Azureで常時実行しておくものとして何かないかと思ってたらこんなレスをいただきました。
@kosmosebi @okazuki おっとっとそうでした。ContinuousモードのWebJobsも使えます
— 帝国兵 (@superriver) February 2, 2016
存在は知ってたけど今まで使ってこなかったWebJobsを簡単に触ってみたいと思います。
ストレージアカウントの作成
WebJobsのプロジェクトではストレージアカウント設定しないといけないみたいなので、作成しておきます。
Web Appの作成
WebJobsをデプロイするためのWeb appも作成しておきます。
プロジェクトの作成
Azure SDKを入れていればプロジェクトの新規作成のCloudのところにAzure WebJobというものが追加されています。HelloWorldWebJobという感じで名前を付けてプロジェクトを新規作成します。
こんな感じのMainメソッドが作成されます。
using Microsoft.Azure.WebJobs; namespace HelloWorldWebJob { class Program { static void Main() { var host = new JobHost(); host.RunAndBlock(); } } }
JobHostがいい感じに色々やってくれるみたいですね。属性つきの関数を定義すると認識してくれるみたいです。
接続文字列の設定
App.configに先ほど作成したテーブルストレージへの接続文字列を設定します。AzureWebJobsDashboardとAzureWebJobsStorageの2つになります。
デプロイ方法
Publish as WebJob...でさくっと公開できます。公開したいWeb appを指定するだけなので迷うことはないと思います。
設定
Web appのアプリケーション設定で常時接続をオンにしておくと常に実行するジョブが出来るっぽいです。あと、同じくアプリケーション設定で接続文字列の項目にAzureWebJobsDashboardという名前で、先ほど作ったストレージへの接続文字列を設定しておくとKuduでデバッグに便利な情報が見れるみたいです。
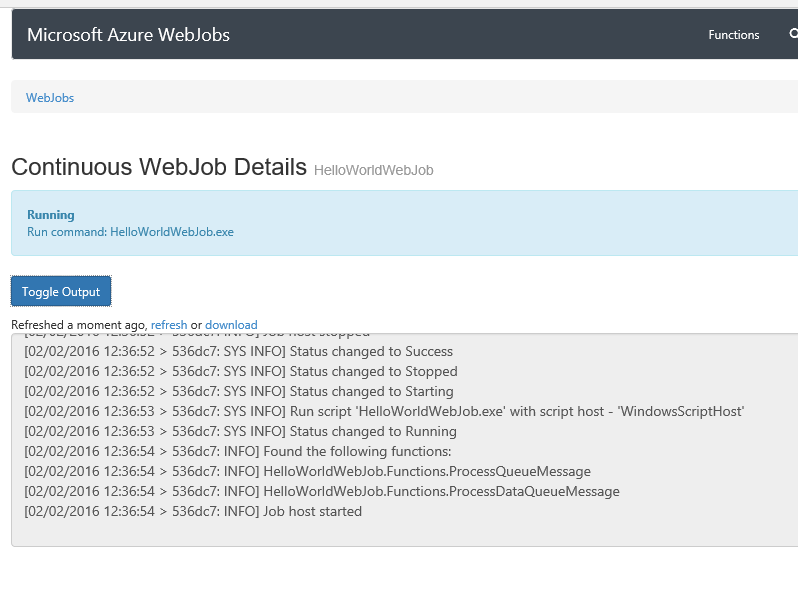
Web ジョブの設定のところのログをクリックするとログが確認できるダッシュボードが立ち上がります。

