とりあえず、これが出来なきゃ何も出来ない!っていうくらいの簡単なところからやっていこうと思います。コントロールを置いたり、位置を移動させたりというところです。
最初は、この操作をやるのにも、ちょっと手間取ったりしましたが、コツをつかめば簡単です。
コントロールを置く
コントロールを置くのに戸惑う人は、あまりいないと思います。アセットというところから、画面にドラッグして置きます。
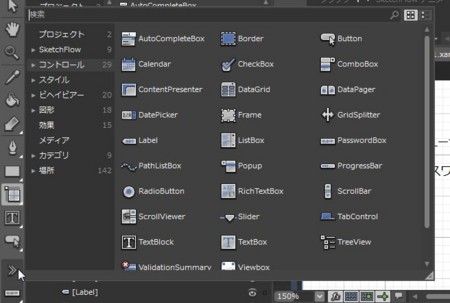
アセットは、デフォルトだと画面左上のほうに配置されている以下のような画面です。

この画面の左部分から、コントロールや図形や、プロジェクトで作成したUserControlなどのおおまかなカテゴリを選んで、右部分で実際のコントロールを選びます。検索のところに探してるコントロール名を打ち込むと絞り込みも行えます。
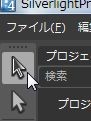
あとは、画面の左端にあるツールパネルと呼ばれる所の一番下らへんにある>>というマークからもアセットを表示することができます。下のような感じで。

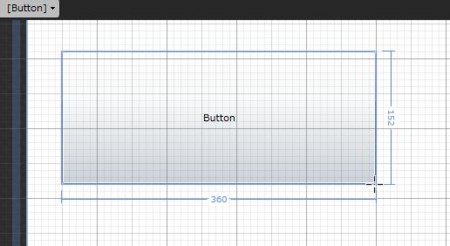
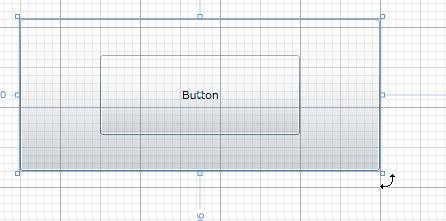
コントロールを選んだら、画面の置きたい場所でダブルクリックをするとデフォルトの大きさで置かれるみたいです。ドラッグして範囲指定をすると、その大きさで置かれます。

置いたコントロールのサイズを変えたり移動させたりする
ちょっと戸惑ったのが、コントロールを置いた後にサイズ変更しようとしてコントロールをつまんで動かそうとすると、動かせなかったり、もう一回コントロールが置かれてしまったりという動きをする点です。
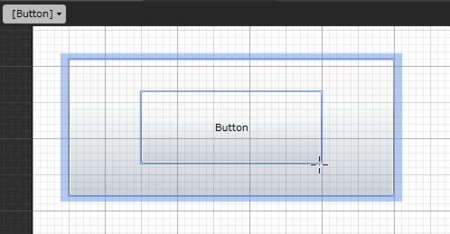
これは、まだコントロールを置くモードが継続してるからなんですが、この動きにちょっと戸惑いました。Visual Studioとちょっと違うなぁと。Blendだと、ボタン置いた後にボタンの移動しようとして、ボタンの中にボタンを置いてしまうとかやってしまったりしました。確かにXAMLは、そういうことが出来るので、そういう風に動くのは納得なんですが、やっぱ慣れないと間違えてしまいます。下は、間違えておいちゃった図です。

コントロールを移動させようと思ったらツールパネルの一番上にある黒い矢印を選択しないとだめです。こいつを選ぶと、サイズを変更したり、置かれてるコントロールを選択するモードになります。

これで、安心してコントロールのサイズを変えたり移動させたりが直感的にできるようになります。
Visual Studioにはない、形状を変更させたり回転させたりとか
コントロールの移動やサイズ変更は、Visual Studioのデザイナと同じようにできますが、Blendでは、それ以上のことが出来たりします。
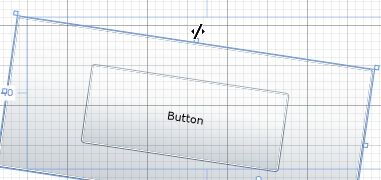
回転
まずは、回転させることが出来ます。コントロールの四隅付近にカーソルを持っていくと、カーソルの形状がそれっぽくなります。

コントロールの中心付近にある点を移動させると、回転の中心をずらすこともできます。
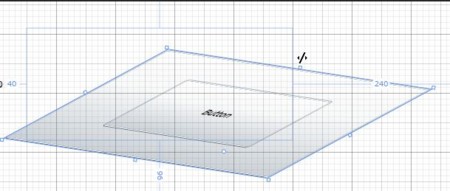
変形
さらには、コントロールを平行四辺形みたいな感じに変形させることもできます。
これは、コントロールの上下左右のつまみから、ちょっとズレタ場所にカーソルをもっていくと、またカーソルがそれっぽく変わります。

その状態で、ドラッグすると形が平行四辺形みたいな形に変形します。

とまぁ、超基本的なところですが、最初Visual Studioのデザイナと違って戸惑った部分でした。これだけでも、Visual Studioだけでは作れないUIが作れます!*1(使いやすいかどうかは別)
*1:当然Visual StudioでもXAMLがりがり書けば作れます
