WPFのコントロールは、見た目を完全にカスタマイズする方法が提供されています。コントロールは、TemplateというプロパティにControlTemplateを設定することで、見た目を100%カスタマイズすることが出来るようになっています。
コントロールのTemplateの差し替え例を示します。WPFのLabelコントロールには、Windows Formと異なりClickイベントが提供されていません。ここではClick可能なLabelの実現のために、Buttonコントロールの見た目をLabelにします。
<Button Content="ラベル" Click="Button_Click"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <Label Content="{TemplateBinding Content}" /> </ControlTemplate> </Button.Template> </Button>
ControlTemplateは、TargetTypeにテンプレートを適用するコントロールの型を指定します。そして、ControlTemplateの中に、コントロールの見た目を定義します。このとき、TemplateBindingという特殊なBindingを使うことで、コントロールのプロパティをバインドすることが出来ます。上記の例ではButtonのContentに設定された値をLabelのContentにBindingしています。
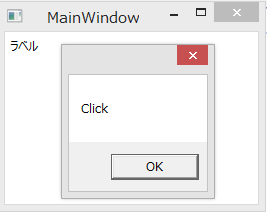
上記のコードを実行すると以下のようになります。Buttonの見た目が完全にLabelになっていることが確認できます。クリックすると、コードビハインドに記述しているMessageBox.Show(“クリック”);が実行されます。

コントロールには、そのコントロールが動作するために必要な構成要素がある場合があります。スクロールバーのバーやバーを左右に移動するためのボタンなど、見た目だけでなく、操作することが出来る要素がそれにあたります。このようなコントロールは、ControlTemplate内に、コントロールごとに決められた名前で定義する必要があります。どのように定義しているかは、MSDNにある、デフォルトのコントロールテンプレートの例を参照してください。
コントロールのスタイルとテンプレート http://msdn.microsoft.com/ja-jp/library/aa970773(v=vs.110).aspx
WPFでは、Windowもコントロールなので、以下のようなWindow向けのControlTemplateを定義して適用することで、ヘッダー部やフッター部に共通の見た目を定義することも簡単に出来ます。
<ControlTemplate x:Key="WindowTemplate" TargetType="{x:Type Window}"> <Border Background="{TemplateBinding Background}" Padding="10"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid> <TextBlock Text="System title" FontSize="24" /> <Button Content="Common command" HorizontalAlignment="Right" /> </Grid> <ContentPresenter Grid.Row="1" Margin="0, 10"/> <Grid Grid.Row="2"> <TextBlock Text="Footer" /> </Grid> </Grid> </Border> </ControlTemplate>
上記のControlTemplate内で使用しているContentPresenterは、ContentControl系のコントロールのControlTemplateでContentプロパティを表示するのに使用するコントロールになります。
テンプレートを適用したWindowの例を以下に示します。
<Window x:Class="ControlTemplateSample02.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Template="{StaticResource WindowTemplate}"> <Grid> <Button Content="Window content"/> </Grid> </Window>
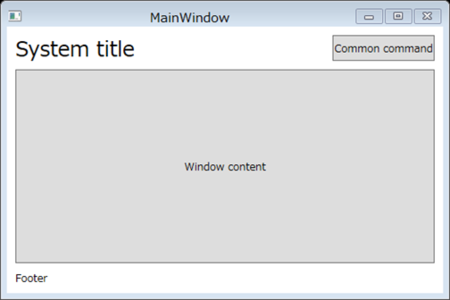
表示すると以下のようになります。

過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
- WPF4.5入門 その18 「Gridコントロール part 1」
- WPF4.5入門 その19 「Gridコントロール part 2」
- WPF4.5入門 その20 「レイアウトに影響を与えるプロパティ」
- WPF4.5入門 その21 「WPFのコンセプトと重要な機能つまみ食い」
- WPF4.5入門 その22 「Buttonコントロール」
- WPF4.5入門 その23 「DataGridコントロール その1」
- WPF4.5入門 その24 「DataGridコントロール その2」
- WPF4.5入門 その25 「TreeViewコントロール その1」
- WPF4.5入門 その26 「TreeViewコントロール その2」
- WPF4.5入門 その28 「Calendarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その29 「ContextMenuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その30「Menuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その31 「ToolBarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その32 「CheckBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その33 「ComboBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その34 「ListBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その35 「RadioButtonコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その36 「Sliderコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その37 「TabControl」 - かずきのBlog@hatena
- WPF4.5入門 その38 「ファイルダイアログ」 - かずきのBlog@hatena
- WPF4.5入門 その39 「情報を表示するコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その40 「Popup、ToolTip、TextBox、Image、MediaElementコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その41 「DispatcherObject」 - かずきのBlog@hatena
- WPF4.5入門 その42 「WPFのプロパティシステム」 - かずきのBlog@hatena
- WPF4.5入門 その43 「読み取り専用の依存関係プロパティ」 - かずきのBlog@hatena
- 拡張されたプロパティメタデータ - かずきのBlog@hatena
- WPF4.5入門 その45 「添付プロパティ」 - かずきのBlog@hatena
- WPF4.5入門 その46 「WPFのイベントシステム」 - かずきのBlog@hatena
- WPF4.5入門 その47 「コンテンツモデル」 - かずきのBlog@hatena
- WPF4.5入門 その48 「WPFのアニメーション その1」 - かずきのBlog@hatena
- WPF4.5入門 その49 「WPFのアニメーション その2」 - かずきのBlog@hatena
- WPF4.5入門 その50 「Style」 - かずきのBlog@hatena
- WPF4.5入門 その51 「リソース」 - かずきのBlog@hatena