Visual Studio Mobile Centerの申し込みをしたら、先日招待メールもらったので触ってみました。
初期画面
ログインするとこんな感じの画面になります。

アプリの作成
Add a new appというボタンがあるので押すと、アプリの作成画面になります。

OSの選択が排他式になってるのでXamarinでAndroid/iOS両対応とかしてるときにはもにょっとした感じになりながらアプリを作ることになりますね。とりあえず、XamarinでAndroidアプリ開発してるということでAdd new appしてしまいましょう。
そうすると、クラッシュレポートとか分析?系の機能を有効化するためにアプリに組み込まないといけないコードが表示されます。ここで表示されてるGUIDがアプリの秘密のキーっぽいので、管理には気を付けた方がよさそうですね。

実際に組み込んでみよう
Prism Template Packでアプリを作って早速やってみたいと思います。
Mobile Center Analyticsで検索しろって書いてありますが、検索した結果上から3番目にそれっぽいのが出てきました。
Microsoft.Azure.Mobile.Analyticsがそれっぽいです。
次に、Mobile Center Crashesで検索して上から2番目に出てくるMicrosoft.Azure.Mobile.Crashesをインストールします。
AppクラスのOnInitializedメソッドのNavigateAsyncメソッドの呼び出しの上らへんにコードを挿入します。
protected override void OnInitialized() { InitializeComponent(); MobileCenter.Start(typeof(Analytics), typeof(Crashes)); NavigationService.NavigateAsync("MainPage?title=Hello%20from%20Xamarin.Forms"); }
そして、MainActivityのOnCreateメソッドの中でConfigureメソッドを呼び出しましょう。
protected override void OnCreate(Bundle bundle) { TabLayoutResource = Resource.Layout.tabs; ToolbarResource = Resource.Layout.toolbar; base.OnCreate(bundle); MobileCenter.Configure("d59f9362-351e-4602-9355-6f56cbf4f412"); global::Xamarin.Forms.Forms.Init(this, bundle); LoadApplication(new App(new AndroidInitializer())); }
続いてiOSプロジェクトのAppDelegate.csの中のFinishedLaunchingメソッドの中にも同じコードを埋め込みましょう。
public override bool FinishedLaunching(UIApplication app, NSDictionary options) { global::Xamarin.Forms.Forms.Init(); MobileCenter.Configure("d59f9362-351e-4602-9355-6f56cbf4f412"); LoadApplication(new App(new iOSInitializer())); return base.FinishedLaunching(app, options); }
分析レポートの確認
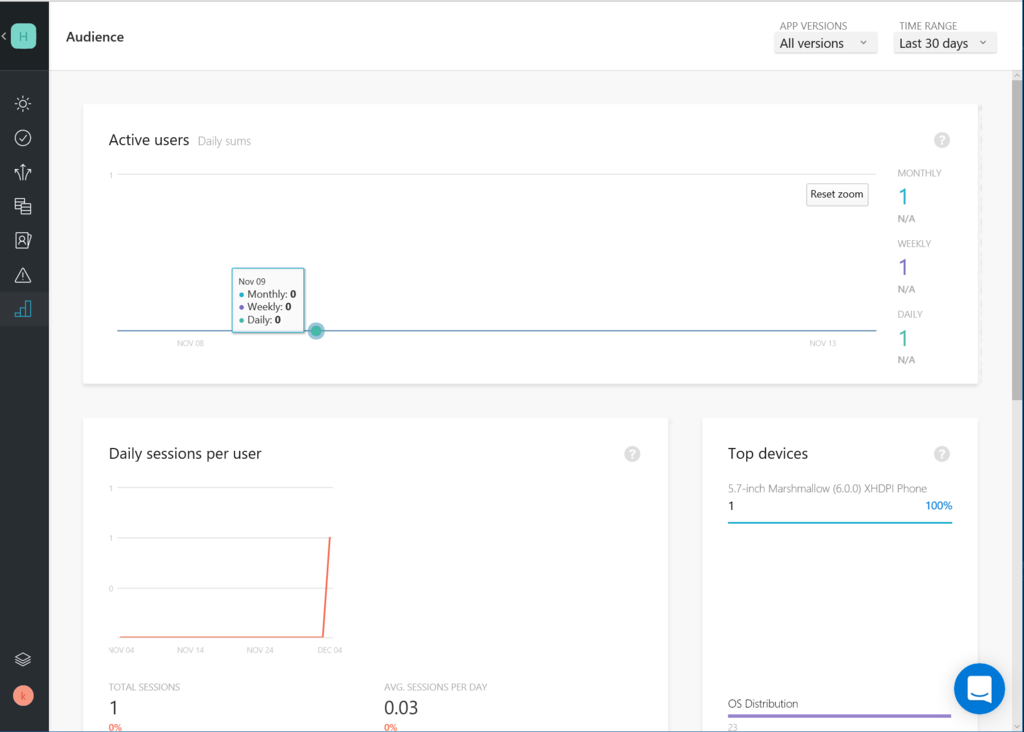
アプリを起動して、Mobile Centerの左側のAnalyticsをみてみましょう。以下のようなレポートが表示されます。 アプリ1つしか起動してないので、Active usersが1になってるのが確認できますね。

