この記事の内容はWindows 8 CPの内容にもとづいて記載しています。
Windows 8でMetro スタイルアプリケーションをいじいじしてるのですが、なかなかティーンと閃かない今日この頃です。ということで備忘録もかねて小ネタを1つ。
Metro スタイルアプリケーションでは画面にはコンテンツを表示するものでボタンとかを置いてごちゃごちゃさせるのは基本的にNGという感じの雰囲気を受けます。あえてボタンを置くなら明確な理由が必用です!
じゃぁボタンどこに置くの?という話しになりますが、これはAppBarに置きます。画面の下から上にすすすっと指を滑らせると出てくるあいつです。(マウスだと右クリック)

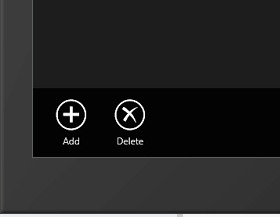
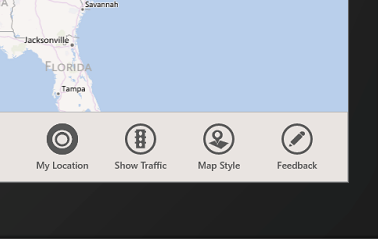
ここに表示させるボタンですが基本的に丸で囲まれてる中に動作を表す文字が1つ含まれてるというのが基本的なスタイルです。ボタンだけじゃどう動くのかわからないというものは、ボタンの下にテキストを表示したりしてます。

このボタンの作り方をここでは紹介したいと思います。
AppBarの追加
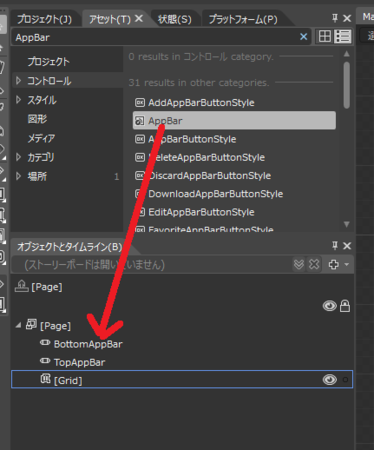
まずAppBarを追加しないとはじまりません。AppBarを追加するにはVisual Studio 11をインストールしたらついてくるBlend for Visual Studioを使うのが楽です。画面を開いてアセットからAppBarを探し出しPageのBottomAppBarにぽとっと落とします。

そうすると、以下のようにAppBarが作成されます。AppBarの中は左右に分断されたGridがあってOrientationプロパティにHorizontalが設定されたStackPanelが左右に配置されています。

XAMLは以下のようになっています。個人的にはStackPanelは左・右という順番で配置されてるのが直観的だったんですがデフォルトで生成されるXAMLでは右・左といった順番で配置されています。
<Page.BottomAppBar> <AppBar HorizontalContentAlignment="Stretch" Height="88" VerticalContentAlignment="Stretch"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="1" Orientation="Horizontal"/> <StackPanel Orientation="Horizontal"/> </Grid> </AppBar> </Page.BottomAppBar>
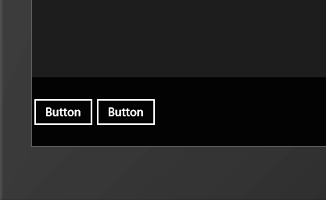
この下側のStackPanelにボタンを置いていきます。といっても普通にボタンを置いても以下のようにいけてない子になってしまいます。

では、どうやるのかというとMetroスタイルアプリを作成するとCommonsフォルダの下にStandardStyles.xamlという超大作のXAMLが作成されています。その行数は約950行・・・。その中に基本的なAppBar用のボタンのスタイルが定義されています。数えるのも大変なくらい定義されているので3つだけチョイスして紹介します。
- AppBarButtonStyle
- 基本的な丸いボタン
- AddAppBarButtonStyle
- 追加ボタン
- DeleteAppBarButtonStyle
- 削除用ボタン
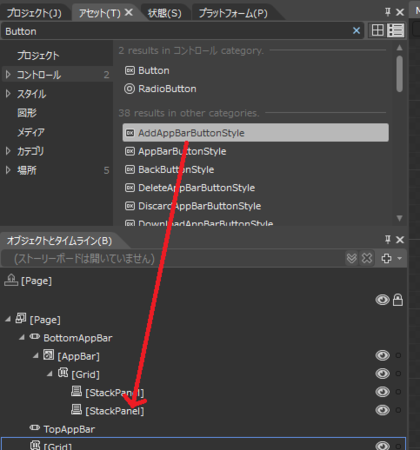
このように、数あるスタイルの中から自分の目的にあったものをボタンに適用することでAppBarのボタンを定義します。地道にButtonタグを定義してStyleを適用してもいいのですが、Blend for Visual Studioを使ったほうが楽ができます。アセットの中に****AppBarButtonStyleがあるので、それを置きたいStackPanelにぽとっとやれば完成です。

試しにAddAppBarButtonStyleとDeleteAppBarButtonStyleをStackPanelに置いてみます。XAMLは以下のようになります。
<Page.BottomAppBar> <AppBar HorizontalContentAlignment="Stretch" Height="88" VerticalContentAlignment="Stretch"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="1" Orientation="Horizontal"/> <StackPanel Orientation="Horizontal"> <Button Height="88" Style="{StaticResource AddAppBarButtonStyle}" VerticalAlignment="Top" Width="75"/> <Button Height="88" Style="{StaticResource DeleteAppBarButtonStyle}" VerticalAlignment="Top" Width="75"/> </StackPanel> </Grid> </AppBar> </Page.BottomAppBar>
独自のボタンの追加
大量にボタンが定義されているのでちょっとしたアプリなら大体事足りてしまうと思うのですが、やっぱり独自の機能とかには独自のボタンを足したい!という場合の方法について紹介します。独自のアイコンとテキストを持ったボタンを定義するにはAppBarButtonStyleをボタンとして適用したあとに以下の3つのプロパティをボタンに設定します。
- Contentプロパティ
- ボタンの中に表示するアイコン的な文字列を設定します。1文字しか入りません。IMEPadあたりを使って好みの文字を探しましょう。
- AutomationProperties.AutomationIdプロパティ
- 用途不明ですが、このボタンを一意に識別するためのIDをつけるみたいです。
- AutomationProperties.Nameプロパティ
- ボタンの下に表示されるテキストを設定します。
例えば以下のように定義します。
<Button Height="88" Style="{StaticResource AppBarButtonStyle}" VerticalAlignment="Top" Width="75" Content="木" AutomationProperties.AutomationId="MokuButton" AutomationProperties.Name="木曜日"/>
こうすると、以下のように日本の木曜日!といった雰囲気をかもしだすボタンをAppBarに追加できます。

再利用することを考える場合は以下のようにStyleとして切り出すことを検討するといいと思います。
<Style x:Key="MokuAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}"> <Setter Property="Content" Value="木" /> <Setter Property="AutomationProperties.AutomationId" Value="MokuButton" /> <Setter Property="AutomationProperties.Name" Value="木曜日" /> </Style>
ここら辺は、再利用するかしないかとか作成してるアプリの方針を立ててお好みでといった感じで。
以上、簡単でしたがAppBarをいじってみて気づいた点でした。