react-bootstrapを使うととても簡単です。
以下のコマンドで必要なものがインストールできます。
npm install react-bootstrap bootstrap --save tsd install react-bootstrap -save
index.htmlではbootstrapのcssを読み込んでおきましょう。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="viewport" content="width=device-width,initial-scale=1"/> <title>ReactApplication</title> <meta charset="utf-8" /> <link href="bootstrap.min.css" rel="stylesheet" /> </head> <body> <div id="content"></div> <script src="Scripts/es6-promise.min.js"></script> <script src="Scripts/fetch.js"></script> <script src="bundle.js"></script> </body> </html>
こんな感じで使えます。
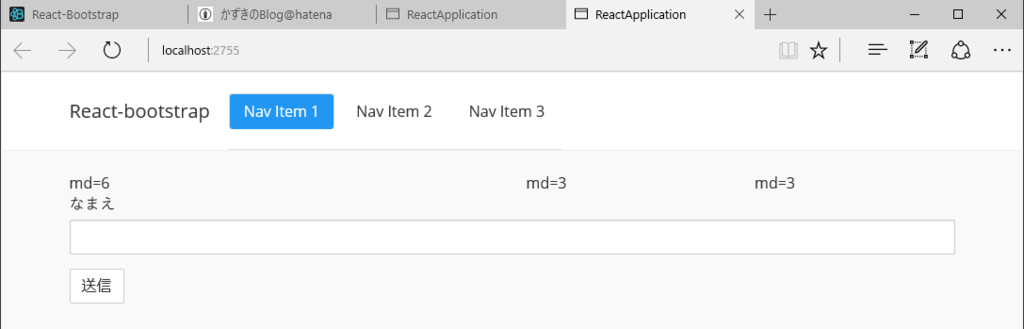
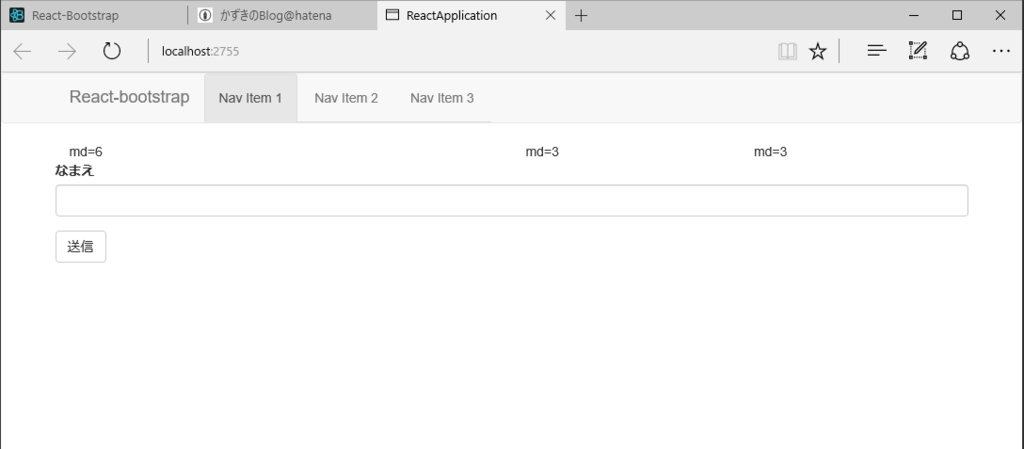
import * as React from 'react'; import {Grid, Nav, NavItem, Navbar, Row, Col, Input, ButtonInput} from 'react-bootstrap'; export default class IndexPage extends React.Component<{}, {}> { render() { return ( <div> <Navbar> <Navbar.Header> <Navbar.Brand> <a href='#'>React-bootstrap</a> </Navbar.Brand> </Navbar.Header> <Nav bsStyle='tabs' activeKey={1}> <NavItem eventKey={1}>Nav Item 1</NavItem> <NavItem eventKey={2}>Nav Item 2</NavItem> <NavItem eventKey={3}>Nav Item 3</NavItem> </Nav> </Navbar> <Grid> <Row> <Col md={6}> md=6 </Col> <Col md={3}> md=3 </Col> <Col md={3}> md=3 </Col> </Row> <Row> <Col md={12}> <form> <Input type='text' label='なまえ' /> <ButtonInput type='submit' value='送信' /> </form> </Col> </Row> </Grid> </div> ); } }
こんな雰囲気になります。

細かいコンポーネントは以下のページを見ながらやれば迷いません。
https://react-bootstrap.github.io/components.html#forms
bootstrapなのでcss差し替えるだけでがらっと見た目変わるのいい感じですね。