入力値チェックしたかったら、こんな感じのを用意するのかなというのを作ってみました。 業務で使うなら、もうちょっと汎用性減らして数字用とか○○コード用とかっていう風に作ってもいいのかもね。
interface InputTextBoxProps extends React.Props<{}> { label: string; required?: boolean; regex?: RegExp; validationMessage?: string, initialValue?: string; onChange?: (value: string, valid: boolean) => void; errorStyle?: React.CSSProperties; } interface InputTextBoxState { value: string; valid: boolean; } class InputTextBox extends React.Component<InputTextBoxProps, InputTextBoxState> { static defaultProps = { required: false, initialValue: '', validationMessage: '' }; constructor(props: InputTextBoxProps) { super(props); this.state = { value: this.props.initialValue, valid: this.validate(this.props.initialValue) } as InputTextBoxState; } private handleChange(e: React.FormEvent) { var value = (e.target as HTMLInputElement).value; var validate = this.validate(value); this.setState({ value: value, valid: validate }); if (this.props.onChange) { this.props.onChange(value, validate); } } private validate(value: string) { if (this.props.required && !value) { return false; } if (this.props.regex) { return this.props.regex.test(value); } return true; } render() { var validationMessage = this.state.valid ? null : <span>{this.props.validationMessage}</span>; return ( <div> <label>{this.props.label}</label> <input type='text' value={this.state.value} onChange={this.handleChange.bind(this) } style={this.state.valid ? null : this.props.errorStyle} /> {validationMessage} </div> ); } }
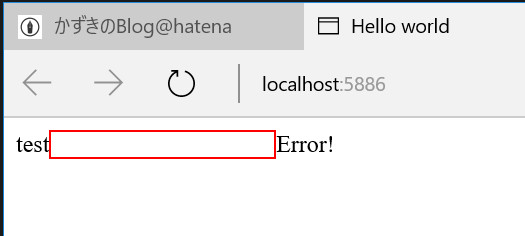
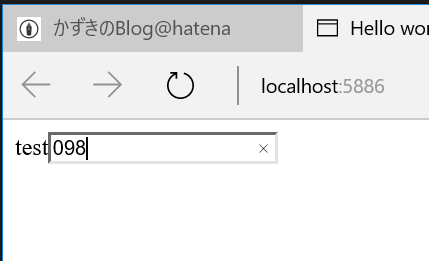
単純に変更通知のonChangeで値のチェックしてるだけです。必須入力と正規表現での入力チェックに対応しています。 因みに実行してみるとこんな雰囲気になります。
class App extends React.Component<{}, {}> { render() { return ( <InputTextBox label='test' required={true} errorStyle={{ border: '1px solid red' }} regex={/^[0-9]+$/} validationMessage='Error!'/> ); } } ReactDOM.render( <App />, document.getElementById('content'));