Windows 10 TP段階の情報です
Windows 10 TPのUniversal appの新しいコントロールにSplitViewというのがあります。こいつは、左からニョキっと出てくるメニューを持ったような画面を作るのに便利なコントロールです。
XAMLの構造的には単純です。
<SplitView> <SplitView.Pane> <!-- ここに左から出てくるメニューを書く --> </SplitView.Pane> <!-- ここにメインコンテンツを書く --> </SplitView>
例えば、こんなXAMLになります。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App11" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Interactivity="using:Microsoft.Xaml.Interactivity" xmlns:Core="using:Microsoft.Xaml.Interactions.Core" x:Class="App11.MainPage" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <SplitView> <SplitView.Pane> <StackPanel> <HyperlinkButton Content="Menu 1" /> <HyperlinkButton Content="Menu 2" /> <HyperlinkButton Content="Menu 3" /> <HyperlinkButton Content="Menu 4" /> <HyperlinkButton Content="Menu 5" /> <HyperlinkButton Content="Menu 6" /> <HyperlinkButton Content="Menu 7" /> </StackPanel> </SplitView.Pane> <Border Background="Aqua"> </Border> </SplitView> </Grid> </Page>
実行するとメニューは出てない水色が一面にひろがった画面になります。

メニューの出し方
IsPaneOpenプロパティをTrueにすることで表示することが出来ます。XAMLをこんな風に書き換えて
<SplitView IsPaneOpen="True"> <SplitView.Pane> <StackPanel> <HyperlinkButton Content="Menu 1" /> <HyperlinkButton Content="Menu 2" /> <HyperlinkButton Content="Menu 3" /> <HyperlinkButton Content="Menu 4" /> <HyperlinkButton Content="Menu 5" /> <HyperlinkButton Content="Menu 6" /> <HyperlinkButton Content="Menu 7" /> </StackPanel> </SplitView.Pane> <Border Background="Aqua"> </Border> </SplitView>
実行するとメニューが出てきます。

メニュー以外の場所をクリックすると引っ込みます。(二度と出てきません)
実際の使い方
ToggleButtonあたりのIsCheckedとバインドして使うと出し入れ自由になります。
<SplitView x:Name="SplitView"> <SplitView.Pane> <StackPanel> <HyperlinkButton Content="Menu 1" /> <HyperlinkButton Content="Menu 2" /> <HyperlinkButton Content="Menu 3" /> <HyperlinkButton Content="Menu 4" /> <HyperlinkButton Content="Menu 5" /> <HyperlinkButton Content="Menu 6" /> <HyperlinkButton Content="Menu 7" /> </StackPanel> </SplitView.Pane> <Border Background="Aqua"> <ToggleButton Content="Menu" IsChecked="{Binding ElementName=SplitView, Path=IsPaneOpen, Mode=TwoWay}" /> </Border> </SplitView>
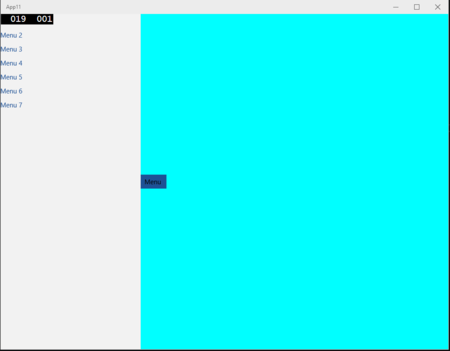
こうすると、ボタンを押すと出てくるようになります。
画面が広いときへの対応
今までは画面の上に覆いかぶさるように出てきて、関係中所をクリックすると引っ込んでいきましたが、DisplayModeをInlineにして、IsPaneOpenをTrueにすることで、引っ込まないでインラインに表示することが出来ます。
<SplitView DisplayMode="Inline" ... > ... </SplitView>
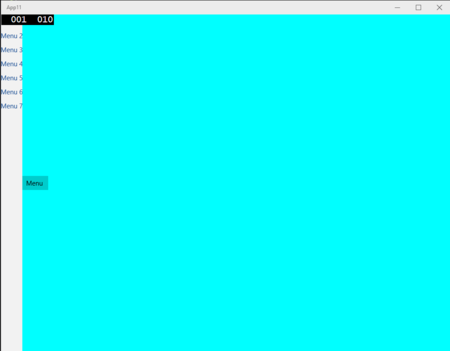
こんな風に表示されます。

その他の表示方法
その他にCompactOverlayとCompactInlineという表示の指定方法もあります。これは、引っ込んだ状態でも少しだけ表示されるようになるオプションです。何かメニューがあるんだよ!ということを伝えるためや、全部隠すほど画面は狭くないけど、全部出すには画面が狭いというもどかしい状態のときに指定するといいと思います。
以下にCompact****を指定した状態で引っ込んでるときの表示を示します。

まとめ
SplitViewは、メニューを持ったアプリをつくるのにとても便利なコントロールです。広い画面、狭い画面、中途半端な大きさな画面のどのパターンにも対応できる表示方法が提供されています。 これと、新しいVisualStateManagerの機能を組み合わせることで画面サイズに応じた見た目をもった画面を簡単に作れるようになっています。
アプリバーとはなんだったのか。