過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
WPFのコントロール
WPFには、アプリケーションを構築するために必要な様々なコントロールが定義されています。MSDNのカテゴリ別のコントロールのページには以下のように分類されています。
- レイアウト
- ボタン
- データ表示
- 日付表示および選択
- メニュー
- Selection
- Navigation
- ダイアログ ボックス
- ユーザー情報
- ドキュメント
- 入力
- メディア
- デジタル インク
ここでは、カテゴリごとにコントロールの簡単な使用方法について紹介します。各コントロールの完全なプロパティやメソッドのリストについてはMSDNライブラリを参照してください。
レイアウト
レイアウトは、配下にコントロールを1つ以上持ちコントロールのレイアウトを決めるコントロールのことです。代表的なものとしてStackPanelやDockPanel、Gridなどがあります。
Borderコントロール
Borderコントロールは、子の周囲に境界線や背景を表示するコントロールです。主に以下のプロパティを設定して利用します。
| プロパティ | 説明 |
|---|---|
| Thickness BorderThickness { get; set; } | 境界の上下左右の幅を指定します。XAMLでは”左, 上, 右, 下”のカンマ区切りの文字列で指定できます。省略時には”10”のように1つ指定するだけで上下左右を全て10に設定できます。 |
| Brush BorderBrush { get; set; } | 境界を塗りつぶすためのブラシを指定します。XAMLでは単色の場合はRedやBlueなどの色の名前で指定できます。 |
| CornerRadius CornerRadius { get; set; } | 角の丸みを指定できます。XAMLでは”左上, 右上, 右下, 左下”のカンマ区切りの文字列で指定します。 |
| Brush Background { get; set; } | 背景を塗りつぶすためのブラシを指定します。 |
| Thickness Padding { get; set; } | 境界の中と境界の間の余白を指定します。 |
| UIElement Child { get; set; } | 子要素を指定します。UIElementは、WPFの画面における要素の先祖のクラスになります。このプロパティはコンテンツプロパティになります。 |
Borderを置いたWindowのXAMLの例を以下に示します。
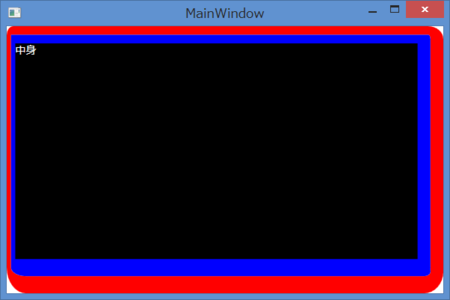
<Window x:Class="BorderSample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Border Padding="5, 10, 15, 20" BorderThickness="5,10,15,20" BorderBrush="Red" CornerRadius="5, 10, 15, 20" Background="Blue"> <TextBlock Text="中身" Background="Black" Foreground="White" /> </Border> </Window>
Border内の余白とBorderの線と角の丸みに5, 10, 15, 20という値を設定しています。そしてBorderの色を赤に、背景を青に設定しています。Borderの中には、黒背景に白文字のテキストを配置しています。このWindowを表示すると以下のようになります。

枠線の太さやBorder内の余白のとられ方などを確認することで、どのようにプロパティの設定が実際の表示に反映されているか確認できます。実際に、これらのプロパティの値をいじってみて、見た目にどのように反映されるのか試してみてください。Borderコントロールは、実際のアプリケーションでもコントロールを分類するための枠を作るためによく使うコントロールなので、しっかり挙動を押さえておきましょう。
BulletDecoratorコントロール
BulletDecoratorコントロールは、行頭の要素と、子要素を表示するコントロールです。正直あまり使うことはないと思います。主に以下のコントロールを設定します。
| プロパティ | 説明 |
|---|---|
| Brush Background { get; set; } | 背景色を指定します。 |
| UIElement Bullet { get; set; } | 行頭に表示する要素を指定します。 |
| UIElement Child { get; set; } | 子要素を指定します。このプロパティはコンテンツプロパティです。 |
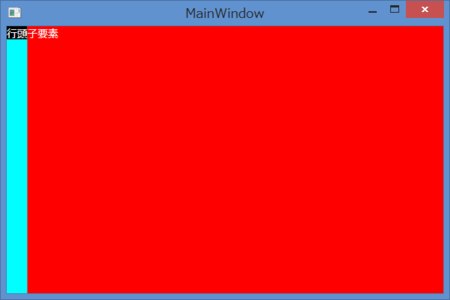
このコントロールを使用したXAMLを以下に示します。
<Window x:Class="BulletDecoratorSample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <BulletDecorator Background="Cyan"> <BulletDecorator.Bullet> <TextBlock Text="行頭" Foreground="White" Background="Black" /> </BulletDecorator.Bullet> <TextBlock Text="子要素" Foreground="White" Background="Red" /> </BulletDecorator> </Window>
Bulletに行頭というテキストを、子要素に子要素というテキストを設定しています。このWindowを表示すると以下のようになります。