要は GitHub pages に見た目は置いといてページをアップするための方法のメモです。OS は Windows 10 を想定してますが、まぁ OS による差異はパス区切り文字が \ か / や Ctrl か Cmd くらいなもんだと思います。
インストールするもの
Visual Studio Code or 好みのエディター code.visualstudio.com
Git for Windows (履歴管理のための開発者の共通ツール) gitforwindows.org
Visual Studio Code に追加する拡張機能(必須じゃないけどあると便利なので入れる)
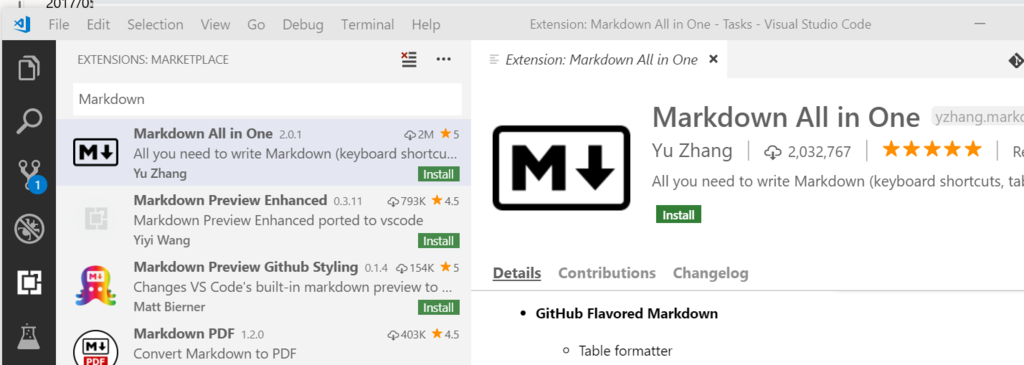
VSCode を起動したら拡張機能を選んで

Paste Image で検索して Install を押します。記事を書くときに書くマークダウンファイルにクリップボードから画像を貼れるやつです。

あと Markdown All in One も Install しておきます。

インストールしたらリロードと書いてあるところを押すか VSCode を再起動します。
GitHub のアカウント登録
アカウントを作ってログインできるようにしておきます。
記事を書く
任意の場所に空のフォルダーを作ります。フォルダーを作ったら Visual Studio Code のファイルメニューからフォルダーを開くで、そのフォルダーを開きます。
新しいファイルをぽちっと作って index.md という名前にします。 マークダウンは HTML のタグみたいな煩わしい書き方ではなく、なるべくテキストファイルとして自然な感じで文書が書けるやつです。書き方はいろいろなサイトがありますが、Markdown で検索したら以下のサイトがひっかかりました。きれいにまとまってると思います。
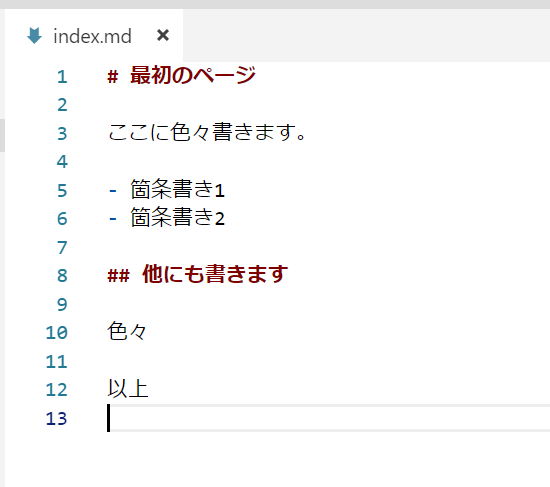
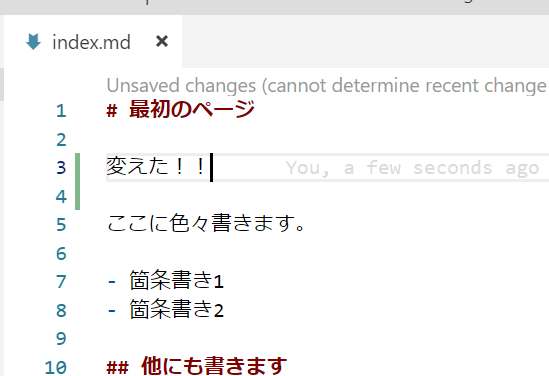
例えば index.md の中身を以下のようにします。
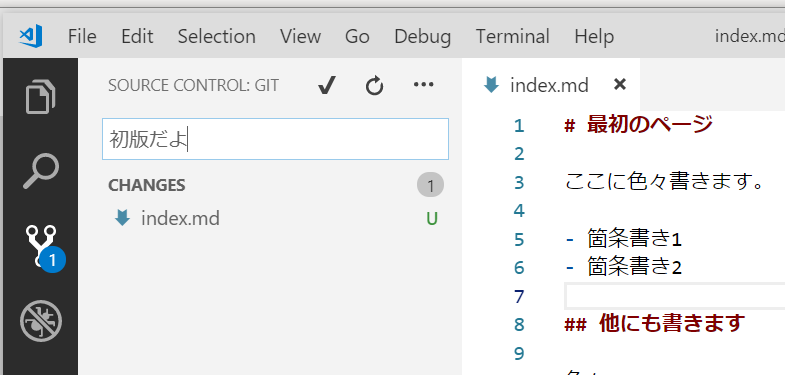
# 最初のページ ここに色々書きます。 - 箇条書き1 - 箇条書き2 ## 他にも書きます 色々 以上
ちゃんとハイライトもされたりして便利。

