以下のページの「VC#用KinkumaInstaller」からダウンロードできます。
使用方法
使い方を説明します。
NuGetのコマンドラインをインストール
CodePlexのNuGetのプロジェクトページからNuGet.exe Command Lineをダウンロードします。

ダウンロードしたNuGet.exeは、適当な場所に置いてそこにPathを通してください。コマンドプロンプトを起動してnugetを打ち込んで以下のような表示が出るようになればインストールは成功しています。

KinumaInstallerのインストール
CodePlexのKinkumaFrameworkのページのDownloadsからVC#用KinkumaInstallerをダウンロードします。このexeもダウンロードしたら適当な場所に置いておいてください。NuGet.exeと同じ場所に置いてもおかなくてもOKです。
Visual C# 2010 Express Editionの設定
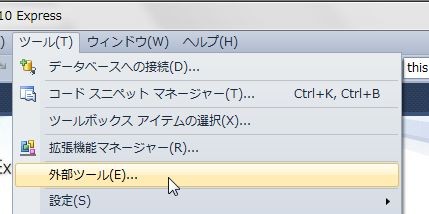
次にVisual C# 2010 Express Editionの設定を行います。メニューの「ツール」→「設定」→「上級者設定」をセットしてメニューを全て表示させます。
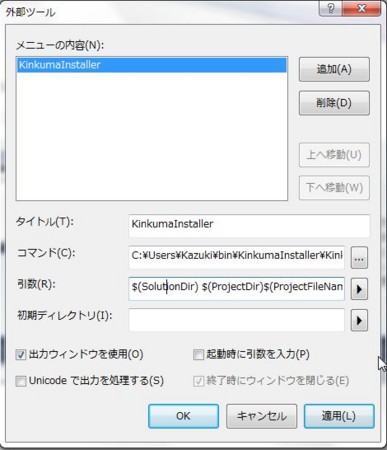
そうすると「ツール」メニューに「外部ツール」が表示されるのでこれを選択します。

| タイトル | KinkumaInstaller |
| コマンド | 上記でインストールしたKinkumaInstaller.exeへのパス |
| 引数 | $(SolutionDir) $(ProjectDir)$(ProjectFileName) |
| 出力ウィンドウを使用 | チェックを入れる |
あとは適用を押してOKで設定完了です。
使い方
では使ってみます。まずWPFアプリケーションを新規作成します。Express Editionでは、デフォルトだとプロジェクトが保存されないので、ここで「ファイル」→「全てを保存」でプロジェクトを保存します。
プロジェクトを保存したらソリューションエクスプローラで以下のようにプロジェクトを選択状態にします。

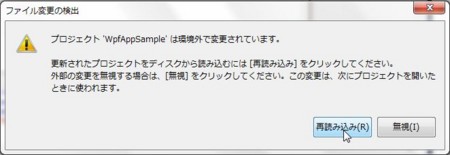
プロジェクトを選択したら「ツール」→「KinkumaInstaller」を選択します。そうすると、nugetからKinkumaFrameworkと関連するライブラリをダウンロードしてプロジェクトの参照設定に追加されます。ツールの実行が終わると以下のようにプロジェクトに変更があったというダイアログが表示されるので「再読み込み」を選択します。

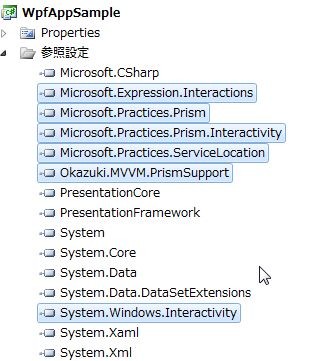
プロジェクトの参照設定を見ると、参照が追加されているのが確認できます。

参照に追加されているdllは、ソリューションフォルダの下にLibsというフォルダが作られて、そこに格納されています。

KinkumaFrameworkのフォルダにあるItemTemplatesの中にあるzipファイルを「C:\Users\ユーザ名\Documents\Visual Studio 2010\Templates\ItemTemplates\Visual C#」にコピーするとViewModel用のアイテムテンプレートも追加されます。
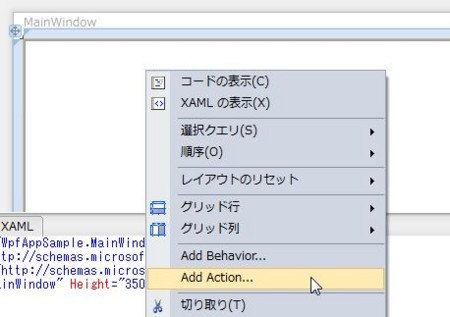
さらに、Visual StudioのWPFの画面デザイナで適当なコントロールを選択して右クリックすると以下のようにBehaviorやTriggerを追加するメニューも表示されるようになります。(Visual C#にアドインを入れたのではなくプロジェクト単位での機能追加になります)

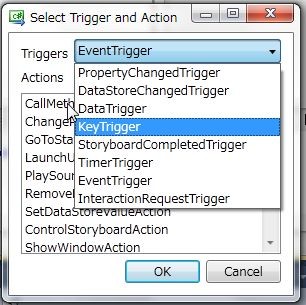
Add Action...をクリックすると以下のようにTriggerとActionを選択する画面が表示されます。

TriggerとActionを選択してOKを押すと以下のようにXAMLが挿入されます。(Behaviorも同じ要領で追加できます)プロパティウィンドウを使ってTriggerやActionのプロパティの設定も出来ます。

まとめ
ということで、ここで紹介したツールを使えばVisual C# 2010 Express Editionを使っていてもnugetを使って手軽にライブラリの追加ができるのと、BlendのBehaviorやTriggerやActionをVisual Studioのデザイナからも簡易的ではありますが使うようになります。
これで、少しでもVisual C# 2010 Express EditionでのMVVM開発が楽になればと思います。