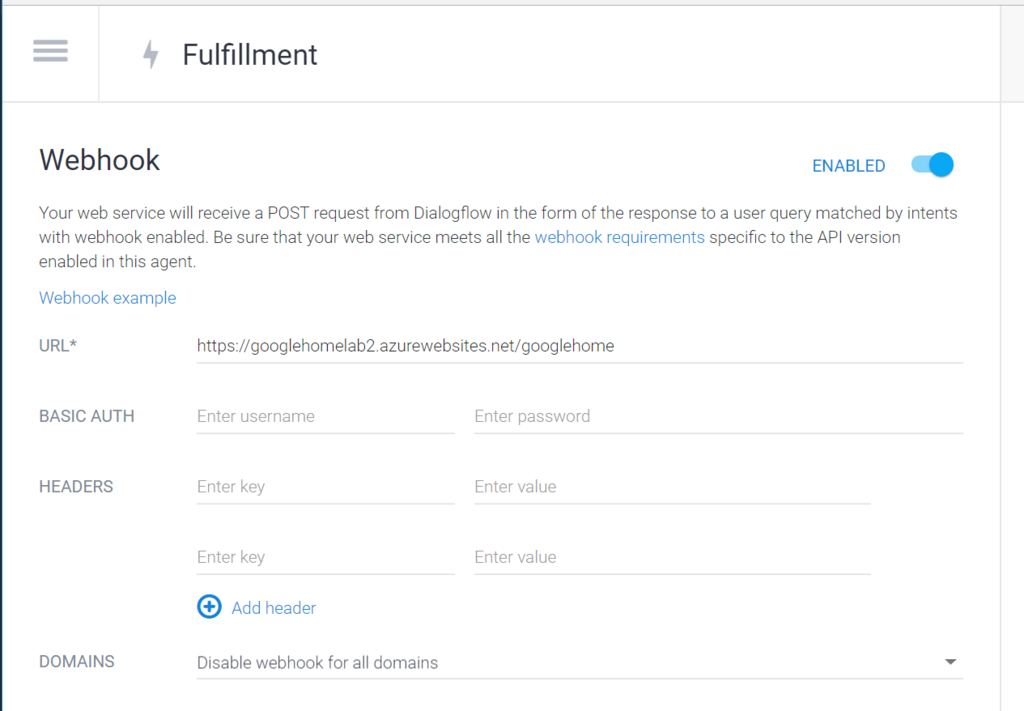
Dialogflow の Fulfillment で Webhook を有効にします。URL に先ほど作成した node.js で待ち受けてる URL を指定します。こんな感じに。

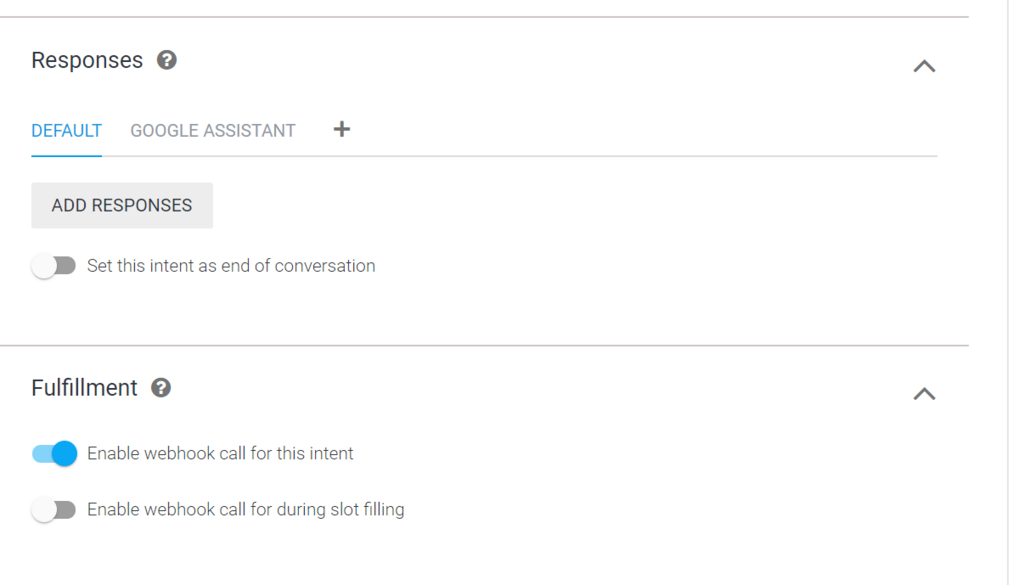
では Greet のインテントから Webhook を叩くようにします。一番下の Fulfillment の Enable webhook call for this intent をオンにします。Responses もいらないので消しておきましょう。

