表題のようなWebアプリケーションを作りたいとしてとっかかりどうするの?というのが気になる方もいると思います。 ということで手順をメモっておきます。
Azureのアカウントは持ってる前提で進めます。
Azureで器の作成
Web AppとSQL Databaseを作成しておきます。何をするにも、まず入れ物がないと話しにならないですからね。
リソースグループの作成
Azureポータルにアクセスして、リソースグループを新規作成します。 何かやるときは、リソースグループを作ってその中に色々作っておくとグルーピングできて便利です。 何が便利かってあとでまとめて消せるのが個人的に重宝してますね。
消す以外にも、リソースグループ単位でアクセス権限つけたりすると、管理が何かとはかどったりすることもあります。
さて、では作っていきましょう。
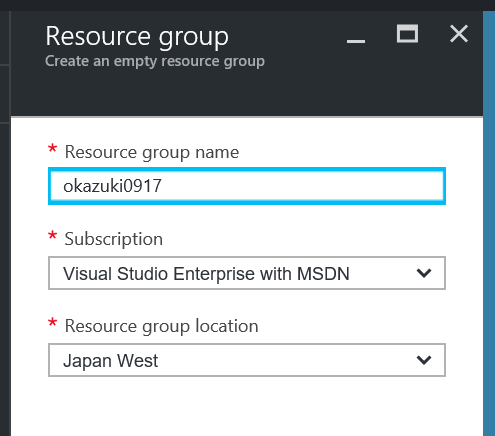
ポータルのResource groupsを選んで画面上部のAddを選択します。名前を決めるように言われるので任意の名前を入れます。ここではokazuki0917と入力したものとして話を進めます。そして、ローケーションも選ぶ必要があるので何事もなければ日本のリージョンを選んでおくといいでしょう。ここではJapan Westを選んだものとして話を進めます。

SQL Databaseの作成(ポータルから作る場合)
次にSQL Databaseを作成します。`ちなみにVisual Studioから後で作ることもできるのでVisual Studioから作りたい人はこの手順を飛ばしてもかまいません。
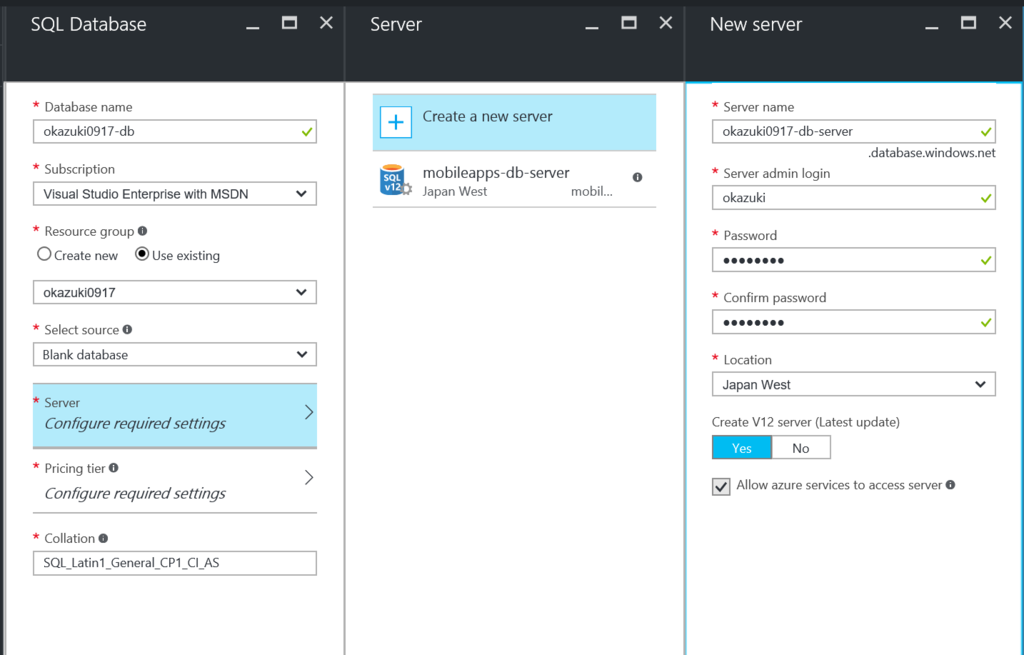
okazuki0917リソースグループを選択して画面上部のAddを選択します。FilterにSQL Databaseと入力して検索します。SQL Databaseが出てくるので選択します。Create`ボタンを押すと作成のウィザードが始まります。
名前などを決めて(ここではokazuki0917-dbにしました)サーバーも作成します。サーバーのロケーションをリソースグループと揃えておくのに気を付けましょう。あと、サーバーの作成時に資格情報を入力するので、あとでDBにつなぐときに必要になるため控えておきます。