Git で管理するようにする
Git で差分管理するようにします。因みに Git と GitHub は違うものです。Git はファイルの差分や変更履歴を管理するツール。GitHub は Git で管理してるファイルをインターネット上に置かせてくれるサービス(付帯サービスもいっぱいあって便利)
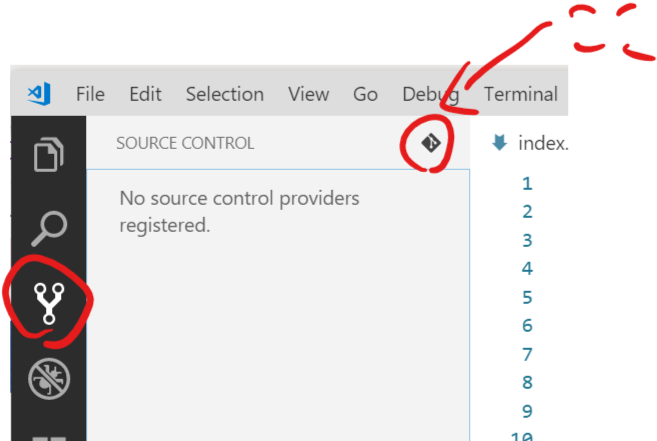
VSCode のソースコントロールを開いて Git で管理するための初期化ボタンを押します。