最後に、一応アプリを終了するための Intent を作っておきます。これはなくても動くけど動きっぱなし防止のために。
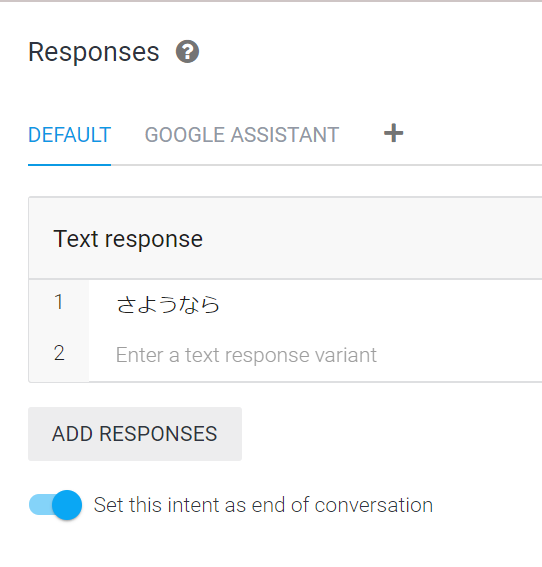
Finish という名前で「終了」というワードで Text response で「さようなら」を返す感じで作ります。そしてアプリの終了であるということを表す Set this intent as end of conversation をオンにします。

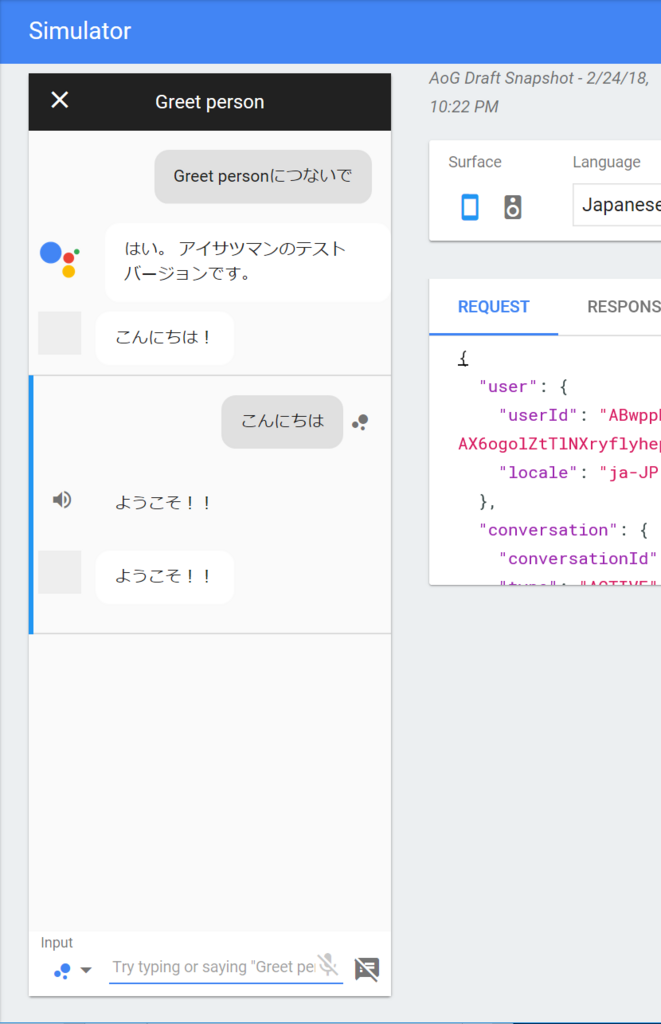
動作確認
では、動かしてみましょう。 Google アシスタントで開発に使用したのと同じ google アカウントでサインインしてると使えます。私の Android 携帯だとこんな感じで。

Android での動作確認が出来たので Google Home でも!
今日の勉強会の成果!webhook を Azure 側に置いてみた。なんのパラメーターも渡してないけど疎通確認出来たので満足#スマートスピーカー勉強会 pic.twitter.com/IuKDD9b7YN
— かずき@66.8kg (@okazuki) 2018年2月24日
まとめ
次は Azure Functions で出来たらいいなぁ。