Windows ストア アプリで手早く見た目のいいアプリを作るにはGridViewやListViewに既存のテンプレートを適用したり、既存のテンプレートをコピーして、それをベースにいじるというのがお手軽かつ、基本を逸脱しないという点でお勧めです。では、どんなテンプレートが定義されてるの?ということで確認できるアプリケーションを作ってみました。

アプリバーにテンプレート名のあるボタンがあって、それを押すと画面の表示が、そのテンプレートを使ったものに切り替わります。ということで1つずつ見ていきたいと思います。
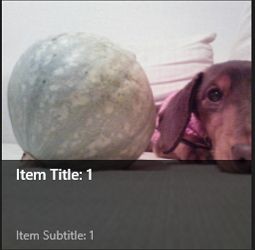
Standard130ItemTemplate
横長長方形のテンプレートで、こいつはコンテンツの中身がある限り横幅を使います。

これだけ、詳細をかければアンセムの可愛さを語りつくせるかもしれないですね。
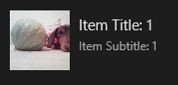
StandardSmallIcon300x70ItemTemplate
これは、アイコンが一番小さくて、テキストもそれなりに小さいテンプレートです。

小さいのでアンセムがよく見えないですね。なんとなくのイメージをつかんでもらう、メインじゃないおまけ的なおのを表示するのにいいかもしれません。
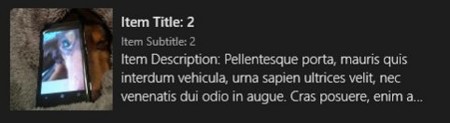
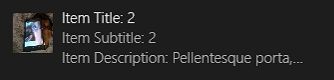
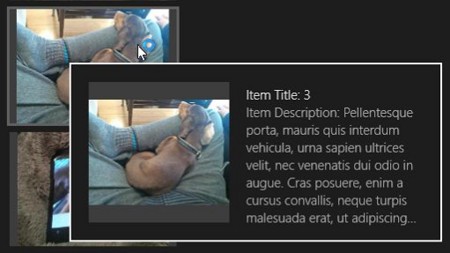
StandardFileWithTooltip190x130ItemTemplate
これは、FilePickerに表示することを想定したテンプレートみたいです。マウスを上に持っていくとポップアップで詳細情報が表示されます。因みにテンプレート内にあるマウスという文字列はMouseに変更しないといけないというバグつきのテンプレートです。

可愛い写真を全面におしだして、ふらふらとマウスを持って来たら、さらに追い打ち。たまらんですな。
犬的まとめ
アンセムかわいいよアンセム
まとめ
このように、デフォルトで結構な数のテンプレートが用意されています。自分のイメージに一番近いテンプレートを適用して、それをコピーして手を入れていくことで、サイズが他のアプリと大きくかけ離れないWindows ストア アプリとしての統一感を持ったアプリが簡単に作れます。
是非、有効活用していきましょう!
サンプルプログラム
このプログラムのダウンロードは以下からどうぞ。
TempateViewer