Expression Blend 3あたりから取り入れられたBehaviorという便利な奴らがいます。これを使うとコントロールなんかのイベントに応答して何かしたりとかいうことをデザイナからポトペタで実行することができます。
このBehaviorの恩恵をフルに受けようと思うとExpression Blendが必要になりますが、Behaviorを使ったり作ったりするぶんにはExpression Blendが無くてもOKです。ということで早速使ってみます。
Behaviorを使うには、以下のサイトからExpression BlendのSDKをダウンロードしてインストールする必要があります。(無料)
- .NET FW4:http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=75e13d71-7c53-4382-9592-6c07c6a00207
- SL4:http://www.microsoft.com/downloads/details.aspx?familyid=D197F51A-DE07-4EDF-9CBA-1F1B4A22110D&displaylang=en
(自分はBlendが入ってるので不確かな情報ですが)たぶんインストールするとC:\Program Files\Microsoft SDKs\Expression\Blend\.NETFramework(or Silverlight)\v4.0\Librariesというフォルダが出来ます。その中にSystem.Windows.Interactivity.dllとMicrosoft.Expression.Interactions.dllがあるのでVisual Studioから参照に追加して使います。
System.Windows.Interactivity.dllは、Behaviorの基本クラスなどが入っていてMicrosoft.Expression.Interactions.dllに便利なBehaviorが入ってるイメージです。
ということで、早速使ってみます。VisualStudioBehaviorという名前でWPFアプリケーションを作成して、先ほどのアセンブリを2つ参照に追加します。

とりあえず、この間Blendで使ってて便利だと感じたCallMethodActionを使ってみたいと思います。まず、以下のxmlnsを2つ定義します。
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
CallMethodActionから呼ぶためのメソッドをMainWindow.xaml.csにさくっと作成します。呼ばれたことがわかればいいのでMessageBoxを出すだけのシンプルなメソッドにしました。
namespace VisualStudioBehavior { using System.Windows; /// <summary> /// MainWindow.xaml の相互作用ロジック /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } // メッセージボックスを出す public void Alert() { MessageBox.Show("Hello world"); } } }
XAMLに戻ってBehaviorを使ってみます。とりあえず、〜Actionという名前のビヘイビアは、Triggerと呼ばれるActionが起動するきっかけとセットで使います。一番よく使うのがイベントをきっかけにActionを実行するEventTriggerだと思います。とりあえず、画面にボタンを置いてボタンのクリックイベントでAlertメソッドを実行するようにXAMLを編集します。
<Window x:Class="VisualStudioBehavior.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" Name="Window" Title="MainWindow" Height="350" Width="525"> <Grid> <Button Content="Hello world"> <i:Interaction.Triggers> <!-- Clickイベントをトリガーにする --> <i:EventTrigger EventName="Click"> <!-- WindowのAlertメソッドを呼ぶ --> <ei:CallMethodAction TargetObject="{Binding ElementName=Window}" MethodName="Alert" /> </i:EventTrigger> </i:Interaction.Triggers> </Button> </Grid> </Window>
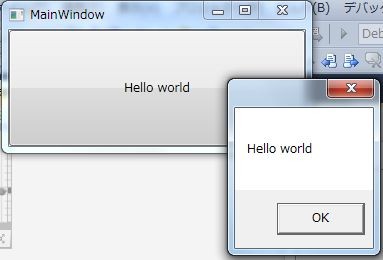
これを実行してボタンをクリックするとHello worldと表示されたMessageBoxが表示されます。

ということで、Blendが無くてもちゃんとBehavior使えまっせということでした。*1
*1:ただ、疑問としては、これだけXAMLを手書きするのとイベントハンドラでメソッドを単純に呼び出すコードを書くのどっちがいいのかは微妙なところ??