先ほどJSONを返すサービスの作り方がわかったのでIgniteUIのGridにバインドしてみました。
IgniteUIのLoaderを使って必要なファイルは読み込んでもらうようにしてもらってます。
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8" /> <title>Insert title here</title> <script src="http://modernizr.com/downloads/modernizr-latest.js"></script> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <script src="http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/infragistics.loader.js" type="text/javascript"></script> </head> <body> <table id="grid"></table> <script type="text/javascript" th:inline="javascript"> $.ig.loader({ scriptPath: "http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/", cssPath: "http://cdn-na.infragistics.com/igniteui/2015.1/latest/css/", resources: "igGrid", ready: function() { $("#grid").igGrid({ dataSource: /*[[@{/json}]]*/"/json" }); } }); </script> </body> </html>
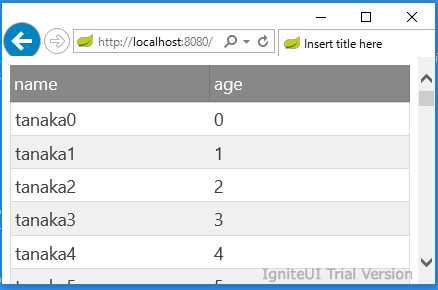
これで、テーブルが表示される。お手軽。