各種設定
以下の公式ドキュメントを見ましょう。 ストレージ関係とかサービスバスとかに対応した色々な処理が出来るみたいです。
デフォルトのコードの動作確認
デフォルトのコードはストレージのQueueから受信したメッセージをログに出力するようなコードになっています。それだけじゃつまらないので、POCOを受け取る場合のコードも追加してみました。
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using Microsoft.Azure.WebJobs; namespace HelloWorldWebJob { public class Functions { public static void ProcessQueueMessage([QueueTrigger("queue")] string message, TextWriter log) { log.WriteLine(message); } public static void ProcessDataQueueMessage([QueueTrigger("data")] Data message, TextWriter log) { log.WriteLine(message.Message); } } public class Data { public string Message { get; set; } } }
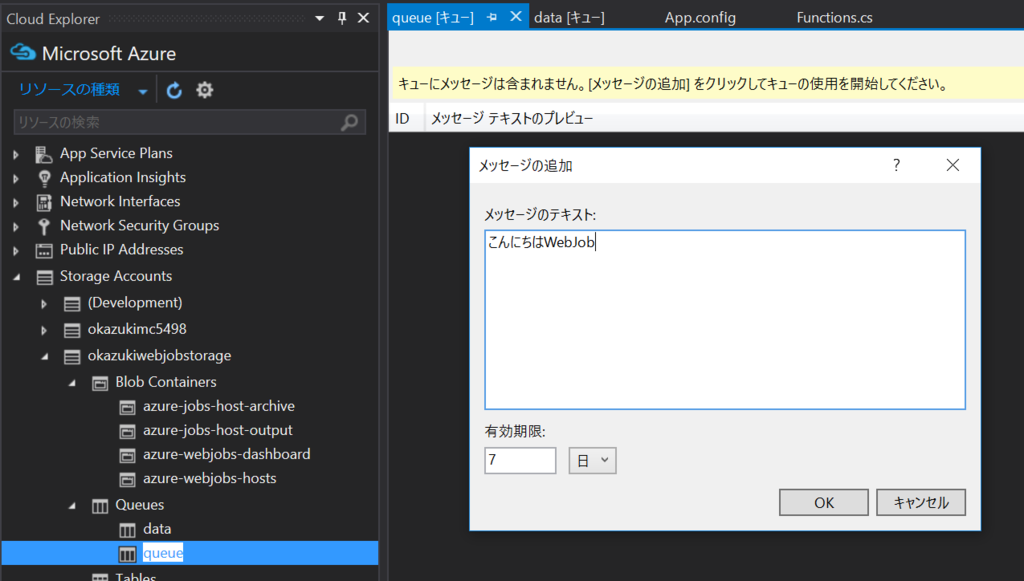
デプロイ(ローカル実行でもOK)して動作確認をしてみます。デプロイしたらqueueという名前のキューをストレージに作って適当にメッセージを投げつけます(クラウドエクスプローラからやると簡単)