Pricing Tierは、いくらお金を払って性能を買うかという話しなので小さなサンプルのときはBasic(Show allを押さないと出てこない)を選んでおくといいと思います。
Web appの作成(ポータルからやる場合)
次にWeb appを作成します。 これも、2通りのやり方があってVisual Studioからプロジェクト新規作成時に作ってしまうか、ポータル上で作っておいて後で紐づけるかの選択になります。 あとでVisual Studioで作る場合は、ここは飛ばしてしまって大丈夫です。
ポータルで先に作っておきたい人は、ここの手順をやりましょう。
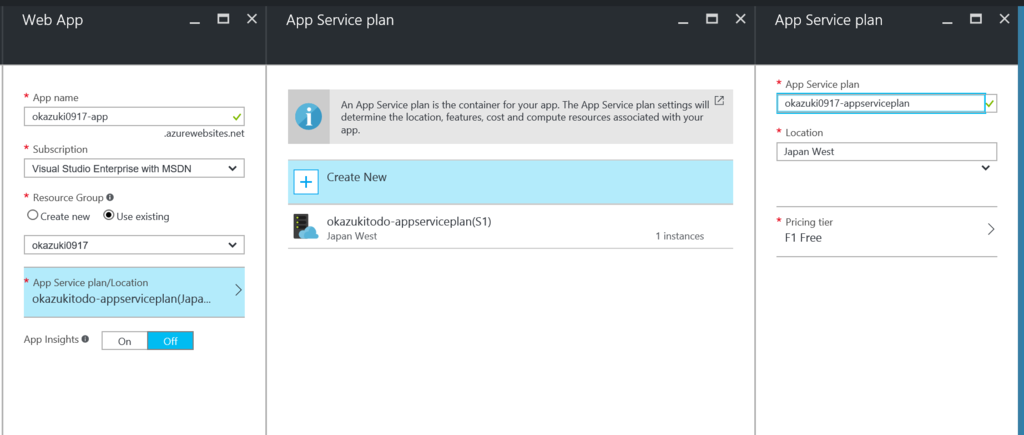
リソースグループで画面上部のAddを選択してFilterでWeb appと入力します。Web Appが表示されるので選択します。Createを選択すると新規作成のウィザードが始まります。
適当に名前を決めます(ここではokazuki0917-app)。そして、App service planというものも作成する必要がある(これがサーバーの実体みたいなもの)のでこれも作成します。
ここでもお金で性能を買うかどうか選択させられるので、サンプル程度なら無料のFreeを選択するといいでしょう。App service planも名前を決めないといけないので適当に決めます。
(ここではokazuki0917-appserviceplanにしました)

