VisualWebPackのファイルアップロードコンポーネントのあやしい挙動にはまった。
画面に置いただけで動作が変わってしまう。
再現手順
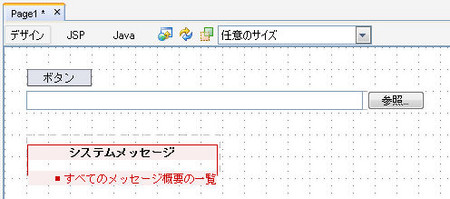
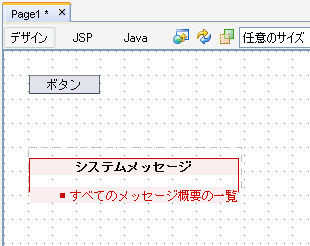
1)適当なプロジェクトをこさえて下のような画面を作る

2)JSPに下のように同じnameのinputタグをいっぱい書く
<input name="hoge" type="hidden" value="1"/> <input name="hoge" type="hidden" value="2"/> <input name="hoge" type="hidden" value="3"/>
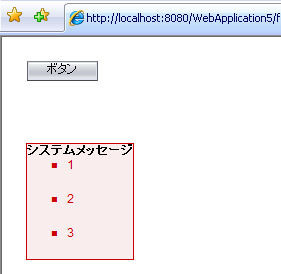
3)ボタンのクリックのアクションでHttpServletRequestからhogeのvalueを画面に表示させるコードを書く。
public String button1_action() { HttpServletRequest req = (HttpServletRequest) getExternalContext().getRequest(); String[] values = req.getParameterValues("hoge"); for (String value : values) { info(value); } return null; }
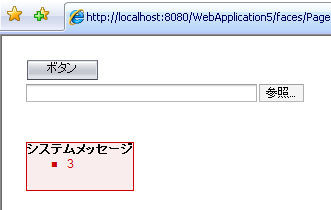
5)画面にファイルアップロードコンポーネントを置く