WPFのコントロールでIsHitVisibleプロパティをFalseにするとクリックしたときに、存在しない人のようになります。
こいつをうまいこと使うと、見えてる要素なんだけど、操作対象じゃないというようなウォーターマークみたいなものを簡単に作れます。
あと、実用性はないですがTextBoxとかの上に半透明の別のコントロールをかぶせてIsHitTestVisibleをFalseにしておくと、半透明の人を通り越してTextBoxの操作ができたりします。
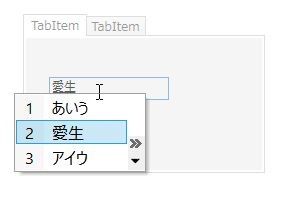
こんな風にTextBoxに完全にかぶるようにTabControlを置いてIsHitTestVisibleをFalseにしてみます。
<Grid> <TextBox HorizontalAlignment="Left" Height="23" Margin="153,120,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/> <TabControl HorizontalAlignment="Left" Height="159" Margin="127,57,0,0" VerticalAlignment="Top" Width="242" Opacity="0.4" IsHitTestVisible="False"> <TabItem Header="TabItem"> <Grid Background="#FFE5E5E5"/> </TabItem> <TabItem Header="TabItem"> <Grid Background="#FFE5E5E5"/> </TabItem> </TabControl> </Grid>
実行してみるとTabControlをスルーしてTextBoxに入力ができます。

なかなか面白い。
普通のアプリケーションでは、使い道ってあんまりないかもしれませんがコントロールテンプレートをいじるときにウォーターマークをつけるとか、何か特殊な効果をつけたいだとか言うときにちょっと役に立つテクニックです。