過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
Gridコントロール
Gridコントロールは、テーブルレイアウトを行うためのWPFのコントロールです。行と列を定義して、子要素を任意の行と列に配置できます。RowSpanやColumnSpanを設定することで複数行や複数列にまたがって子要素を配置することが出来ます。
Gridコントロールで行を定義するには、RowDefinitionsプロパティにRowDefinitionクラスを設定します。列を定義するには、ColumnDefinitionsプロパティにColumnDefinitionクラスを設定します。どちらもコレクション型のプロパティなので、複数のRowDefinitionとColumnDefinitionが定義できます。2行2列のGridを定義するXAMLは以下のようになります。
<Grid ShowGridLines="True"> <!-- 行を2つ定義 --> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <!-- 列を2つ定義 --> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> </Grid>
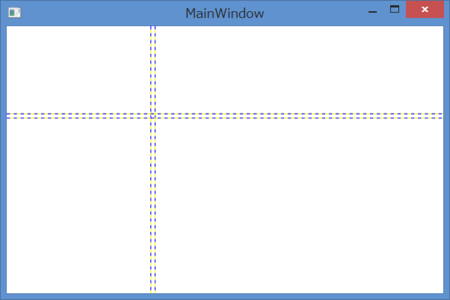
ShowGridLineプロパティは、行や列が定義されたことがわかるように点線を表示するプロパティです。通常は使用しませんが、レイアウトが意図した通りにできているか確認する際に便利です。このGridを置いたWindowを表示すると以下のようになります。

デフォルトでは、RowDefinitionやColumnDefinitionで定義した行や列の幅は同じ比率になります。WidthやHeightを設定することでこの比率を変更できます。幅や高さを比率で設定するには「数字*」という方法で記述します。1対2の比率で行と列の幅を指定すると以下のようなXAMLになります。
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <!-- 1:2の比率で行を定義 --> <RowDefinition Height="1*" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <!-- 1:2の比率で列を定義 --> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="2*" /> </Grid.ColumnDefinitions> </Grid>
実行すると、以下のようになります。

比率での指定の他に、ピクセルで幅を明示的に指定することもできます。ピクセルで指定する場合には数字をWidthやHeightプロパティに設定します。設定例を以下に示します。
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="1*" /> <!-- 幅5px --> <RowDefinition Height="5" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*" /> <!-- 幅5px --> <ColumnDefinition Width="5" /> <ColumnDefinition Width="2*" /> </Grid.ColumnDefinitions> </Grid>
実行すると以下のような表示になります。

5pxの行と列が追加されています。
RowDefinitionとColumnDefinitionの高さと幅の指定方法には、Autoという、その行と列に配置されてる子要素の大きさに合わせてサイズが決まります。Autoを試すためには、Gridの任意の位置に子要素を置く方法が必要になるので先に子要素を置く方法を説明します。子要素の位置を指定するには以下の添付プロパティを使用します。
| プロパティ | 説明 |
|---|---|
| Row添付プロパティ | Gridの何行目に置くか設定します。デフォルト値は0です。 |
| Column添付プロパティ | Gridの何列目に置くか設定します。デフォルト値は0です。 |
| RowSpan添付プロパティ | 何行にわたって要素を置くか設定します。デフォルト値は1です。 |
| ColumnSpan添付プロパティ | 何列にわたって要素を置くか設定します。デフォルト値は1です。 |
使用例を示すために以下のような3行3列のGridを使用します。
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="1*" /> <RowDefinition Height="Auto" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="2*" /> </Grid.ColumnDefinitions> </Grid>
このGridの1行1列目にButtonを置くには以下のように記述します。
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="1*" /> <RowDefinition Height="Auto" /> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="2*" /> </Grid.ColumnDefinitions> <!-- 1行1列目に配置 --> <Button Content="Button" Grid.Row="1" Grid.Column="1" /> </Grid>
実行すると、以下のようになります。

1行1列目にボタンが置かれます。1行目と1列目のサイズはAutoなのでボタンの大きさと同じ大きさになります。
続く…