クラッシュレポートの確認
次にクラッシュレポートを確認してみます。
MainPageViewModelに確実にクラッシュするコマンドを用意します。
public DelegateCommand CrashCommand { get; } public MainPageViewModel() { this.CrashCommand = new DelegateCommand(() => { throw new InvalidOperationException("error"); }); }
そして、画面にこのコマンドに紐づいたボタンを配置します。
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="HelloWorldApp.Views.MainPage" Title="MainPage"> <StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Label Text="{Binding Title}" /> <Button Text="Crash" Command="{Binding CrashCommand}" /> </StackLayout> </ContentPage>
あと、多分これがいるんだと思われるメソッドをOnNavigatedToあたりに仕込んでおきます。(Appクラスでもいいかな)
public void OnNavigatedTo(NavigationParameters parameters) { if (parameters.ContainsKey("title")) Title = (string)parameters["title"] + " and Prism"; Crashes.GenerateTestCrash(); }
GenerateTestCrashでレポートしてくれるんだと思います。
ちょまどさんからの指摘で、上記コードはデバッグ用だということでした。
@okazuki
— ちょまど@MS入社して8ヶ月 (@chomado) 2016年12月15日
このブログ記事https://t.co/eIPxxc3w0x
Crashes.GenerateTestCrash();
は、意図的にクラッシュさせるためのテスト用コードっぽい(debug実行時のみ動く
ref. https://t.co/ueYhQxCO1W
そんなこんなでボタンを押してクラッシュさせて起動させたりっていうのを繰り返してるとそのうちCrashesのところに以下のようにレポートが表示されます。


配布
配布もできます。 やってみましょう。
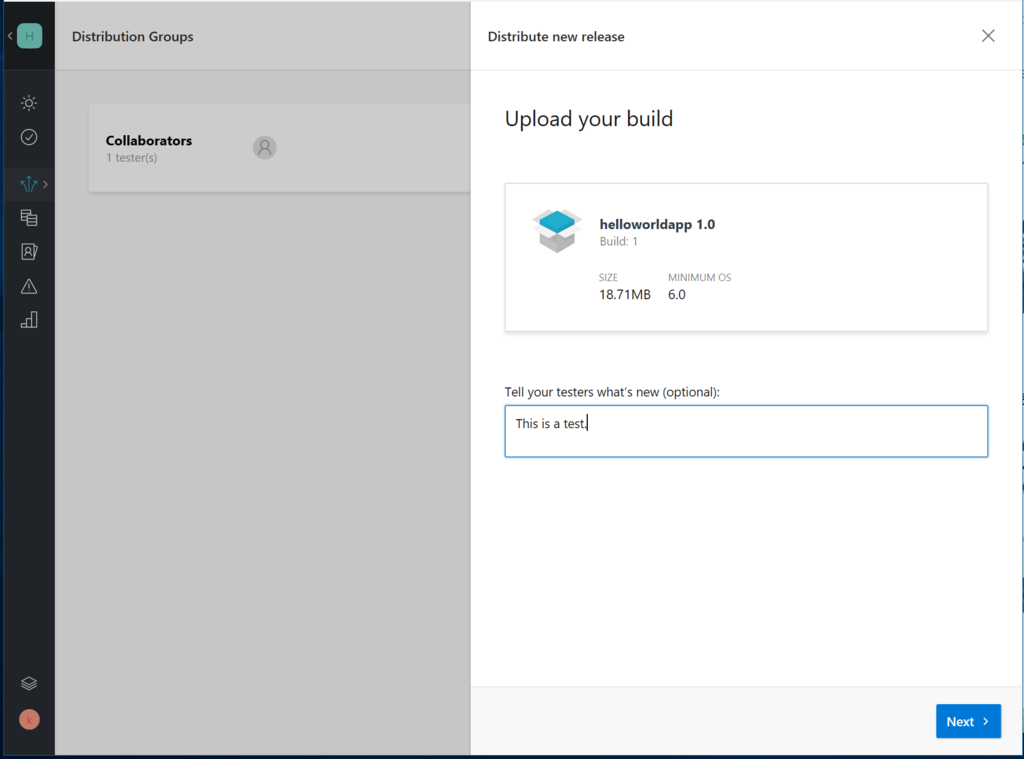
DistributionからDistribute new releaseあたりをぽちっとしましょう。APKファイルを登録して、なんかコメント書いていきます。

配布先のグループを選んで(このグループにメンバー追加する方法がわからん…)

最後にDistributeボタンを押しましょう。

メールが届きます。 メールのInstallボタンを押すとMobile Centerへのサインインを求められます。サインインをすると、インストール画面が出てきます。

インストールをタップするとダウンロードが走ります。
そしてインストールをしようとすると、パッケージの解析に失敗とか出てインストールまでいけませんでした…アップロードしたapkがよくなかったのかな…。
まとめ
このほかにMobile CenterではXamarin Test CloudやAzure Mobile Appsの機能がインテグレートされています。そちらは、別途機会があれば紹介したいと思います。 最後にインストール成功までいけなくてもやっとした感じになりましたが、触ってみた感じは以上です。