Expression Blend 4のRCを入れて試してみたら見慣れない属性がタグについてた。
よく見てみると、デザイナを支援するためのものっぽい。Visual Studioでも無事動きました。
何をするためのものかというと、デザイナ向けの設定をUserControlタグとかにすることで、デザイナがDataContextの型を識別してBindingとかをプロパティエディタで指定する際に、プロパティ名とかを表示してくれるというものです。
やり方は簡単です。まずは、お試し用のViewModelをでっちあげます。特にViewModelからViewへの通知は必要ないので、INotifyPropertyChangedの実装とかはしてないシンプルなクラスです。
namespace SilverlightApplication23 { public class MainPageViewModel { public string Message { get; set; } } }
そして、デザイナに表示するためのデータをXAMLで定義します。テキストファイルを新規作成してSample.xaml(拡張子をXAMLにするのがポイント)という名前にします。そして、ビルドアクションをリソース(Resource)に変更します。(Resourceにするのもポイント)
中身は、デザイン時に表示したいデータをXAMLで組み立てます。
<local:MainPageViewModel xmlns:local="clr-namespace:SilverlightApplication23" Message="デザイン時データ"/>
こういうのを書いてると、XAMLってオブジェクトをインスタンス化するためのスクリプトなんだな〜って実感します。
次に、MainPage.xamlに仕掛けをします。
仕掛けとしては、デザイン時用のDataContextを指定するためのd:DataContextと、デザイン時用のデータをXAMLから生成してくれるっぽいd:DesignDataを指定します。書き方としては
d:DataContext="{d:DesignData Source=xamlへのパス}"
になります。
ということで、MainPage.xamlに、先ほど作成したSample.xamlをデザイン時のデータとして指定します。
<UserControl x:Class="SilverlightApplication23.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" <!-- ↓を追加する!! --> d:DataContext="{d:DesignData Source=Sample.xaml}" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> </Grid> </UserControl>
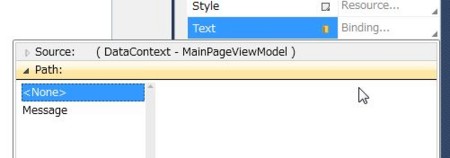
この状態でTextBoxなりなんなりを画面においてプロパティエディタからTextプロパティに対してBindingを指定すると以下のようにMainPageViewModelのMessageプロパティが表示されるようになります。

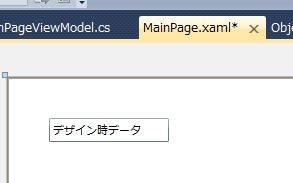
バインドの設定を行うと、デザイナ上に先ほどSample.xamlで指定したデータも表示されます。

今回は、Silverlight 4で試しましたが、WPF4でも同じように出来ました。WPFのほうは
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
の3つがWindowタグに指定されていなかったので、それを補ってやれば後はおなじ手順でいけます。