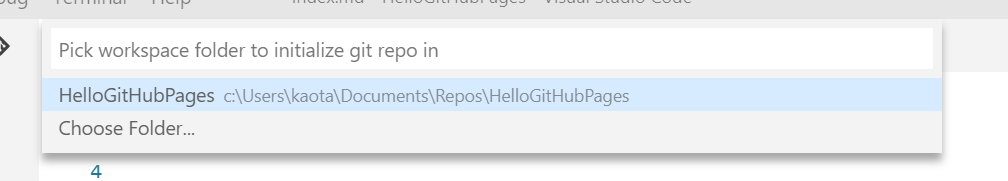
フォルダーを選択するように言われるので、今開いてるフォルダーを選択します。

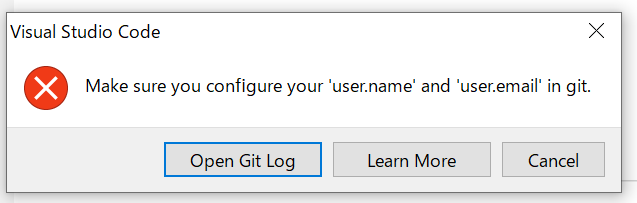
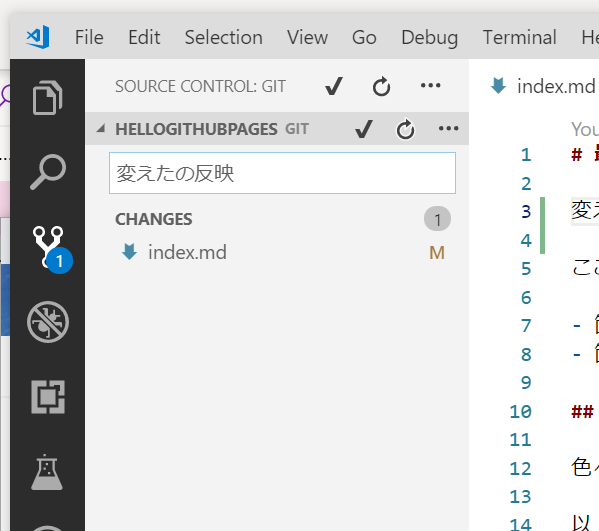
こうすると履歴管理してくれるようになります。早速変更されたファイルをソースコントロールに出てくる(この場合は index.md)のでメッセージを入れて Ctrl + Enter かチェックマークを押して怒られます。

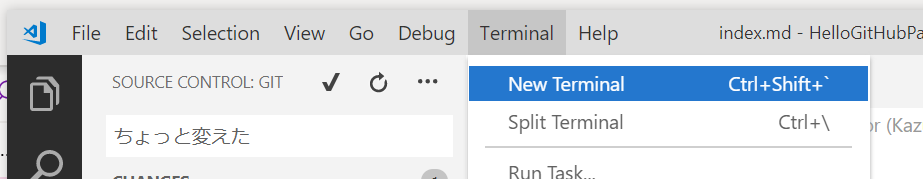
履歴に残す自分の名前とメアドを入れないといけません。ターミナルを起動します。

ターミナルが出てくるので以下のコマンドを打ちます。
git config --global user.name "your name" git config --global user.email yourmailaddress@example.com
この設定は最初だけなので次からは怒られません。気を取り直してもう一度。

なんか出てきますが変更を反映するかって感じなので Yes か Always しておきましょう。Git に興味が出てきてちゃんと勉強したいときはステージとかなんとか勉強するといいと思います。ここらへんとかで。
こんな感じでファイルを作ったり変更したりして、きりがいいタイミングで変更を反映していきます。このコメントをつけて変更の履歴をつけることをコミットって言います。
公開しよう
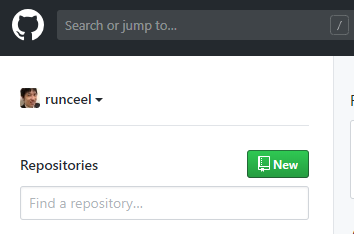
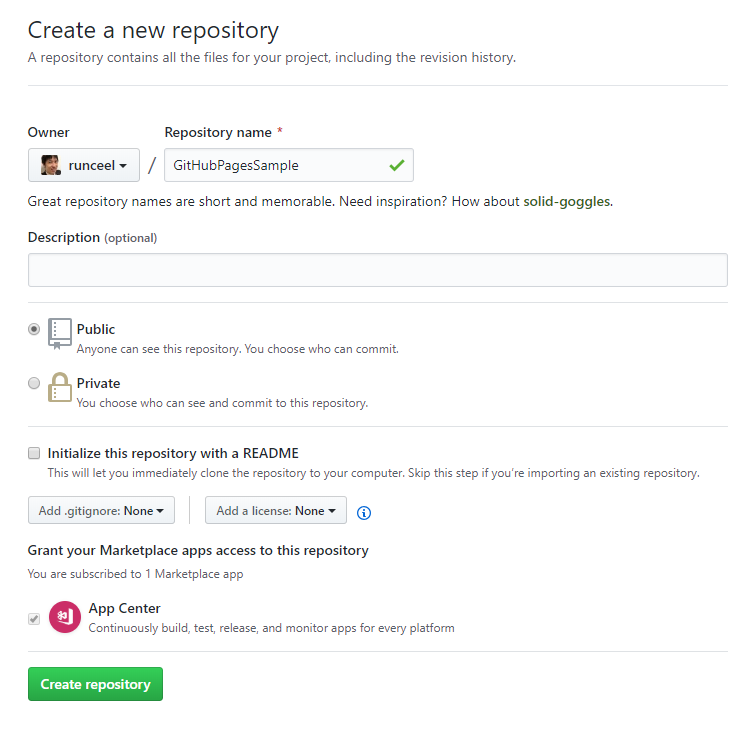
GitHub にいって新しいリポジトリーを作ります。リポジトリーはローカルのフォルダーをアップロードするような場所のイメージです。 GitHub にログインしたら New を押して

