トースト出したりするだけなら簡単に実装できるんですね。
Notification Hubの作成
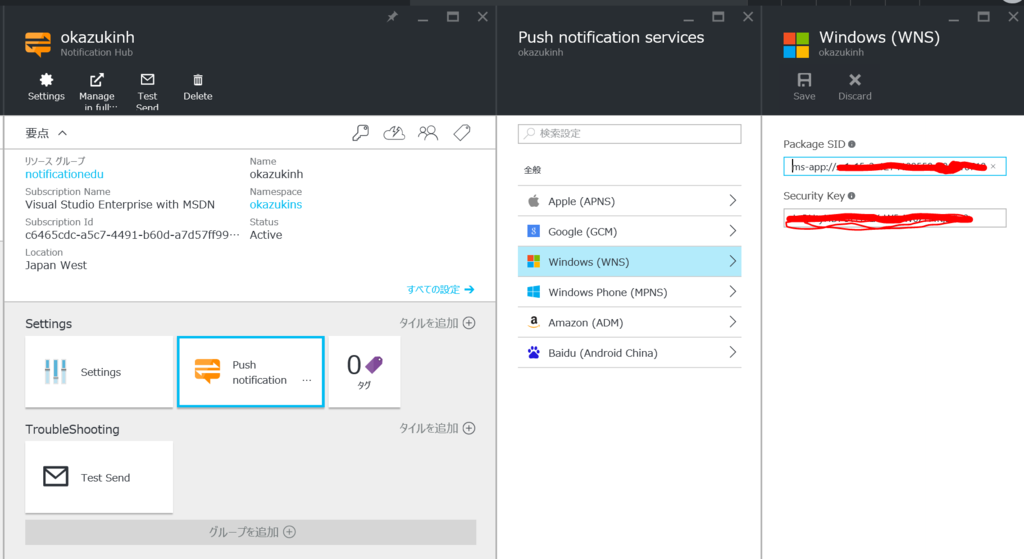
AzureでNotification Hubを作成します。 私はokazukinsという名前空間でokazukinhというNotification Hubを作りました。

作ったら、WNSの情報を入れます。Windows Developer Centerで適当にアプリ名を登録して「アプリの概要」の「サービス」の中にある「プッシュ通知」の「はじめに」をクリックします。その先のページで「Liveサービスサイト」というリンクが文章中に埋もれてあるので、それをクリックします。そうすると「パッケージSID」と「クライアントシークレット」が入手できます。

これをNotification HubのWNSの設定場所に記入しておきます。
コードの作成
UWPアプリを作り、先ほど適当に作ったアプリに紐づけます。紐づけたら「WindowsAzure.Messaging.Managed」をNuGetから参照に追加します。追加したらApp.xaml.csに以下のメソッドを追加します。
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); var hub = new NotificationHub("okazukinh <- Notification Hubの名前", "Notification Hubの接続文字列"); var result = await hub.RegisterNativeAsync(channel.Uri); if (result.RegistrationId != null) { Debug.WriteLine(result.RegistrationId); } }
次に、OnLaunchの適当なところでこれを呼び出すようにします。一度アプリを起動すると、デバッグ出力に何やらIDが表示されると思います。
プッシュ通知側の作成
普通は、ASP.NETで作ったサーバーサイドのアプリでやることになるんでしょうけど、今回はWPFアプリでボタンを押したらプッシュ通知を飛ばすみたいな感じにしてみたいと思います。 WPFアプリを作って以下の参照をNuGetから追加します。
- Microsoft.Azure.NotificationHubs
そして、XAMLに適当にボタンを置いてクリックハンドラに以下のコードを書きます。
private async void button_Click(object sender, RoutedEventArgs e) { var hub = NotificationHubClient.CreateClientFromConnectionString( "Notification Hubの接続文字列", "okazukinh <- Notification Hubの名前"); // Push通知のトーストの中身 await hub.SendWindowsNativeNotificationAsync( @"<toast><visual><binding template=""ToastText01""><text id=""1"">こんにちは世界!</text></binding></visual></toast>"); }
これで、ボタンを押すと以下のようにトーストが表示され、トーストをタップするとアプリが起動します。

単純なプッシュ通知だと簡単ですね。