Silverlightアプリケーションを作ったときに、ブラウザ全体を覆うようなアプリケーションを作りたいことは多々あると思いますが、実はExpression Blendで新規作成したSilverlightのプロジェクトはブラウザ全体を覆うようになっていません。
新規作成したアプリケーションの背景に色をつけて実行するとよくわかります。

作成されたMainPage.xamlを見てみると以下のように、WidthとHeightがばっちりと書かれています。
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="SilverlightApplication8.MainPage" Width="640" Height="480"> <Grid x:Name="LayoutRoot" Background="#FFF9AAAA"/> </UserControl>
手で、このWidthとHeightを除去してもいいのですが、デザイナ上で小さくなってしまったりイマイチです。そういう時のために、デザイン時の高さと幅を指定するように出来ます。
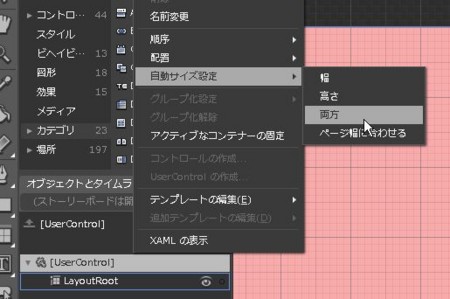
やり方は簡単です。オブジェクトとタイムラインで[UserControl]を選択します。そして、右クリックメニューから「自動サイズ設定」→「両方」を選択します。

そうすると、デザイナ上何の変化も無さそうに見えますがXAMLを見るとデザイン時の高さと幅が設定されています。
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="SilverlightApplication8.MainPage" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot" Background="#FFF9AAAA"/> </UserControl>
この状態でデザイナ上の画面の下と右と右下にある下の図の赤丸で囲った部分をドラッグすると、デザインタイムのサイズ変更が出来ます。

もちろん、実行すると全体に表示されるようになります。これをベースにリキッドレイアウトで画面を作るとよさげです。

以上、小ネタでした。