プロジェクトの作成
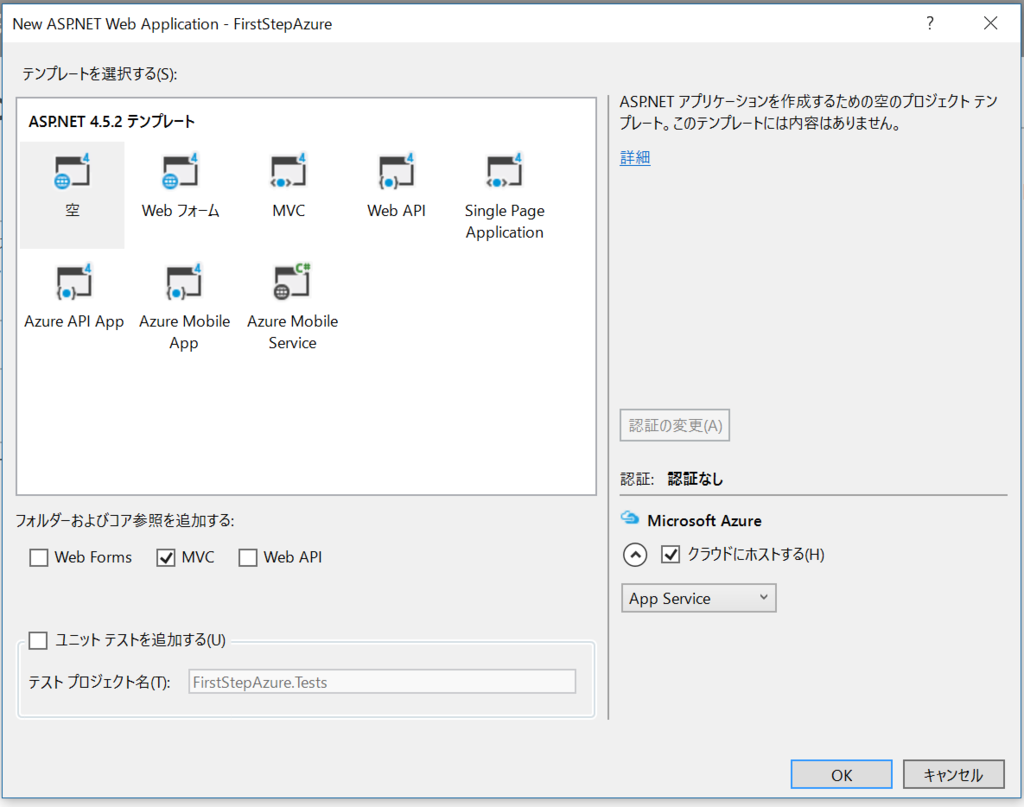
ASP.NET Web アプリケーションの作成を行います。新規作成時に色々作られるのが嫌いなので、必要最低限のものが生成されるように、ASP.NET MVCのEmptyプロジェクトを作ります。
ポータルでSQL DatabaseとWeb appを作った人はクラウドのホストするのチェックを外しておきましょう。
Visual Studioから作りたい人は、チェックを入れておきましょう。

Visual StudioからのWeb appとSQL Databaseの作成
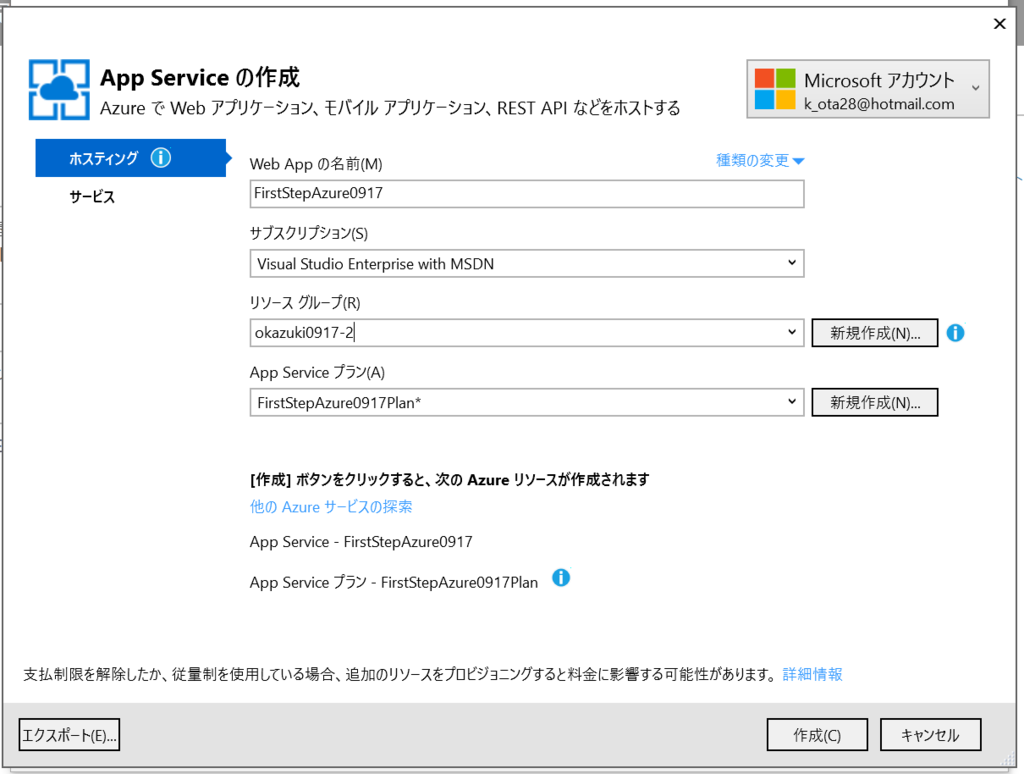
クラウドのホストするのチェックを入れると以下のような画面が出ます。各種項目を埋めましょう。 リソースグループとApp service planを新規作成するには、新規作成ボタンを押して名前などを入力します。

