試せますね!!ということで早速。VS 2019で試すにはテンプレートとかを出すために環境変数設定して…とかがいりそうなので CLI でさくっとやってみました。
Core tool の更新
特別なことは何もなし。コマンドでさくっと。
npm install -g azure-functions-core-tools@3
プロジェクト作成
func init して dotnet を選択した後にプロジェクトファイルを書き換えます。
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <TargetFramework>netcoreapp3.1</TargetFramework> <AzureFunctionsVersion>v3</AzureFunctionsVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.NET.Sdk.Functions" Version="3.0.1" /> </ItemGroup> <ItemGroup> <None Update="host.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> <None Update="local.settings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> <CopyToPublishDirectory>Never</CopyToPublishDirectory> </None> </ItemGroup> </Project>
TargetFramework を .NET Core 3.1 向けにして、AzureFunctionVersion を v3 にします。PackageReference の Microsoft.NET.Sdk.Functions を 3.0.1 にします(ブログ見たら 1.0.30 のプレビュー使うように書いてあったけど、3.0.1 の方が新しそう)
func new で Hello という名前の HttpTrigger の関数を作ってそのまま func start してみましょう。作った関数を叩いてみると面白味も何もなく普通にすかっと動きました。

これだと本当に .NET Core 3.x 上で動いてるかすらわからないので、Environment.Version でもレスポンスに含めてみましょう。
new OkObjectResult($"Hello, {name}. This function run on {Environment.Version}")
そして実行すると…

うん。
Azure で動かす場合
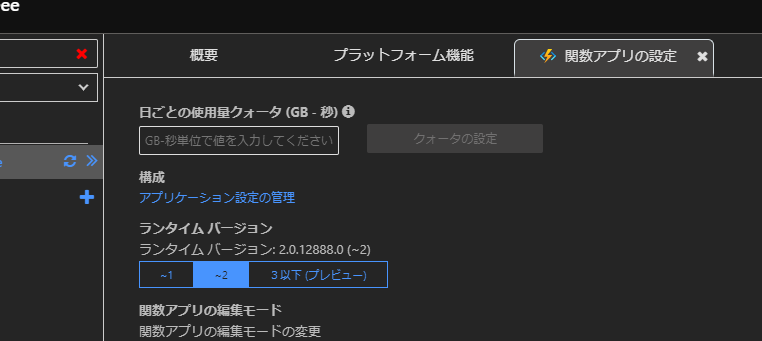
Azure で適当にコンサンプションプランの Function App を作成します。作成したら関数アプリの設定を見ます。v3 があるので選択しましょう。

func azure functionapp publish <デプロイ先の関数アプリ名> でさくっとデプロイ。
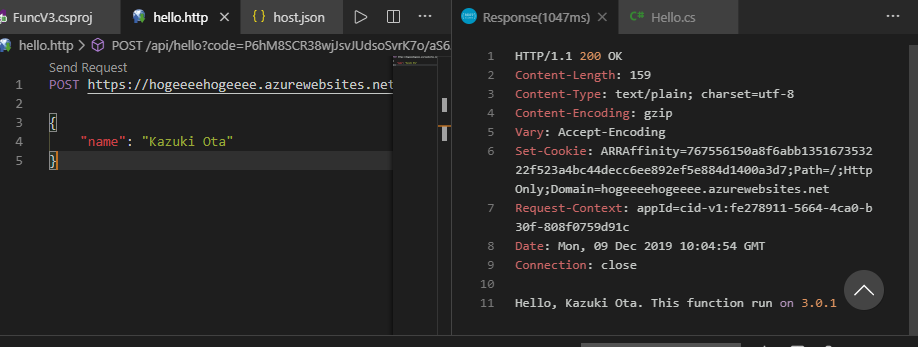
今度は POST で試してみましょう。

ばっちり動きましたね!!!
まとめ
まだ、本番運用向けではありませんが .NET Core 3.x 向けの Azure Functions も着々と開発が進んでるので GA が楽しみです!