適当に名前を入れて Create repository をします。

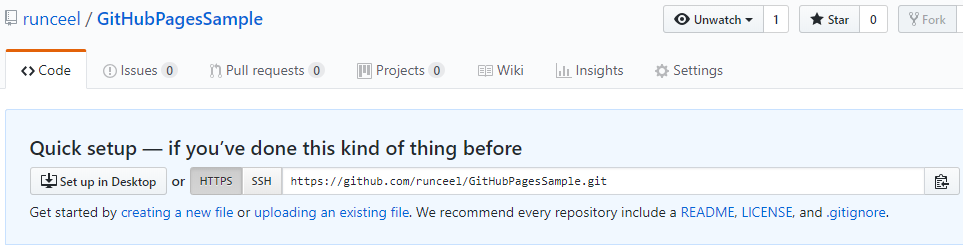
そして URL が出てくるのでコピーしておきます。

ここが最大の難関かもしれませんがアップロード先の登録をコマンドでやります。ターミナルを表示させて以下のコマンドを打ちます。コマンドの後ろ側の URL は GitHub でゲットした URL です。これもリポジトリー単位に 1 回やるだけで OK です。
git remote add origin https://github.com/youraccount/yourrepositoryname.git
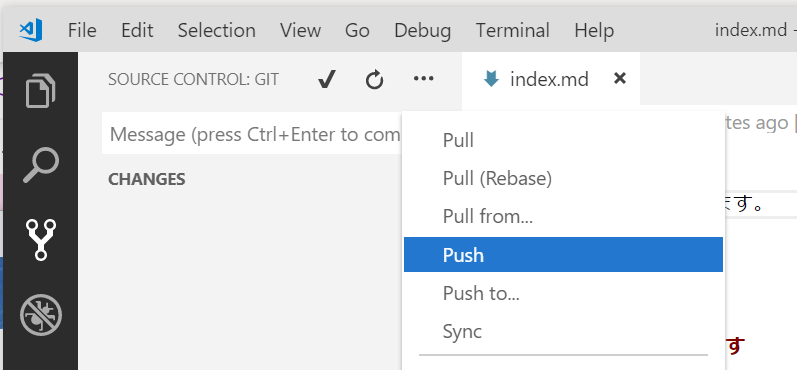
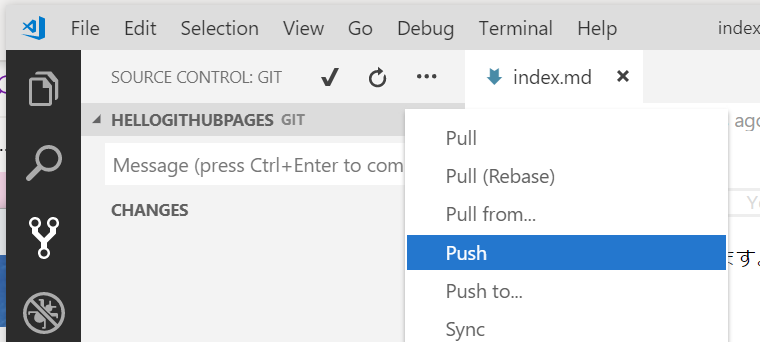
ソースコントロールの ... から Push を選びます。Push するとアップロードされます。