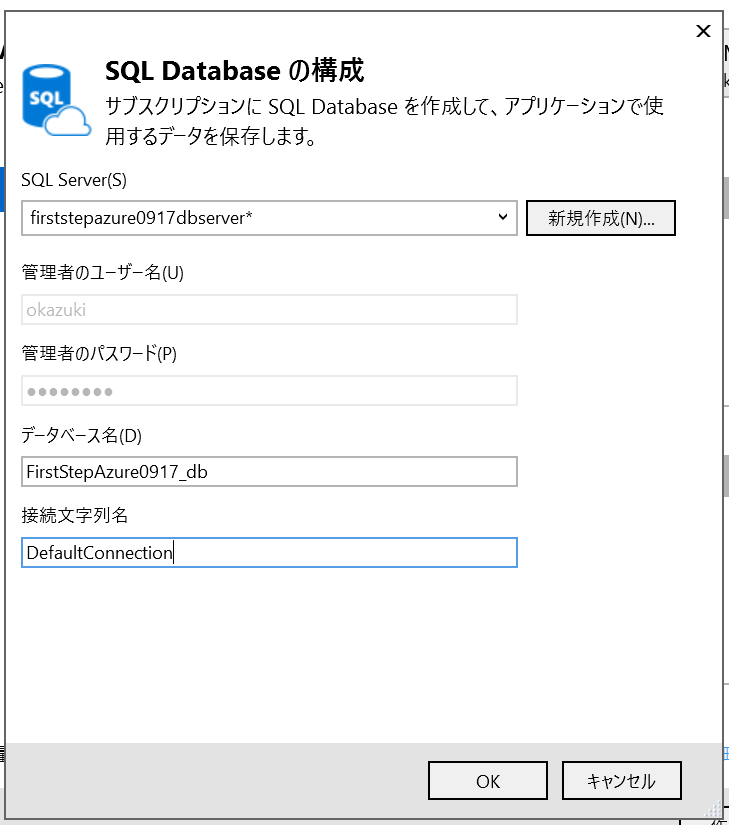
次にSQL Databaseを作成します。左のタブからサービスを選択してSQL Databaseの+を押します。サーバーの新規作成を押して、適当に名前と資格情報を入力しておきます。

