三宅さんに教えてもらったものを使ってみました。
— k-miyake (@kazuyukimiyake) July 21, 2019
Marp というものですが、調べてて気を付けないといけないなと思ったのは最近作り直されたみたいなので、何か調べるときは新しいほうを当たるようにしたほうがよさそうです。 各種機能はこちらから。
ちょっと見た目カスタマイズしたい!
テーマ作ることも出来るみたいなのですが、まだ VSCode の拡張機能のテーマ対応は絶賛作り中みたいです。なので、今回は style で指定する方法でやってみました。
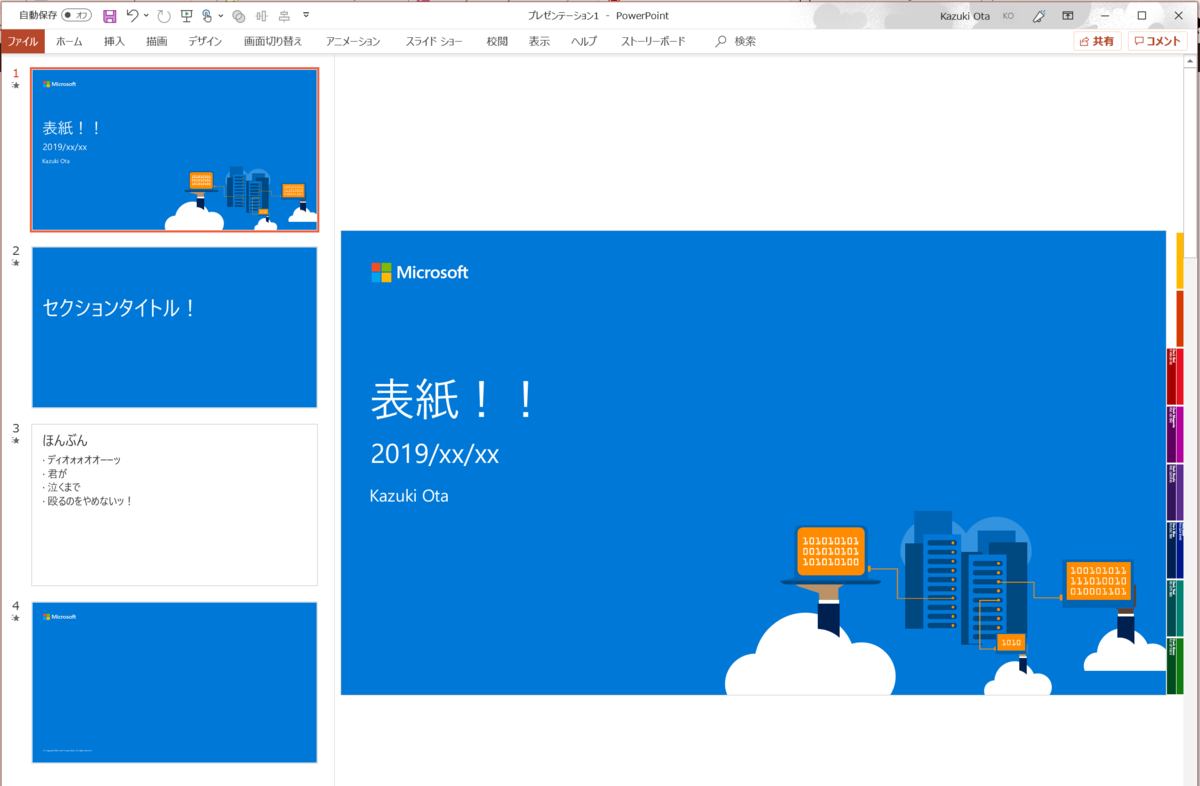
スライド作ってると、表紙・セクションタイトル・普通のスライド・背表紙とか何個かあると思います。私が普段仕事で使ってるスライドは、以下のような見た目です。

