TypeScriptでページに対応するViewModelを作ります。今回はリストを持っただけのシンプルなやつ。
ポイントはアイテムが選択されたときに呼び出されるようにするclickプロパティ。WinJS.Utilities.markSupportedForProcessingを呼び出してるところ。これをするとイベントハンドラに割り当ててもいけるっぽい。
/// <reference path="typings/winjs/winjs.d.ts" /> module Sample { export class Person { constructor(public name: string, public age: number) { } } export class IndexViewModel { constructor() { this.data = new WinJS.Binding.List([ new Person("tanaka1", 10), new Person("tanaka2", 20), new Person("tanaka3", 30), new Person("tanaka4", 40), new Person("tanaka5", 50) ]); } data: WinJS.Binding.List<Person>; click = WinJS.Utilities.markSupportedForProcessing(((e: any) => { var index: number = e.detail.itemIndex; var selectedPerson = this.data.getAt(index); window.alert(selectedPerson.name); }).bind(this)); } } WinJS.Application.onready = () => { WinJS.UI.processAll().then(() => { var viewModel = WinJS.Binding.as(new Sample.IndexViewModel()); WinJS.Binding.processAll(null, viewModel); var lv: WinJS.UI.ListView<Sample.Person> = document.querySelector("#listView").winControl; }); }; WinJS.Application.start();
HTMLは、素直にバインドしてる感じ。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link href="WinJS/css/ui-dark.css" rel="stylesheet" /> <script src="WinJS/js/base.js"></script> <script src="WinJS/js/ui.js"></script> <script src="WinJS/js/WinJS.js"></script> <script src="Scripts/index.js"></script> <title></title> </head> <body> <div id="personTemplate" data-win-control="WinJS.Binding.Template"> <div class="win-type-large" style="padding: 10px; border: 1px solid white;"> <span data-win-bind="textContent: name"></span>:<span data-win-bind="textContent: age"></span> </div> </div> <div id="listView" data-win-control="WinJS.UI.ListView" data-win-bind="winControl.itemDataSource: data.dataSource; winControl.oniteminvoked: click" data-win-options="{ itemTemplate: select('#personTemplate'), layout: {type: WinJS.UI.ListLayout} }"> </div> </body> </html>
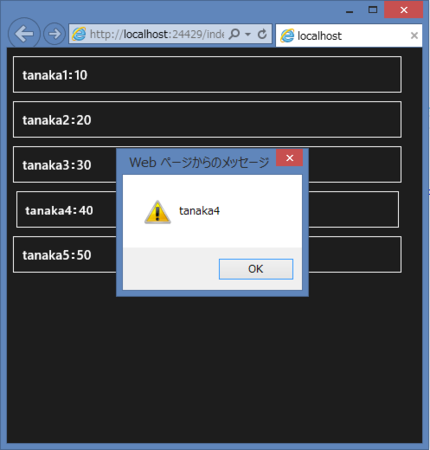
実行して要素をクリックしてみるとダイアログが出る。