そして作成を押します。
ポータルで作成した人向け手順
ポータルでWeb appとかを作成した人は、プロジェクト作成後に紐づけを行います。
プロジェクトを右クリックして公開を選びます。
プロファイルタブで、Microsoft Azure App Service`を選びます。
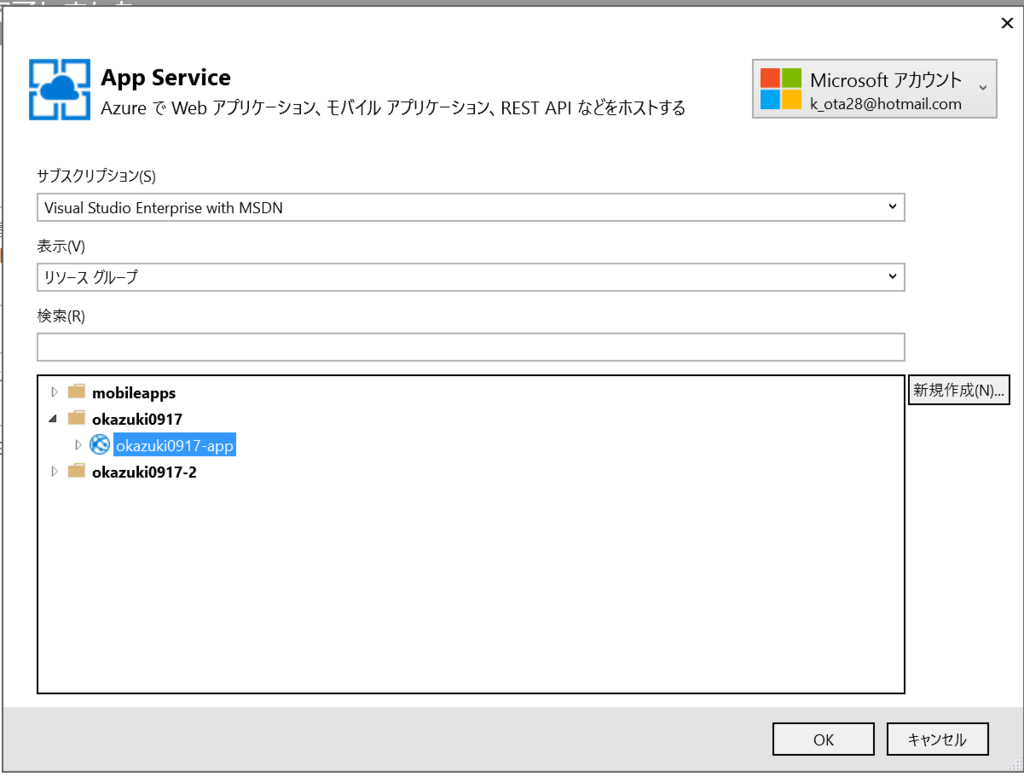
そうすると以下のように、どこに配備するか選ぶ画面が出てくるので先ほど作成したリソースグループのWeb appを選びましょう。

