WPFやSilverlightは、外観をごっそり入れ替えたコントロールを作ることが出来ます。Visual Studioでやろうとすると、XAMLがりがり書くはめになりますが、Expression Blendだと、簡単にできます。これ、本当に簡単すぎてびっくりしました。
ということで、TextBoxの見た目を変えてみようと思います。
流れとしては以下のようになります。
Pathや図形を使って、外観をデザインする
↓
コントロールに変換する
↓
必要な要素を追加する
デザインしてみよう
とりあえず画面にTextBoxを、どんな形にするのか決めるための図形を置きます。今回は簡単にBlock Arrow Rightを置いて、それをTextBoxにしてみます。下は、画面にBlock Arrow Rightを置いたところです。

コントロールにしてみよう
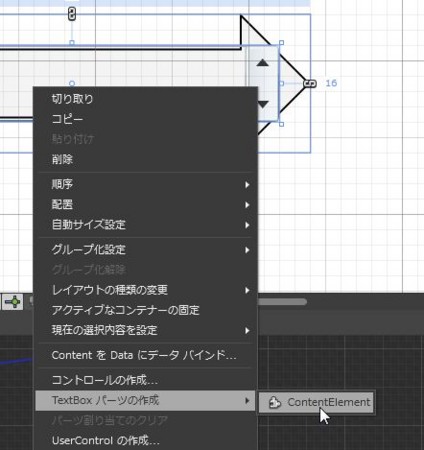
次に、コントロールに変換します。手順は非常に簡単で、画面に置いたBlock Arrow Rightを選択して右クリックメニューから「コントロールの作成」を選ぶだけです。

コントロールの作成画面で、変換したいコントロールを選びます。今回の場合はTextBoxを選びます。

以上で、TextBoxになります。ただ、まだテキストは入力できません。
必要な要素を追加しよう
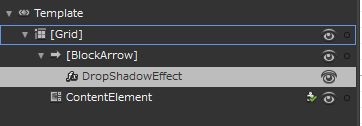
TextBoxを選択してOKを押すと、テンプレートの編集モードに切り替わります。デザイナの上部がTemplateという風になっています。

ここに、ScrollViewerを追加してTextBoxのテキストを入力するためのエリアに設定します。とりあえずScrollViewerをアセットから選んで、矢印内に配置します。

そして、このScrollViewerをテキストを入力するための場所として設定します。ScrollViewerを右クリックして、「TextBoxパーツの作成」→「ContentElement」を選択します。

こうすると、ScrollViewerがTextBoxのテキストを入力するエリアとして設定されます。きちんとデザイナ上でもTextBoxのTextプロパティの値が表示されています。

ちょっと見た目をかっこよく?してみよう
おまけで、TextBoxが選択状態になったら影を落とすようなエフェクトを追加しようと思います。これも簡単にできます。まず、アセットの効果からDropShadowEffectをBlock Arrow Rightにドロップします。オブジェクトとタイムラインに、以下のように表示されて、デザイナ上でも影がつきます。

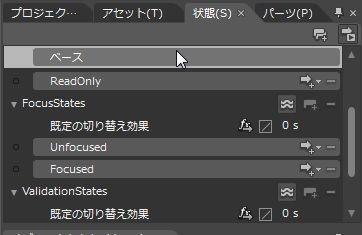
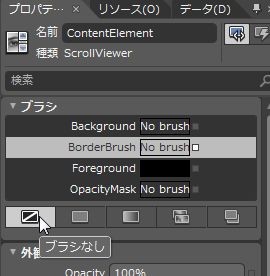
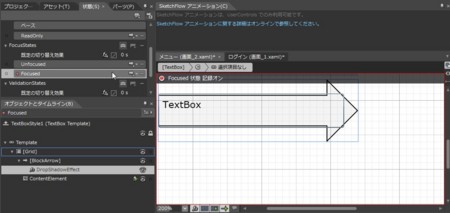
通常状態では見せたくないので、Opacityを0%にして影を表示させなくします。そして、画面左上にある状態ウィンドウで、VisualStateの一覧が確認できるのでFocusedを選択します。そうすると赤い丸がFocusedの横とデザイナについて状態の変更を記録するモードに切り替わります。

この状態になったら、さっき0%にしたDropShadowEffectのOpacityプロパティを100%に変更します。設定がおわったら状態ウィンドウでベースを選んで標準の状態に戻します。(変更の記録も終わります)