ボタンを押すとグループパネルにボタンをガシガシ追加していくようなものを作る!
ついでなので、動的に追加したボタンをクリックしたときに呼ばれるメソッドの関連付けの仕方も盛り込んでみた。
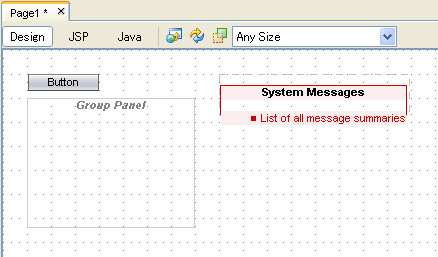
まず、デザイナで以下のような画面を作る。コントロールのIDはすべてデフォのまま。

ボタンをダブルクリックして以下のコードを書き足す。
public String button1_action() {
Button btn = new Button();
// IDは一意になるように
btn.setId("hogehoge" + getGroupPanel1().getChildCount());
btn.setText("dynamic button" + getGroupPanel1().getChildCount());
// ボタンが押されたときに呼ばれるメソッドを設定する
FacesContext context = getFacesContext();
ExpressionFactory ef = context.getApplication().getExpressionFactory();
MethodExpression me = ef.createMethodExpression(
context.getELContext(), "#{Page1.dynamicButton_action}", String.class, new Class<?>[0]);
btn.setActionExpression(me);
// グループパネルに追加する
getGroupPanel1().getChildren().add(btn);
return null;
}
/**
* 動的に追加したボタンがクリックしたときに呼ばれるメソッド
*/
public String dynamicButton_action() {
info("click!!");
return null;
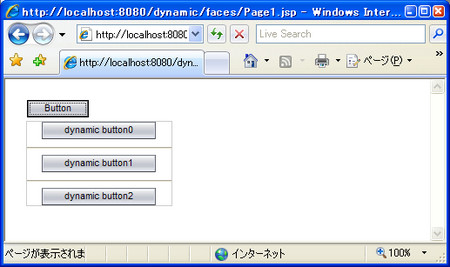
}実行!

ボタンを押すとグループパネルにボタンが追加されていく

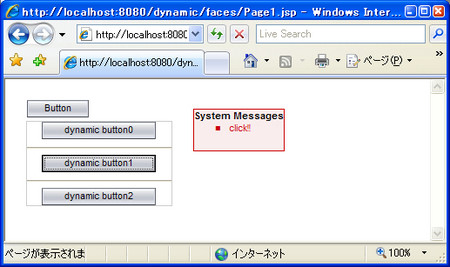
グループパネルのボタンを押してみる

ちなみに、アクションじゃなくてボタンのテキストとかを何かにバインドするのは
Button btn = new Button();
FacesContext context = getFacesContext();
ExpressionFactory ef = context.getApplication().getExpressionFactory();
// Page1のbuttonTitleプロパティとボタンのtextプロパティをバインドする
ValueExpression ve = ef.createValueExpression(
context.getELContext(), "#{Page1.buttonTitle}", String.class);
btn.setValueExpression("text", ve);で可能
TableColumnとかを動的に作ってTableRowGroupのgetChildrenにaddしてやれば動的にテーブルを組み立てることも出来る。