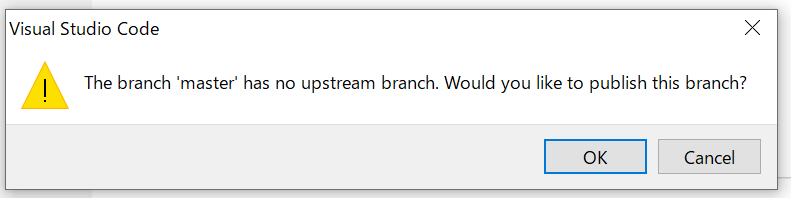
最初の Push ではアップロード先に、まだ自分の作業履歴と関連付けられた履歴がないけど作る?みたいな感じのこと言われるのでさくっと OK して作りましょう。

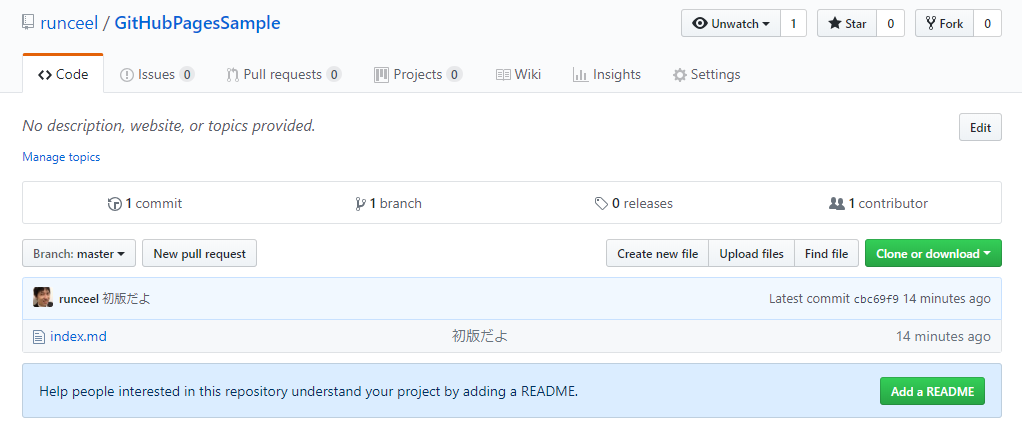
ブラウザーでリロードするとなんかアップロードされたのがわかる感じになります。

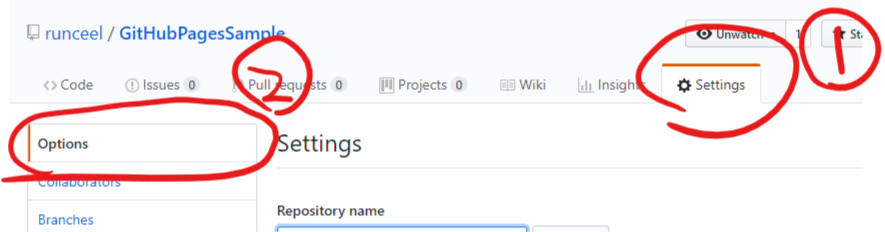
これだと、まだファイルがあるだけみたいな感じなので、最後に GitHub Pages で公開します。GitHub のリポジトリーで Settings の Options を開きます。

下にスクロールすると GitHub Pages という項目があります。以下のように master というのをドロップダウンから選びましょう。master ってのが Git でデフォルトで作業してる一連の流れみたいなものです。

