LightSwitchにはデータバインディングの仕組みがあります。ちょっと試してみました。
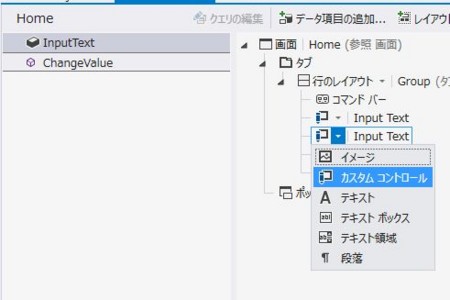
画面にString型のInputTextというプロパティを追加した状態で、InputTextを2つ画面に置きます。画面に置いたInputTextは、2つともカスタムコントロールに変更します。

カスタムコントロールのレンダリング処理を以下のようにします。contentItemのdataBindというメソッドがデータバインディングをするためのメソッドになります。ここの第一引数で指定したパス(contentItemのプロパティ)が変更されたら、コールバックが呼び出されます。コールバックの引数に新しい値がわたってくるので、画面に反映してやります。
データバインドというか、原始的な変更通知の仕組みっぽいですね。
ということで、1つを<input type="text" />で入力可能な項目に、もう1つをで出力用の項目にしてみました。<input type="text" />のほうはchangeを使ってテキストボックスの中身が変わったタイミングでcontentItem.valueに値をつっこんでいます。
なかなか、直感的じゃないなと思うのはcontentItemのvalueが、ここでは画面につくったInputTextのプロパティになってるみたいです。ということでコードは以下のようになります。
myapp.Home.InputText_render = function (element, contentItem) { var input = $('<input type="text" />'); input.appendTo($(element)); contentItem.dataBind('value', function (value) { input.val(value); }); input.change(function () { contentItem.value = input.val(); }); }; myapp.Home.InputText1_render = function (element, contentItem) { var output = $('<span />'); output.appendTo($(element)); contentItem.dataBind('value', function (value) { output.text(value); }); };
あとは、画面のcreatedに値の初期化処理を追加するのと、おまけでボタンを画面に1つおいて押したときにも、InputTextの値を書き換える処理を追加してみました。
myapp.Home.created = function (screen) { screen.InputText = 'Hello world'; }; myapp.Home.ChangeValue_execute = function (screen) { screen.InputText = '変更した'; };
実行するとこんな感じに動きます。
まずは初期状態。createdでHello worldをInputTextに設定してるのが、表示にも反映されています。

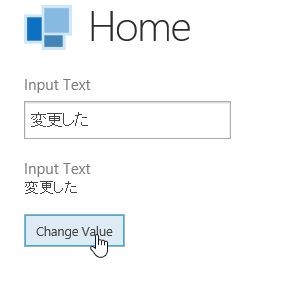
そして次にChange valueボタンを押したとき。ちゃんとボタンを押した処理で設定した値が見た目に反映されています。

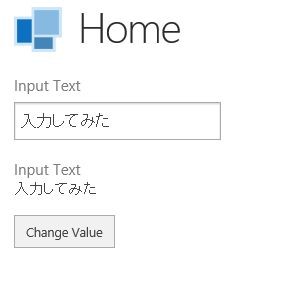
そして、テキストボックスに文字列を入力してフォーカスを外してみたとき。

ばっちり動きますね。
ということで、LightSwitchのHTMLClientでのデータバインドの基本的な使い方でした。