注意:RC版でのお話なので、正式版では異なってるかもしれません。
Visual Studio 2010 RC(英語版のみ)がダウンロード可能になったということで、ダウンロードして使ってみました。
今まで、手書きXAMLでやってましたが、デザイナがしっかりしてきたので、Visual Studio 2010からはデザイナ主体で画面作っても良いかも・・・と思うようなくらい、いい感じでした。
何よりも素敵なのが、Bindingをプロパティエディタから指定できるようになったところだと思います。今まで、エディタ上で、インテリセンスの支援もなしに、自分の記憶を頼りに書いていたのとは大違いです。これで、安心して脳みそを退化させることが出来ます。
というわけで、今回は、そんな素敵な機能を、効果的に使うためのちょっとしたTIPSを紹介したいと思います。
コードでDataContextを指定したら、そもそもプロパティエディタが認識しないよね
素敵なプロパティエディタのBindingの編集機能ですが、データソースを構成して、データソースからポトペタと落としたクラスについては、認識してくれますが、コード上からDataContextとかを指定した場合は、悲しい結果に終わってしまいます。
例えば、以下のようなPersonクラスを作ったとします。
namespace WpfDesignEdu { public class Person { public string Name { get; set; } } }
そして、こいつをMainWindowのDataContextにコードから設定します。
using System.Windows; namespace WpfDesignEdu { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); // コード上から田中さんを作成 DataContext = new Person { Name = "田中 太郎" }; } } }
この状態で画面にTextBlockを置いてTextプロパティにNameをバインドしようとしても、当然認識してくれません。これだと、Visual Studio 2008のときと同じです。
プロパティエディタは認識してくれない
デザイナが、PersonクラスがDataContextに入ることなんて知る由も無いので、当然の動きだと思います。ということで、プロパティエディタやコードエディタ上でDataContextにはPersonが入ると言うことを指定してやります。やり方は簡単、xmlns:d="http://..."とxmlns:mc="http://...."とmc:Ignorable="d"をWindowタグに追加します。これで、デザイン時のみに、作用するタグを色々指定できるようになります。
そして、d:DesignProperties.DataContextにPersonクラスを指定してやるとOKです。
<Window x:Class="WpfDesignEdu.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" xmlns:local="clr-namespace:WpfDesignEdu" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <!-- デザインタイム用のデータコンテキストを指定する --> <d:DesignProperties.DataContext> <local:Person /> </d:DesignProperties.DataContext> <Grid> <TextBlock /> </Grid> </Window>
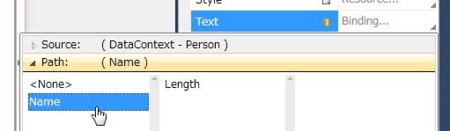
この状態でプロパティエディタから、Textプロパティのバインドを設定しようとすると、PersonクラスのプロパティであるNameが表示されるようになります。

もちろん、これを設定した状態でプログラムを実行すると、田中 太郎と表示されます。

以上、ちょっと便利?にVisual Studio 2010でWPFアプリを開発するために役立ちそうな情報でした。
Visual Studio 2010からは、Blendを使わない状態でも、効果的にデザイナを使うようにしていくと、タイプミスをしたり、あれ?なんて名前のプロパティだっけ?といったようなことが減ると思うので、いいと思いました。