Azureへの発行
プロジェクトの右クリックから公開を選んで発行を行うとAzure上にWebアプリケーションが展開されます。まだ何も作ってないので何も出ませんが…。
ページの作成
Controllersフォルダで右クリックの追加からコントローラを選びます。そしてMVC 5コントローラー 空を選びます。
コントローラ名を決めるように促されるのでデフォルトでアクセスされるHomeControllerという名前にします。
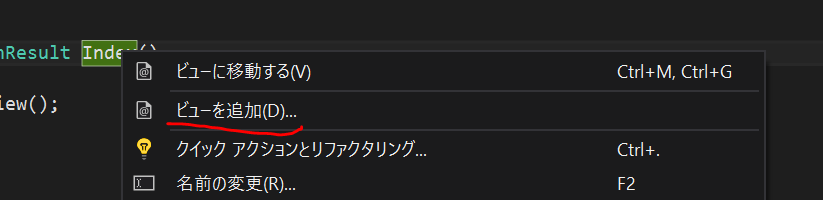
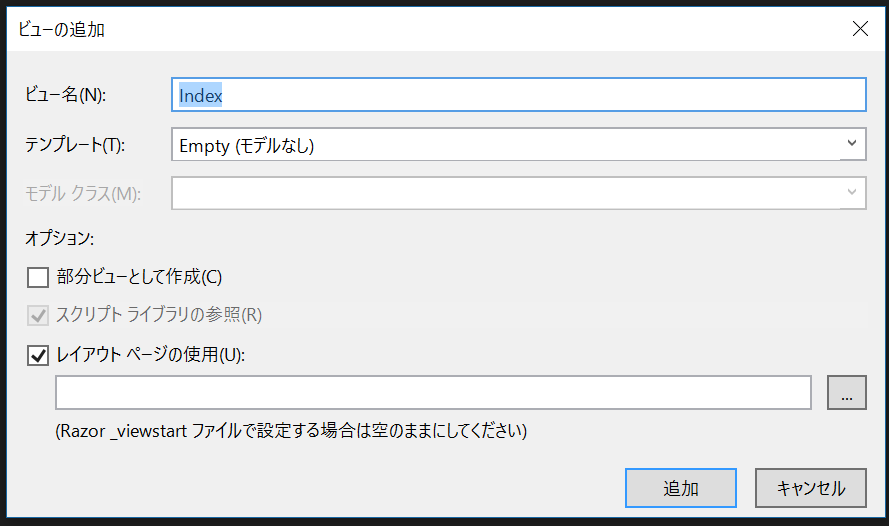
コントローラが作成されたらIndexメソッドに紐づくViewを作成します。Indexメソッドの名前のところで右クリックしてビューを追加を選択します。

MVC 5ビューを選択しましょう。デフォルトのままOKをします。

これで公開から発行をおこなうと以下のようなページが表示されます。

DBアクセス処理の追加
簡単なDBアクセス処理を作ってみましょう。
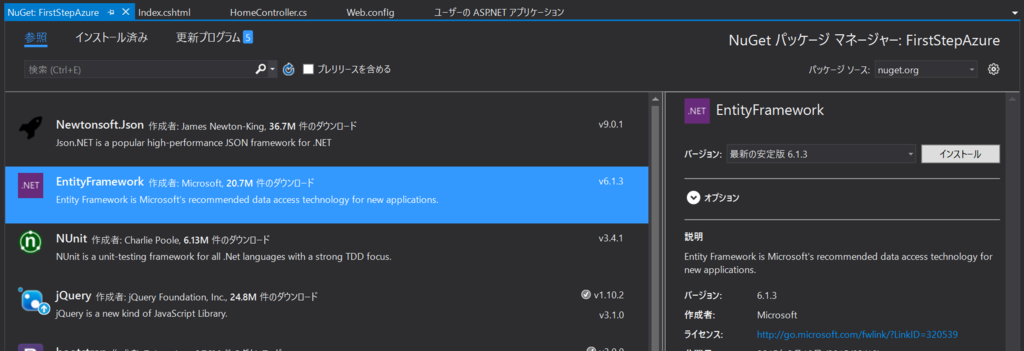
NuGetパッケージマネージャーからEntityFrameworkを追加します。

