WinJSにはTypeScriptの型定義も用意されています。winjs.TypeScript.DefinitelyTypedがそれになります。これを使うとWinJSに用意されてるWinJS.ClassやWinJS.Namespaceとか使わなくても名前空間とかクラス定義ができるのが個人的には性に合ってそうな気がしました。
以下のようなスクリプトを書いて。
/// <reference path="typings/winjs/winjs.d.ts" /> module Sample { export class Person { constructor(public name: string, public age: number) { } } export var data: WinJS.Binding.List<Sample.Person> = new WinJS.Binding.List([ new Person("tanaka1", 10), new Person("tanaka2", 20), new Person("tanaka3", 30), new Person("tanaka4", 40), new Person("tanaka5", 50) ]); } (() => { WinJS.Application.onready = () => { var p = WinJS.Binding.as(new Sample.Person("tanaka", 30)); WinJS.Binding.processAll(null, p); WinJS.UI.processAll(); }; WinJS.Application.start(); })();
こんなHTMLを書くと
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link href="WinJS/css/ui-dark.css" rel="stylesheet" /> <script src="WinJS/js/base.js"></script> <script src="WinJS/js/ui.js"></script> <script src="WinJS/js/WinJS.js"></script> <script src="Scripts/index.js"></script> <title></title> </head> <body> <div id="personTemplate" data-win-control="WinJS.Binding.Template"> <div class="win-type-large" style="padding: 10px; border: 1px solid white;width: 300px;"> <span data-win-bind="textContent: name"></span>:<span data-win-bind="textContent: age"></span> </div> </div> <span data-win-bind="textContent: name"></span> <span data-win-bind="textContent: age"></span> <div data-win-control="WinJS.UI.ListView" data-win-options="{ itemDataSource: Sample.data.dataSource, itemTemplate: select('#personTemplate') }"> </div> </body> </html>
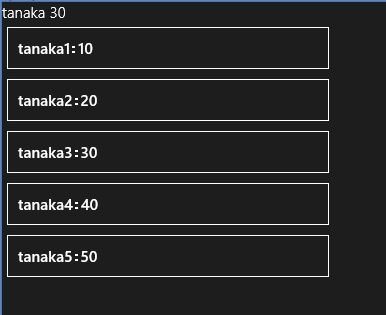
ちゃんと動く。いいね。