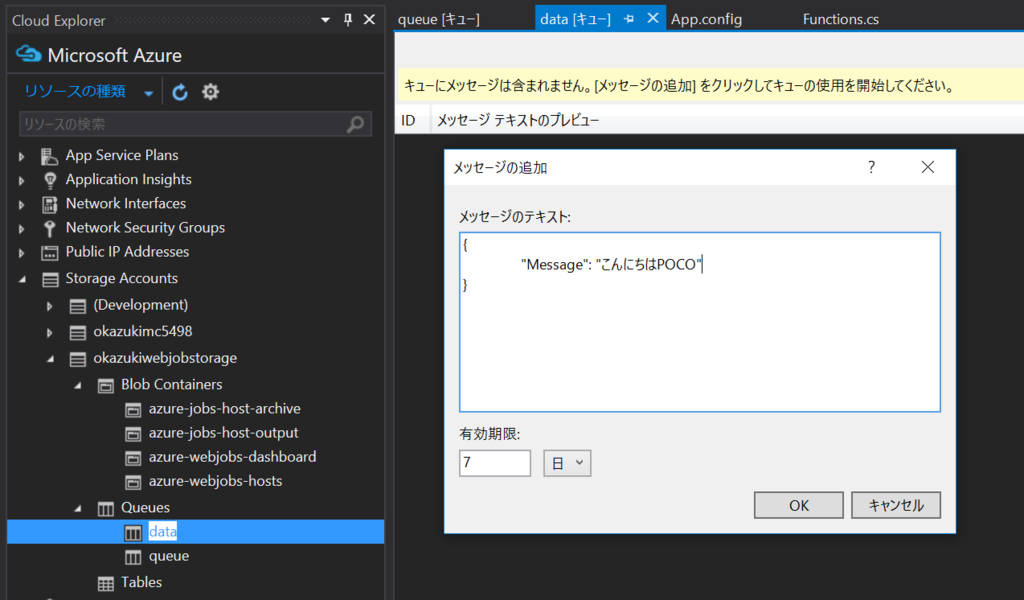
同じ要領でdataというキューもつくってJSONを投げつけます。

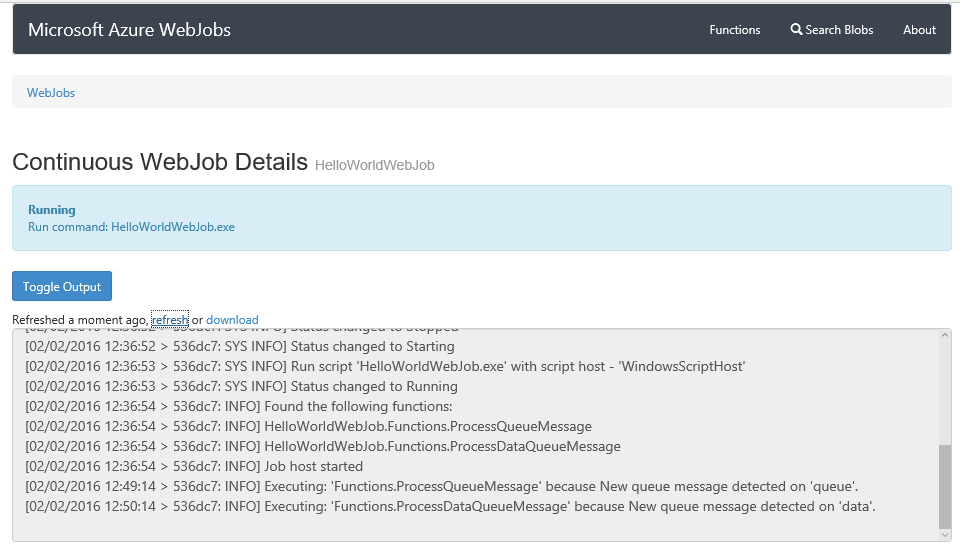
少しするとキューからメッセージが抜き取られて処理されます。ログがデバッグログのところに出てきます。

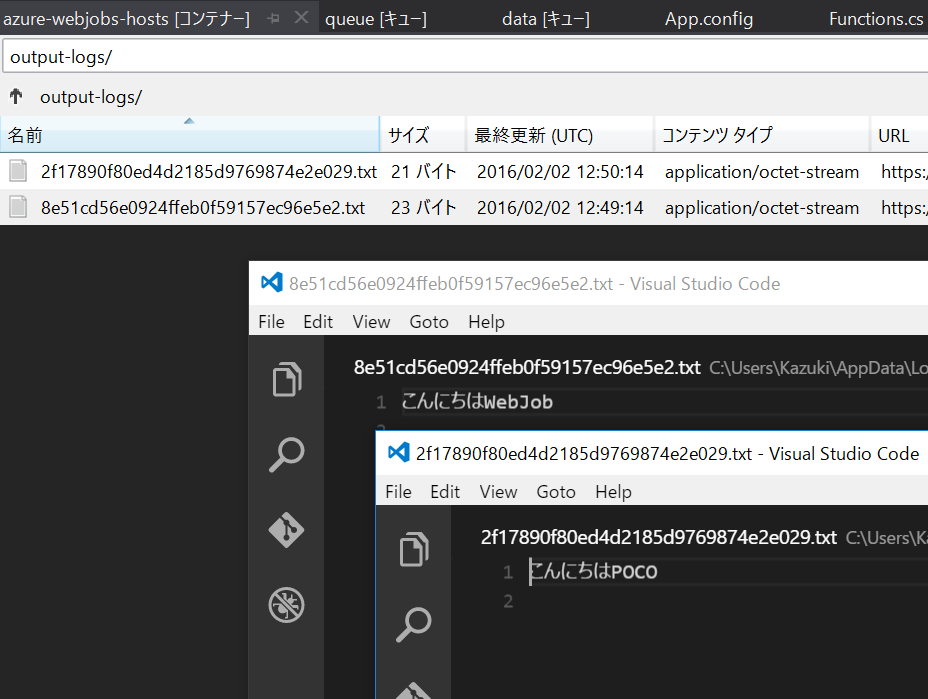
実際に出力したメッセージはBlobコンテナのazure-webjobs-hostsのoutput-logsに格納されます。

独自無限ループもOKそう
JobHostが色々やってくれるので便利なのですが、自前で無限ループを書いてもよさそうです。 例えばEventHubからのメッセージを受信する処理を書くとかもできそう。
所感
WorkerRoleよっぽどのことがない限り使わないでよさそうに見える。