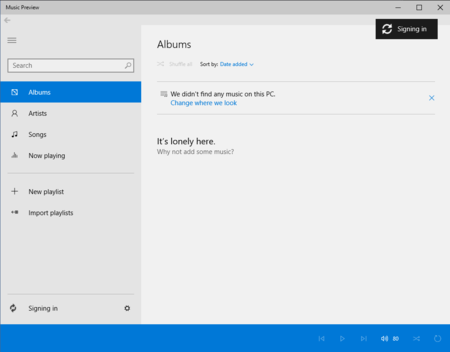
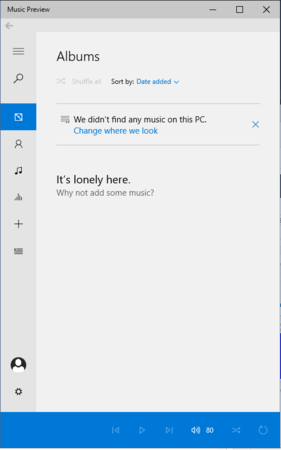
なんか、Windows 10 TPのアプリってこんなのが多い雰囲気です。
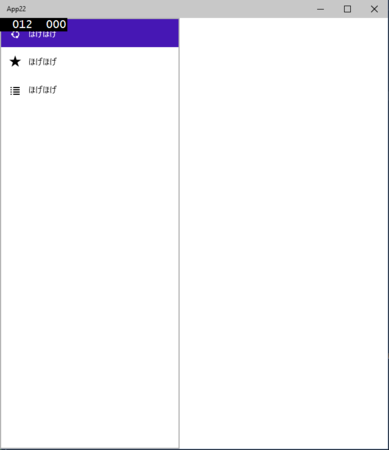
ある程度幅があると左にメニューがあって。

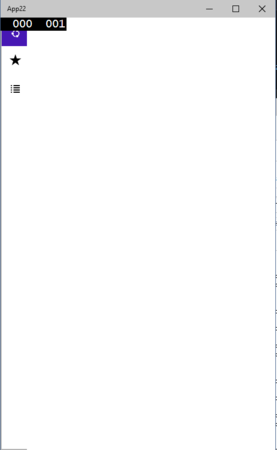
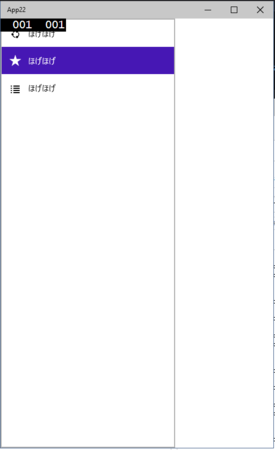
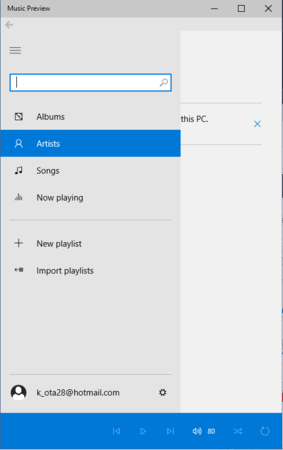
幅を狭めるとひっこむ。んでクリックすると出てくる。


似た雰囲気のを作ってみました。
<Page x:Class="App22.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App22" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Interactivity="using:Microsoft.Xaml.Interactivity" xmlns:Core="using:Microsoft.Xaml.Interactions.Core" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="LayoutStateGroup"> <VisualState x:Name="Min"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="0" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="SplitView.DisplayMode" Value="CompactOverlay" /> <Setter Target="SplitView.IsPaneOpen" Value="False" /> </VisualState.Setters> </VisualState> <VisualState> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="651" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="SplitView.IsPaneOpen" Value="True" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <SplitView x:Name="SplitView" DisplayMode="Inline" IsPaneOpen="True"> <SplitView.Pane> <ListBox> <Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="SelectionChanged"> <Core:ChangePropertyAction TargetObject="{Binding ElementName=SplitView}" PropertyName="IsPaneOpen" Value="True" /> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors> <ListBox.ItemContainerStyle> <Style TargetType="ListBoxItem"> <Setter Property="Padding" Value="0" /> <Setter Property="Margin" Value="0" /> <Setter Property="Height" Value="50" /> </Style> </ListBox.ItemContainerStyle> <ListBoxItem> <StackPanel Orientation="Horizontal"> <FontIcon FontFamily="Segoe UI Symbol" Glyph="" Width="50" /> <TextBlock Text="ほげほげ" Style="{StaticResource BodyTextBlockStyle}" VerticalAlignment="Center"/> </StackPanel> </ListBoxItem> <ListBoxItem> <StackPanel Orientation="Horizontal"> <FontIcon FontFamily="Segoe UI Symbol" Glyph="" Width="50" /> <TextBlock Text="ほげほげ" Style="{StaticResource BodyTextBlockStyle}" VerticalAlignment="Center"/> </StackPanel> </ListBoxItem> <ListBoxItem> <StackPanel Orientation="Horizontal"> <FontIcon FontFamily="Segoe UI Symbol" Glyph="" Width="50" /> <TextBlock Text="ほげほげ" Style="{StaticResource BodyTextBlockStyle}" VerticalAlignment="Center"/> </StackPanel> </ListBoxItem> </ListBox> </SplitView.Pane> </SplitView> </Grid> </Page>
VSMを使って幅が狭いときはCompactに折りたたんでBehaviorで選択に変更があったときににょきっと出してる。そうじゃないときは普通に出しています。実行するとこんな感じ。