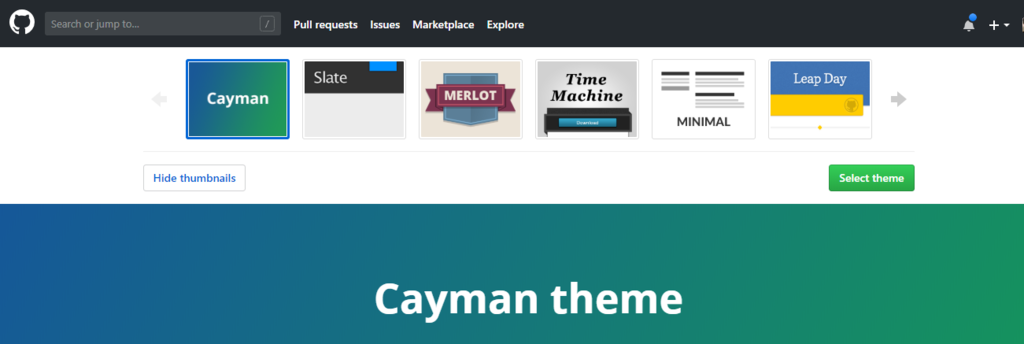
最後に Choose a theme を押して気に入った見た目のものを選びましょう。

閲覧
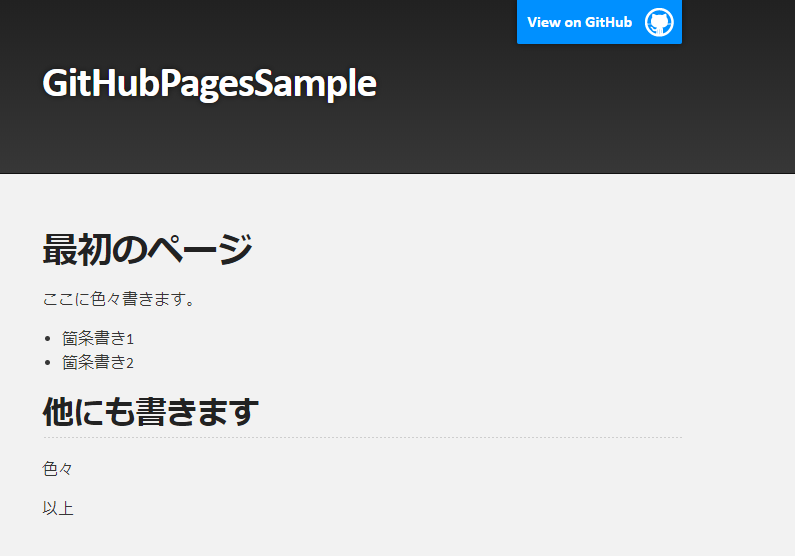
GitHub Pages の設定のところに URL が出てるはずなので、それを押すと閲覧できます。

更新
ファイルを変更します。

ソースコントロールで差分をコミットします。

ソースコントロールで Push します。失敗することもあります(特にこの記事の流れでやってると失敗しますが心配いりません)

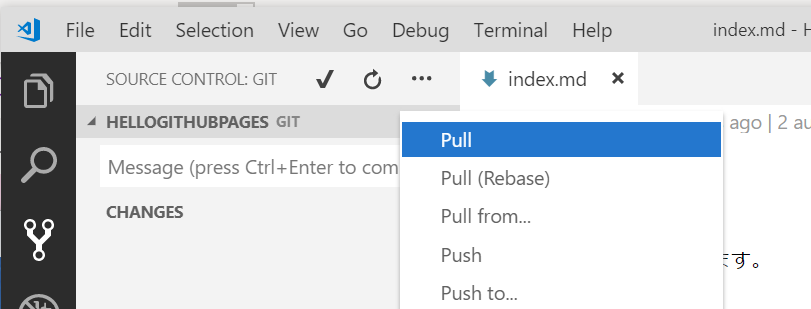
これはアップロードした先でテーマの設定用のファイルとかが追加されてるので、このままアップロードすると履歴が変になるからです。ということでアップロードしたい自分の手元にリモートの変更を取り込みます。ソースコントロールで Pull します。

_config.yml というのが追加されます。これが先ほど GitHub の設定でテーマを選んだものとかが書かれてます。
手元のファイルがサーバーのものと合体したので Push します。

