Firefox OSのFx0買ったんですよ。 HTML5のアプリ作りたいじゃないですか。ということで、どうせならMSの作ってるWinJSで作りたいじゃないですか?(そうでもない?)ということで、WinJSをVisual Studioで始める方法を書いてみます。
プロジェクトの作成
とりあえず、空のASP.NETアプリケーションを作ります。
WinJSの追加
最近NuGetが追加されたみたいなので
Install-Package WinJS
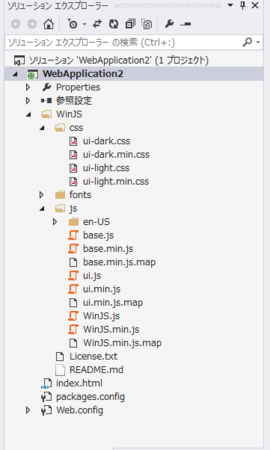
でインストールします。そうすると、以下のようなCSSとJSが作られます。

HTMLの作成
WinJS関連のCSSとJSを追加したHTMLを作ります。自前のJSは、とりあえず内部に書いてますが本当に作るときは、外部にJS作るといいでしょう。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WinJS Hello world</title> <link href="WinJS/css/ui-dark.css" rel="stylesheet" /> <script src="WinJS/js/base.js"></script> <script src="WinJS/js/ui.js"></script> <script src="WinJS/js/WinJS.js"></script> <script type="text/javascript"> (function() { "use strict"; WinJS.Application.onready = function () { WinJS.UI.processAll(); }; WinJS.Application.start(); })(); </script> <style type="text/css"> </style> </head> <body> <p class="win-type-x-large">コンテンツ</p> <div id="ratingControl" data-win-control="WinJS.UI.Rating" data-win-options="{ maxRating:10 }"> </div> </body> </html>
コントロールはdivタグでdata-win-control属性で指定する。コントロールのプロパティはdata-win-optionsで指定するみたいです。
なにを指定するかは、以下のサイトを参照するとよさげ。
道は長い。