過去記事
- Azure MobileApps + Xamarin.Forms開発の始め方(.NETバックエンド + Prism.Forms) - かずきのBlog@hatena
- Azure MobileApps + Xamarin.Forms開発の始め方(.NETバックエンド + Prism.Forms)「DBの変更」 - かずきのBlog@hatena
ローカルデバッグをしよう
今までAzureにデプロイしてデバッグして認証までつけました。 今回はローカル環境でのデバッグをしてみたいと思います。
SQL DatabaseはとりあえずAzureを使う
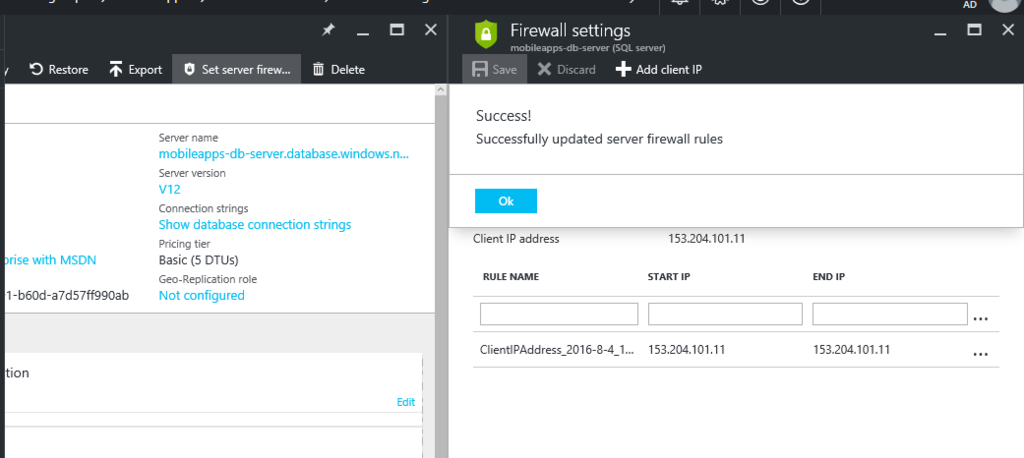
とりあえずSQL Databaseの接続文字列はAzureのを指してるので、そのままにしておきます。ポータルからSQL Databaseのファイアウォールに穴をあけておきましょう。

認証をどうにかしよう
認証をどうにかしたいと思います。新規作成したプロジェクトは、そこらへんのおぜん立てもしてくれていて、以下のようなコードがStartup.MobileApp.csに記述されています。
app.UseAppServiceAuthentication(new AppServiceAuthenticationOptions { // This middleware is intended to be used locally for debugging. By default, HostName will // only have a value when running in an App Service application. SigningKey = ConfigurationManager.AppSettings["SigningKey"], ValidAudiences = new[] { ConfigurationManager.AppSettings["ValidAudience"] }, ValidIssuers = new[] { ConfigurationManager.AppSettings["ValidIssuer"] }, TokenHandler = config.GetAppServiceTokenHandler() });
SigningKey, ValidAudience, ValidIssuerをAppSettingsに設定すればOKです。後者2つは、アプリのURLです。
SigingKeyは秘密の情報でポータルからとってきます。「http://アプリの名前.scm.azurewebsites.net」にアクセスしてKuduを表示させます。「Environmant」をクリックします。WEBSITE_AUTH_SIGNING_KEYという値があるので、この値をSigningKeyに設定します。
Web.configのappSettingsに以下の値を設定します。
<add key="SigningKey" value="Kuduからとってきた値"/> <add key="ValidAudience" value="https://okazuki0920.azurewebsites.net/"/> <add key="ValidIssuer" value="https://okazuki0920.azurewebsites.net/"/>
エミュレータからの接続設定
ここを参考に頑張りました。
IIS Expressをちょっと弄ります。ソリューションの下の.vs\config\applicationhost.configがIIS Expressの設定ファイルになるので、それを書き換えます。以下のようなsiteタグがあるので、そこのbindingsにbindingを追加します。
<site name="SampleMobileApp" id="2"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="C:\Users\Kazuki\documents\visual studio 2015\Projects\SampleMobileApp\SampleMobileApp" </application> <bindings> <binding protocol="http" bindingInformation="*:1782:localhost" /> <binding protocol="http" bindingInformation="*:1782:169.254.80.80" /> <!-- こいつを追加 --> </bindings> </site>
ポート番号は各自のに合わせてね(ここでは1782が使われてたので1782)
Visual Studio 2015を管理者権限で起動しなおします。
Windowsファイアウォールでポートを開放します(今回の例の場合は1782番)。
ローカルホストにアクセスするようにURLを書き換える
PCLのプロジェクトのApp.xaml.csを開いて以下のようにURLを書き換えます。Visual Studio Emulator for AndroidでローカルホストにアクセスするIPアドレスですね。もう1つポイントは、AlternateLoginHostに本番のURLを突っ込んでおくことです。これでログインがうまく動くようになります。
protected override void RegisterTypes() { this.Container.RegisterTypeForNavigation<MainPage>(); // MobileServiceClientをシングルトンで登録 this.Container.RegisterType<MobileServiceClient>( new ContainerControlledLifetimeManager(), new InjectionConstructor( //new Uri("https://okazuki0920.azurewebsites.net"), new Uri("http://169.254.80.80:1782/"), new HttpMessageHandler[] { })); this.Container.Resolve<MobileServiceClient>().AlternateLoginHost = new Uri("https://okazuki0920.azurewebsites.net"); }
実行して動作確認
これで実行すると、Mobile Appsをクラウドではなくローカルで動かした状態でデバッグができます。ちゃんとデータが取れてることが確認できます。

ローカルDBの使用
あとはDBさえローカルにしてしまえば認証機能つきの状態で完全にローカルでテストができるようになります。 これは簡単で、ローカルにSQL Server Express Editionなどを入れて、接続文字列を、そこに指定するだけです。
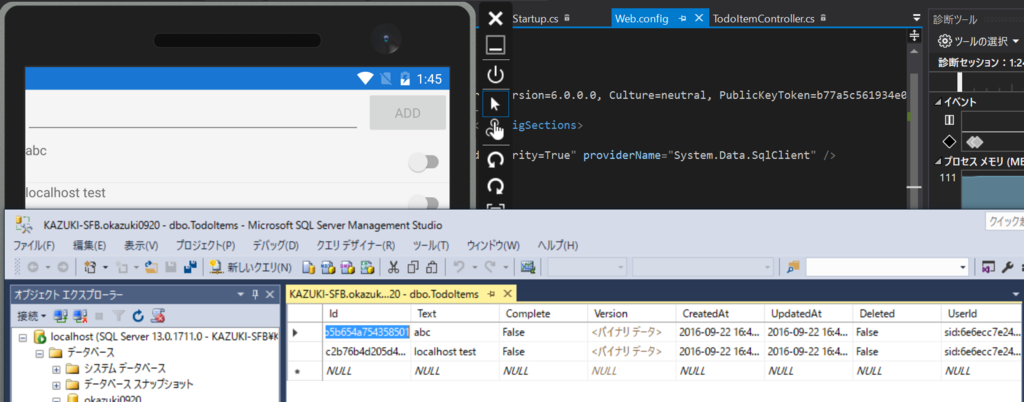
こんな感じですね。
<connectionStrings> <add name="MS_TableConnectionString" connectionString="Data Source=localhost;Initial Catalog=okazuki0920;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings>
実行して適当にデータを突っ込むとローカルDBにデータができていることが確認できます。