GitHub Pages をリロードすると変わります。

更新時にはローカルで変更。Pull を押して念のため(自分ひとりで 1 台のマシンで使ってる限りはほぼないけど)リモートの変更を取り込みます。そして Push してアップロードします。
その他、よくやること
画像を入れたい
マークダウンの書き方見てねってなりますが、最初にいれた Paste Image 拡張機能のおかげでクリップボードに画像があれば画像を入れたい場所にフォーカスを持っていって Ctrl + Alt + V で画像を表示するためのマークダウンを入れてくれます。 Windows 10 は Win + Shift + D でデスクトップの矩形切り抜きができるので作業手順とかを作るときは便利です。
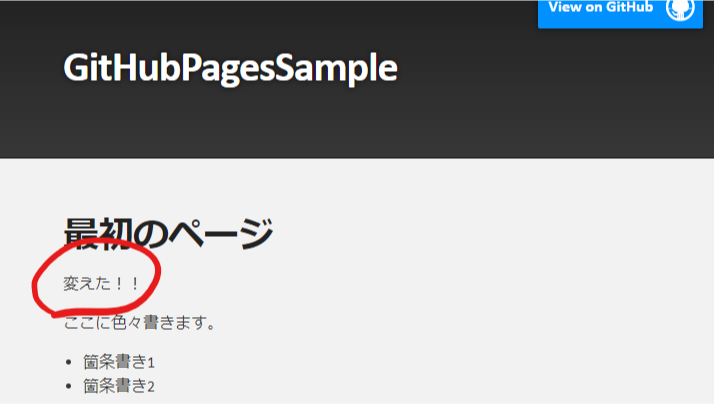
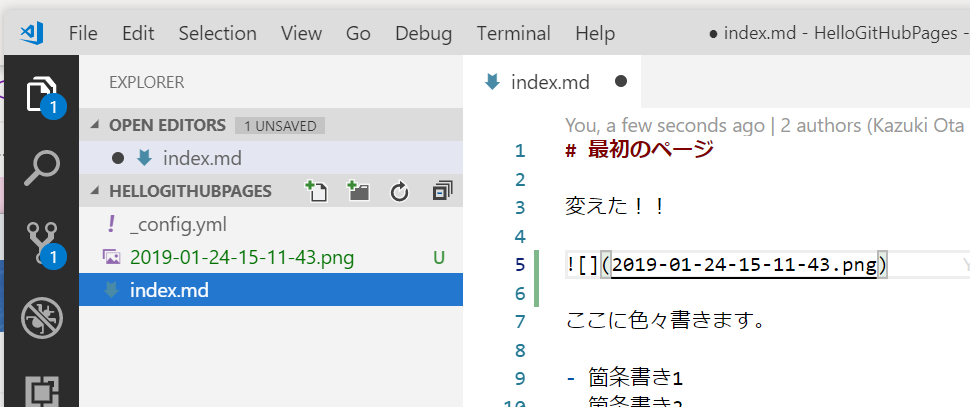
Ctrl + Alt + V をすると以下のように画像が自動的に追加されて表示するための記述が挿入されます。

別ページのリンク作りたい
適当に hoge.md とかでファイルを作って何か書きます。リンク元で以下のように書けばリンクになります。
[Hogeへのリンク](./hoge.md)
こんな感じになります。

まとめ
とりあえず一人でコツコツ簡単なサイトを上げれるようになったので必要に応じて Git や GitHub の使い方やマークダウンを勉強する土台にするといいと思います。
GitHub を使うと他の人にしてもらった作業をレビュー記録つきで取り込んだり(プルリクエスト)、課題管理をしたり(Issues)、別のマシンで作業してそれをまた自分の別のマシンに取り込んだり(Git の分散バージョン管理あたり)いろいろ便利なことができるようになります。
マークダウンも、どんなことができるのかというのはざっと見ておくと後で捗ると思います。どう書くのかというのは使うやつから都度調べてたら覚える。