こんな感じのスライドを markdown で書けたら捗りそう!!ということでやってみました。
style
カスタマイズは簡単です。theme を一番癖が無さそうな base にして、 style で CSS 当てていきます。
section と h1 とか footer とかにスタイルを当てるだけでそれっぽくなります。
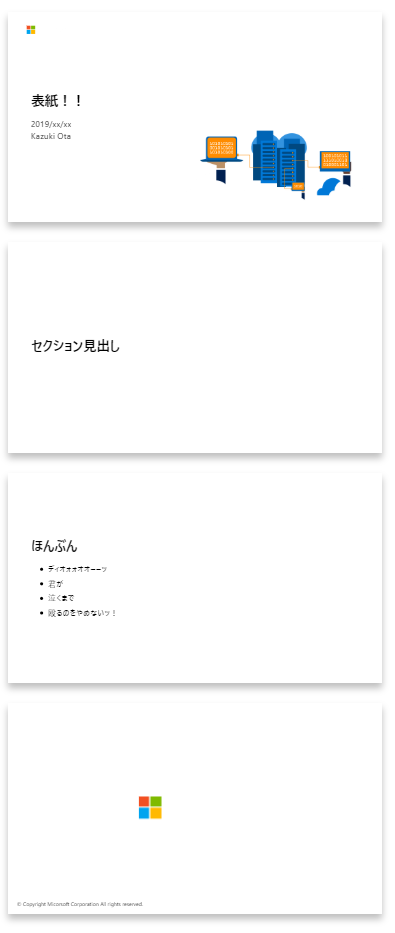
--- marp: true theme: base style: | h1, h2, h3, h4, h5, header, footer { color: black; } section { background-color: white; font-family: 'Yu Gothic UI'; color: black; } --- # 表紙!!  2019/xx/xx Kazuki Ota --- # セクション見出し --- # ほんぶん - ディオォォオオーーッ - 君が - 泣くまで - 殴るのをやめないッ! ---  <!-- footer: © Copyright Micorsoft Corporation All rights reserved. -->
これで、こんな感じになります。背景画像はパワーポイントのスライドマスターから取り出したい画像を選択した状態で画像として保存で png にして取り出しました。

さて、あとは一部のページだけ背景を青にしたい。そしてフォントは白にしたいという感じです。そんなときは該当ページのところに
<!-- _class: blue -->
みたいなものを書くと、そのページの section タグの class に blue がつくみたいです。最初のアンダーバーがあるのが、そのページだけという印です。 ということで、スタイルの部分に以下のようなものを付け足します。
section.blue { background-color: #0078D7; color: white; } section.blue > h1, h2, h3, h4, h5, header, footer{ color: white; }
そして、青くしたいページにコメントを差し込みます。markdown ファイルの全体はこんな感じになりました。
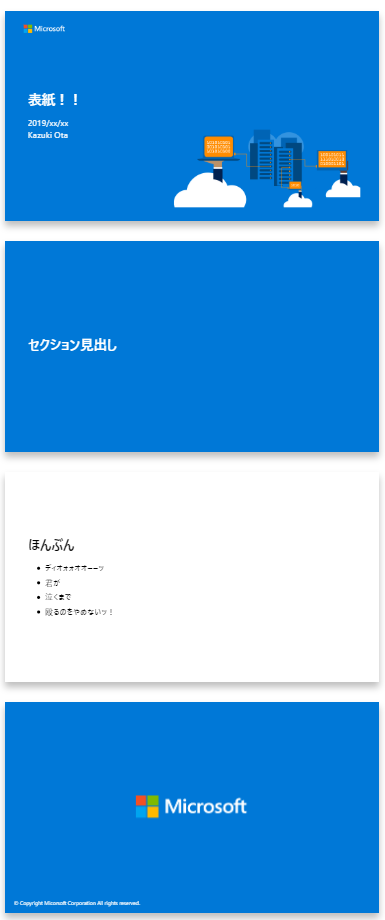
--- marp: true theme: base style: | h1, h2, h3, h4, h5, header, footer { color: black; } section { background-color: white; font-family: 'Yu Gothic UI'; color: black; } section.blue { background-color: #0078D7; color: white; } section.blue > h1, h2, h3, h4, h5, header, footer{ color: white; } --- <!-- _class: blue --> # 表紙!!  2019/xx/xx Kazuki Ota --- <!-- _class: blue --> # セクション見出し --- # ほんぶん - ディオォォオオーーッ - 君が - 泣くまで - 殴るのをやめないッ! ---  <!-- _class: blue footer: © Copyright Micorsoft Corporation All rights reserved. -->
見た目はこんな感じ。

許容範囲の見た目かな。
ローカルファイルの画像込みで Export
デフォルトではセキュリティ上の理由でローカルファイルの画像をエクスポート時に見てくれないみたい。VSCode の拡張機能的にはローカルファイルを入れるようにするオプションが見当たらなかった。 なので、以下のコマンドで marp cli をインストールして
npm install -g @marp-team/marp-cli
そして、こんなコマンドで出力します。
# PDF の場合 marp --pdf --allow-local-files test.md # PPTX の場合 marp --pptx --allow-local-files test.md
試しに PPTX にしてみました。

完璧!!