そして、Modelsフォルダに以下のようなクラスを追加します。
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; namespace FirstStepAzure.Models { public class SampleContext : DbContext { public DbSet<Person> People { get; set; } } public class Person { public int Id { get; set; } public string Name { get; set; } } }
Global.asax.csにDBの初期化処理を追加します。ここでは、何かモデルに変更があったらDBを作り直すように指定しています。(ここらへんはEntityFrameworkの勉強をしてね)
using FirstStepAzure.Models; using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace FirstStepAzure { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); Database.SetInitializer(new DropCreateDatabaseIfModelChanges<SampleContext>()); } } }
コントローラにDBを操作する処理を追加してみましょう。とりあえず動作確認のため、ページにアクセスするたびにデータを追加して、それを表示するようにしてみたいと思います。
using FirstStepAzure.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace FirstStepAzure.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { // データの追加 using (var ctx = new SampleContext()) { ctx.People.Add(new Person { Name = $"okazuki {DateTime.UtcNow}" }); ctx.SaveChanges(); } // データを読み込む IEnumerable<Person> people; using (var ctx = new SampleContext()) { people = ctx.People.ToArray(); } return View(people); } } }
ViewでControllerから受け取ったデータを表示します。
@model IEnumerable<FirstStepAzure.Models.Person>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@foreach (var p in this.Model)
{
<p>@p.Name</p>
}
接続文字列の構成
Web.configに接続文字列を追加します。とりあえずローカルで動かしたい人は、ローカルのSQL Server Express Editionとかの接続文字列を入れておくといいでしょう。appSettingsの下あたりに以下のような感じで追加します。
<connectionStrings> <add name="SampleContext" connectionString="DBへの接続文字列" providerName="System.Data.SqlClient"/> </connectionStrings>
AzureへDB接続文字列を構成して発行
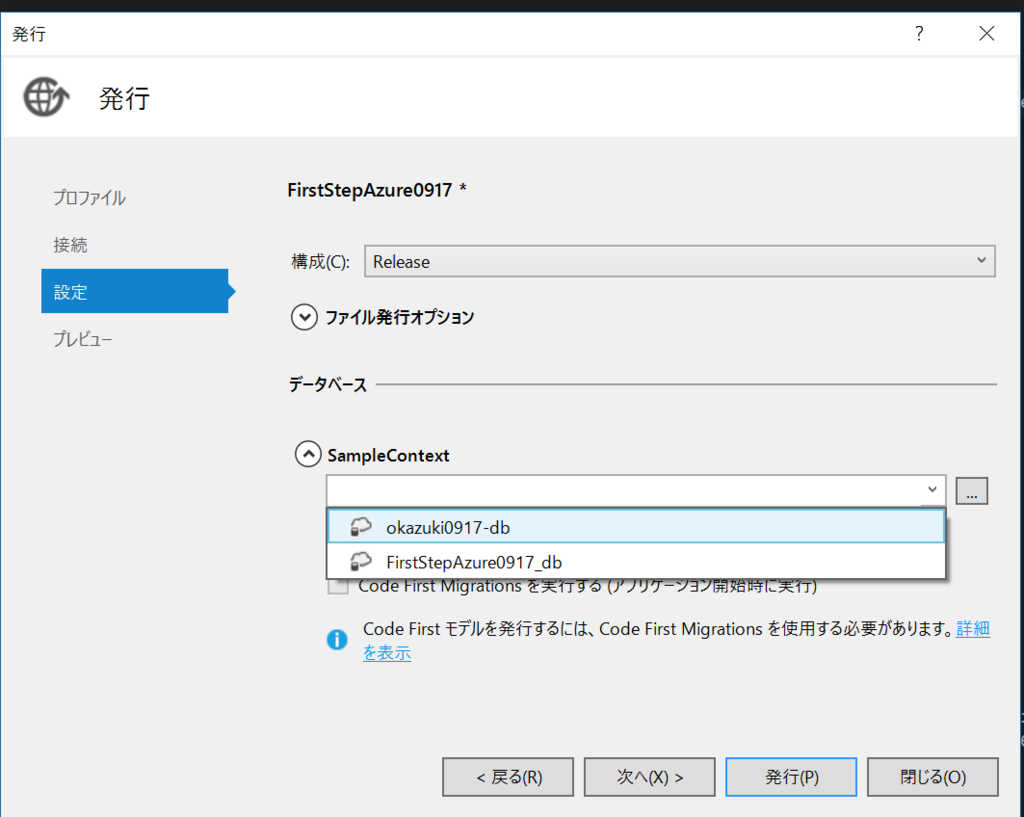
次に発行を行います。発行の設定に先ほど追加したSampleContextという名前のDB接続先が出来てるので、接続先DBを選択します。

この発行先を実行時に使用するのチェックはローカルDBを使いたい人は外しておきましょう。
そして発行を行います。
動作確認
実行してF5を押すとデータが増えていきます。

最後に
あとは、ASP.NET MVCとEntityFrameworkを勉強してアプリを組んでいくだけです。書籍的には以下をお勧めしておきます。