Blend for Visual Studio 2013 RCでの情報です。
デザイン時DataContext
BlendやVisual Studioのデザイナがデータバインディングをするときにデータコンテキストに何があるのかを識別させてやると、プロパティ名とかが画面に表示されてとても捗ります。Blend for VS2012までは、このデザイン時DataContextの設定をするには、XAMLを直うちしなければいけませんでした。
例えば、App16という名前空間にあるMainPageViewModelを設定する場合は、以下の省略~省略の間のXAMLを手打ちです。手打ち。手打ちXAMLerにとってはお手のものですが、結構人に教えるときつらいです。
<Page ...省略... xmlns:local="using:App16" d:DataContext="{d:DesignInstance local:MainPageViewModel, IsDesignTimeCreatable=True}"> ...省略... </Page>
Blend for VS2013では、これがGUIで設定できます。素晴らしきかなGUI。

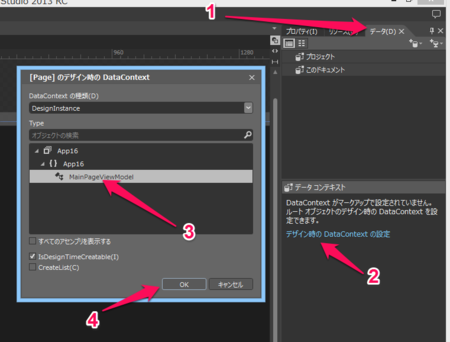
- データウィンドウを選択
- デザイン時DataContextの設定を選択
- DataContextに設定したい型を選択して
- OKを押す
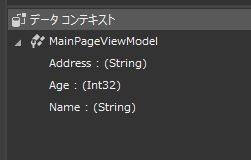
たったこれだけで、デザイン時DataContextが設定されます。

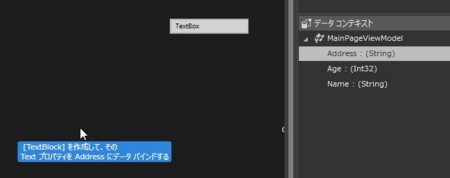
データコンテキストを設定できたら、あとは画面にぽとぺたでバインディングを作れます。例えば何もないところい適当にプロパティをぽとっとすると…

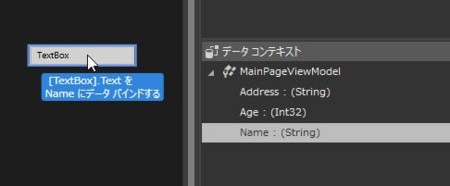
TextBlockが作成されます。TextBoxにぽとっと落そうとするといい感じにBindingしようとしてくれます。

これで、Windows ストアアプリの画面作成が捗りますね!!